Cómo especificar el formato de la fuente en un informe
En esta sección: Cómo: Referencia: |
Puede mejorar el aspecto de un informe mediante los atributos de hoja de estilos, especificando el tipo, tamaño y color de la fuente. Puede designar un formato de fuente para el informe completo o para los encabezados, pies y columnas, de forma individual.
x
Sintaxis: Cómo Especificar el tamaño de la fuente en un informe
Para especificar tamaño de fuente, utilice la sintaxis que aparece a continuación en una hoja de estilos.
TYPE = type, [subtype,] SIZE=pts, $
donde:
- type
- Es el componente de informe que desea cambiar, como REPORT, HEADING o TITLE.
- subtype
- Es cualquier atributo adicional, como COLUMN, ACROSS, ITEM, etc. que necesita para identificar el componente de informe que formatea. Consulte Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS para obtener información sobre cómo especificar diferentes componentes de informe.
- pts
- Es el tamaño de la fuente, expresado en puntos. El valor predeterminado es 10, que corresponde al tamaño 3, que es el tamaño de fuente predeterminado para HTML. Para más información acerca de la correlación entre tamaño en puntos y tamaño de fuente html, vaya a Notas sobre cómo cambiar el tamaño de la fuente.
Ejemplo: Cómo especificar el tamaño de la fuente en un informe
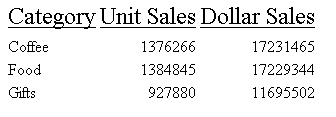
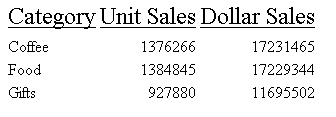
En la siguiente solicitud de informe, el tamaño en puntos de los títulos de columna es 12:
TABLE FILE GGSALES
ON TABLE SET PAGE-NUM OFF
SUM UNITS DOLLARS BY CATEGORY
ON TABLE SET STYLE *
TYPE=TITLE, SIZE=12, $
TYPE=REPORT, GRID=OFF, $
ENDSTYLE
END
La salida es:

x
Referencia: Notas sobre cómo cambiar el tamaño de la fuente
El tamaño de la fuente es fijo, excepto en un informe HTML. El tamaño de fuente relativo usa una escala diferente de la que usa el tamaño de fuente para HTML. La tabla siguiente lista el tamaño de fuente y el tamaño de fuente HTML correspondiente:
|
Tamaño en puntos
|
Tamaño de fuente HTML correspondiente
|
|---|
|
8 o menor
|
1
|
|
9
|
2
|
|
10
|
3
|
|
11
|
4
|
|
12
|
5
|
|
13
|
6
|
|
14 o mayor
|
7
|
x
Sintaxis: Cómo Especificar estilo de fuente negrita o cursiva en un informe
Para especificar un estilo de fuente, utilice la siguiente sintaxis en una hoja de estilos.
TYPE=type, [subtype,] STYLE=[+|-]txtsty[{+|-}txtsty], $ donde:
- type
- Es el componente de informe que desea cambiar, como REPORT, HEADING o TITLE.
- subtype
- Es cualquier atributo adicional, como COLUMN, ACROSS, ITEM, etc. que necesita para identificar el componente de informe que formatea. Consulte Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS para obtener información sobre cómo especificar diferentes componentes de informe.
- txtsty
- Es uno de los siguientes valores: NORMAL, BOLD, ITALIC. El valor predeterminado es NORMAL.
Tenga en cuenta que, si especifica un estilo no admitido con la fuente que está utilizando, la fuente aparece sin ese estilo.
- +
- Le permite especificar una combinación de estilos de fuente. Puede añadir estilo de fuente adicionales a un atributo al que ya se haya uno o más estilos de fuente.
- -
- Le permite eliminar un estilo de fuente de un atributo.
Ejemplo: Cómo especificar el estilo de la fuente en un informe
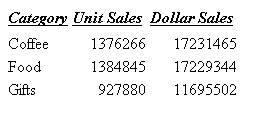
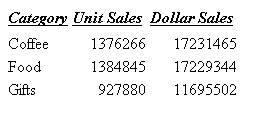
El siguiente informe presenta títulos de columna con un estilo de fuente en negrita y cursiva:
TABLE FILE GGSALES
SUM UNITS DOLLARS BY CATEGORY
ON TABLE SET STYLE *
TYPE=TITLE, STYLE=BOLD+ITALIC, $
TYPE=REPORT, GRID=OFF, $
ENDSTYLE
END
La salida es:

Ejemplo: Cómo añadir y eliminar estilo de fuente heredado en un informe
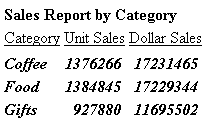
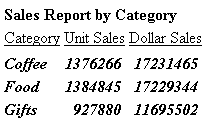
En la siguiente solicitud de informe, se ha especificado un estilo de fuente en negrita y cursiva para la totalidad del informe. Se elimina la cursiva del encabezado y ambos estilos quedan eliminados de los títulos de columna:
TABLE FILE GGSALES
HEADING
"Sales Report by Category"
SUM UNITS DOLLARS BY CATEGORY
ON TABLE SET STYLE *
TYPE=REPORT, STYLE=BOLD+ITALIC, $
TYPE=HEADING, STYLE=-ITALIC, $
TYPE=TITLE, STYLE=-BOLD-ITALIC, $
TYPE=REPORT, GRID=OFF, $
ENDSTYLE
END
La salida es:

x
Sintaxis: Cómo Especificar el color de la fuente en un informe
Para especificar el color para una fuente de un informe
o de un componente de informe, utilice la sintaxis que aparece a continuación en una hoja de estilos.
TYPE=type, [subtype,] COLOR={color|RGB({r g b|#hexcolor})},$ donde:
- type
- Es el componente de informe que desea cambiar, como REPORT, HEADING o TITLE.
- subtype
- Es cualquier atributo adicional, como COLUMN, ACROSS, ITEM, etc. que necesita para identificar el componente de informe que formatea. Consulte Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS para obtener información sobre cómo especificar diferentes componentes de informe.
- color
- Es uno de los valores de color preajustados, como GREY o GOLD. Si la pantalla o el dispositivo de salida no admite colores, los sustituye por matices del gris. El valor predeterminado es BLACK. Para obtener una lista completa de los valores de color disponibles, vaya a Valores de color en un informe.
- RGB (r g b)
- Especifica el color de fuente con una mezcla de rojo, verde y azul.
(r g b) Es la intensidad deseada del rojo, verde y amarillo, respectivamente. Los valores se encuentran en una escala de 0 a 255, en que cero es el menos intenso y 255 es el más intenso. Fíjese que si usa los tres componentes de color en intensidades iguales obtiene matices del gris.
- RGB (#hexcolor)
- Es el valor hexadecimal del color. Por ejemplo, FF0000 es el valor hexadecimal de rojo. Los dígitos hexadecimales pueden estar en mayúsculas o minúsculas y deben estar precedidos de un signo de número (#).
x
Referencia: Valores de color en un informe
La siguiente plantilla lista todos los valores de color disponibles que se pueden utilizar con la sintaxis
COLOR=color, or BACKCOLOR=color,
en que color es uno de los valores siguientes:
AQUA (CYAN) |
MEDIUM FOREST GREEN (OLIVE) |
AQUAMARINE |
MEDIUM GOLDENROD |
BLACK |
MEDIUM ORCHID |
BLUE VIOLET |
MEDIUM SLATE BLUE |
CADET BLUE |
MEDIUM SPRING GREEN |
CORAL |
MEDIUM TURQUOISE |
CORNFLOWER BLUE |
MEDIUM VIOLET RED |
CYAN (AQUA) |
MIDNIGHT BLUE |
DARK GREEN |
NAVY (NAVY BLUE) |
DARK OLIVE GREEN |
OLIVE (MEDIUM FOREST GREEN) |
DARK ORCHID |
ORANGE |
DARK SLATE BLUE (PURPLE) |
ORANGE RED |
DARK SLATE GREY |
ORCHID |
DARK TURQUOISE |
PALE GREEN |
DIM GREY (GRAY, GREY) |
PINK |
FIREBRICK |
PLUM |
FOREST GREEN (GREEN) |
PURPLE (DARK SLATE BLUE) |
FUCHSIA (MAGENTA) |
RED |
GOLD |
SALMON |
GOLDENROD |
SEA GREEN |
GRAY (DIM GREY, GREY) |
SIENNA |
GREEN (FOREST GREEN) |
SILVER |
GREEN YELLOW |
SKY BLUE |
GREY (DIM GREY, GRAY) |
SLATE BLUE |
INDIAN RED |
STEEL BLUE (TEAL) |
KHAKI |
TAN |
LIGHT BLUE |
TEAL (STEEL BLUE) |
LIGHT GREY |
THISTLE |
LIGHT STEEL BLUE |
TURQUOISE |
LIME |
VIOLET |
LIME GREEN |
VIOLET RED |
MAGENTA (FUCHSIA) |
WHEAT |
MAROON |
WHITE |
MEDIUM AQUAMARINE |
YELLOW |
MEDIUM BLUE |
YELLOW GREEN |
xCómo especificar fuentes para informes
Puede especificar sus propias fuentes en un informe mediante el atributo FONT en una hoja de estilos. Si está especificando una fuente para un informe HTML, el navegador web debe admitir dicha fuente. Si el navegador web no admite la fuente, se revierte a su comportamiento anterior, en que usa la fuente proporcional predeterminada.
x
Sintaxis: Cómo Especificar fuentes en un informe
Para especificar una fuente para su informe, utilice la sintaxis que aparece a continuación en una hoja de estilos.
TYPE=type, [subtype,] FONT='font[,font]',$
donde:
- type
- Es el componente de informe que desea cambiar, como REPORT, HEADING o TITLE.
- subtype
- Es cualquier atributo adicional, como COLUMN, ACROSS, ITEM, etc. que necesita para identificar el componente de informe que formatea. Consulte Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS para obtener información sobre cómo especificar diferentes componentes de informe.
- font
- Es el nombre de la fuente. Debe encerrar el valor en comillas simples. Si crea un informe HTML, puede especificar más de una fuente en las comillas simples, para acomodarse a más de un navegador.
Nota: Si especifica más de una fuente para varios componentes de informe diferentes en un informe HTML, aumenta significativamente el tamaño del código fuente.
Ejemplo: Cómo especificar múltiples fuentes en un informe HTML
Para controlar el aspecto de un informe en más de una plataforma, puede especificar en una solicitud tanto una fuente común de Windows como una fuente común de UNIX. El navegador web busca la primera fuente en la lista. Si el navegador no halla la primera fuente, busca la próxima en la lista. Si no identifica ninguna de las fuentes, el navegador usa la fuente proporcional predeterminada.
En este ejemplo, el navegador web busca primero la fuente Arial. Si el navegador no encuentra Arial, busca la fuente Helvetica. Si tampoco la identifica, entonces usa la fuente proporcional predeterminada.
TYPE=REPORT, FONT='ARIAL,HELVETICA',$
x
Sintaxis: Cómo Especificar las fuentes predeterminadas para un navegador en informes HTML
El navegador determina las fuentes proporcionales y monoespaciadas por defecto. Para especificar una fuente predeterminada de navegador para un informe HTML, utilice los nombres reservados, DEFAULT-PROPORTIONAL y DEFAULT-FIXED, en la hoja de estilos de su informe. El navegador muestra el informe de conformidad con lo solicitado.
Para seleccionar la fuente fija o proporcional predeterminada del navegador, utilice la sintaxis que aparece a continuación: Fíjese que debe especificar TYPE para indicar cuáles componentes de informe desea cambiar.
FONT={DEFAULT-PROPORTIONAL|DEFAULT-FIXED},$ donde:
- DEFAULT-PROPORTIONAL
- Especifica la fuente proporcional por defecto del navegador web.
- DEFAULT-FIXED
- Especifica la fuente monoespaciada por defecto del navegador web.
Ejemplo: Cómo especificar fuentes predeterminadas para un navegador
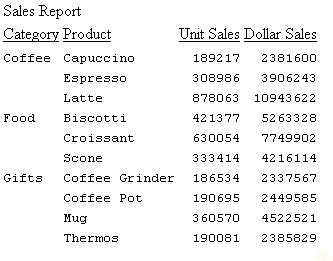
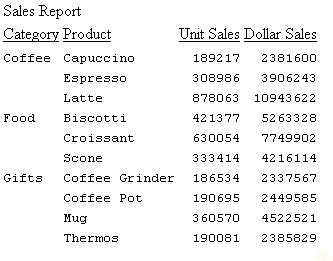
En este ejemplo, el navegador web usa la fuente monoespacio predeterminada en todo el informe, excepto en el encabezado del informe y en los encabezados de las columnas. Para estos encabezados, el navegador web usa la fuente proporcional predeterminada.
TABLE FILE GGSALES
HEADING
"Sales Report"
SUM UNITS DOLLARS BY CATEGORY BY PRODUCT
ON TABLE SET STYLE *
TYPE=REPORT,FONT=DEFAULT-FIXED,$
TYPE=TITLE,FONT=DEFAULT-PROPORTIONAL,$
TYPE=HEADING,FONT=DEFAULT-PROPORTIONAL,$
TYPE=REPORT, GRID=OFF, $
ENDSTYLE
END
La salida es: