TYPE=type, [subtype], JAVASCRIPT=function[(parameters ...)], $
donde:
- type
- Identifica el componente de informe que ha seleccionado en el navegador web para ejecutar el vínculo. El atributo TYPE y su valor deben aparecer al principio de la declaración.
- subtype
- Se refiere a algunos atributos adicionales, tales como COLUMN, LINE, o ITEM, necesarios para identificar el componente del informe que usted formatea. Para obtener información más detallada, vaya a Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS
- function
- Identifica la función de JavaScript que hay que ejecutar cuando seleccione el componente del informe.
La máxima extensión de un argumento JAVASCRIPT=function, incluyendo los parámetros relacionados, es de 2400 caracteres y puede ocupar más de una línea. Si divide un argumento único a través de una línea, necesita usar el carácter \ al final de la primera línea, como sintaxis de continuación. Si divide un argumento en un punto en que se requiere un espacio como delimitador, el espacio debe colocarse antes del carácter \ o debe ser el primer carácter de la próxima línea. El carácter \ no funciona como delimitador.
En este ejemplo,
JAVASCRIPT=myfunc(COUNTRY \ CAR MODEL 'ABC'),$
el argumento ocupa dos líneas correctamente.
Nota:
- Puede utilizar el Dialogue Manager -comando HTMLFORM para insertar el informe en un documento HTML en que la función esté definida.
- Cuando tenga un documento invocado mediante -HTMLFORM, asegúrese que la extensión del archivo sea .HTM (no .HTML).
Para más información sobre el comando -HTMLFORM, consulte el manual Cómo desarrollar aplicaciones de informes.
- parameters
- Valores que pasan a la función de JavaScript. Para más detalles, consulte Cómo crear parámetros.
A continuación, le mostramos el informe y la sintaxis de hoja de estilos utilizada para establecer un vínculo con una función de JavaScript. Además, le mostramos la función de JavaScript que se ha ejecutado y el resultado, en el navegador.
La solicitud del informe (que contiene la hoja de estilos en línea) es:
TABLE FILE GGORDER SUM PRODUCT_ID BY STORE_CODE BY PRODUCT_DESCRIPTION NOPRINT IF STORE_CODE EQ 'R1250' ON TABLE HOLD AS JAVATEMP FORMAT HTMTABLE ON TABLE SET PAGE-NUM OFF ON TABLE SET STYLE * TYPE=REPORT, GRID=OFF, $ TYPE=DATA, COLUMN=PRODUCT_ID, JAVASCRIPT=showitem(PRODUCT),$ ENDSTYLE END -RUN -HTMLFORM JAVAFORM
El archivo JAVAFORM.HTM que contiene la función de JavaScript es:
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
// This function will display the value in the text box
function showitem(string) {
document.form1.text1.value = string;
}
// End the hiding here
</SCRIPT>
</HEAD>
<BODY>
!IBI.FIL.JAVATEMP;
<HR>
<B>Product Description:</B>
<FORM NAME="form1">
<INPUT TYPE="text" NAME="text1" SIZE="16"> </FORM>
</BODY>
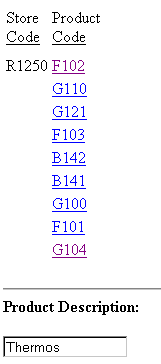
</HTML>Cuando se ejecuta el procedimiento de informe aparece el siguiente informe en el navegador. Si selecciona un vínculo de Código de proyecto, la función JavaScript ShowItem ejecuta y muestra el valor del campo PRODUCT_DESCRIPTION (un campo NOPRINT) en el cuadro de texto del formulario situado debajo del informe. Por ejemplo, si usted selecciona el código de producto G104, aparece "Thermos" en el campo de descripción del producto.