Con una hoja de estilos puede añadir y colocar una imagen en un informe. Una imagen, digamos, un logo, aporta identidad corporativa y atractivo visual a un informe. Puede añadir más de una imagen creando múltiples declaraciones.
También puede añadir una imagen como fondo a un informe. Se puede hacer un mosaico o repetir una imagen de fondo para que cubra toda el área sobre la cual se muestra el informe. Una imagen unida a un informe completo, o bien en un encabezado o pie puede también aparecer con la imagen de fondo.
Las imágenes deben tener una extensión soportada por el navegador, como GIF (Graphic Interchange Format) o JPEG (Joint Photographic Experts Group). Los informes PDF y PostScript son compatibles con archivos GIF y JPEG, además de los SVG creados por el motor de gráficos de WebFOCUS.
Con respecto a la salida PDF, HTML o DHTML, basada en orígenes de datos compatibles con datos de tipo Objeto binario grande (BLOB en sus siglas inglesas) (Microsoft SQL Server, DB2, Oracle, Informix y PostgreSQL, utilizando sus datos de tipo BYTEA), puede almacenar una imagen en un campo BLOB del origen de datos.
La imagen debe residir en el servidor de informes de WebFOCUS en un directorio con nombre en EDAPATH o APPPATH. Si el archivo no se encuentra en la ruta de búsqueda, proporcione el nombre completo de la ruta.
x
Sintaxis: Cómo Añadir una imagen de un campo BLOB a un informe PDF, DHTML o HTML
Con respecto a la salida PDF, HTML o DHTML, basada en orígenes de datos compatibles con datos de tipo Objeto binario grande (BLOB en sus siglas inglesas) (Microsoft SQL Server, DB2, Oracle, Informix y PostgreSQL, utilizando sus datos de tipo BYTEA), puede almacenar una imagen en un campo BLOB del origen de datos.
Las hojas de estilos WebFOCUS empleadas para producir salida de informes en formato PDF, HTML o DHTML, pueden acceder a un campo BLOB como origen de la imagen, cuando una copia del campo BLOB contiene una copia binaria, exacta, de una imagen GIF o JPEG. Los informes HTML y DHTML también son compatibles con las imágenes PNG. Puede combinar imágenes de distintos formatos (GIF, JPEG, PNG) en un mismo campo BLOB. WebFOCUS determina el formato a partir del encabezado de la imagen. La imagen puede insertarse en columnas, encabezados, pies, subencabezados o subpies de informe.
El campo BLOB debe aparecer citado en un comando PRINT o LIST, en la solicitud (la agregación no es compatible). Los informes con imágenes BLOB son compatibles como componentes de los informes compuestos coordinados.
Utilizando los siguientes comandos SET, las imágenes BLOB funcionarán con HTML y DHTML en cualquier navegador:
- SET HTMLEMBEDIMG=AUTO.
- SET HTMLARCHIVE=ON (obligatorio para que las imágenes superiores a 32K sean compatibles con Internet Explorer 8).
- SET BASEURL='' (obligatorio para que funcionen las imágenes insertadas, ya que sobrescribe la propiedad por defecto enviada desde el Cliente WebFOCUS).
- SET HTMLCSS=ON (obligatorio para el posicionamiento de imágenes en subencabezados de informes HTML). Active HTMLCSS=ON para crear un informe HTML con una hoja de estilos interna en cascada. Los informes con una hoja de estilos interna en cascada se tratan de páginas HTML con una hoja de estilos en cascada (CSS), almacenada entre las etiquetas de estilo, en el interior del documento HTML.
TYPE={REPORT|heading}, IMAGE={url|file|(column)} [,BY=byfield]
[,POSITION=([+|-]x [+|-]y )] [,SIZE=(w h)] [,PRESERVERATIO={ON|OFF}],$TYPE=DATA, COLUMN=imagefield, IMAGE=(imagefield), SIZE=(wh)
[,PRESERVERATIO={ON|OFF}] ,$donde:
- REPORT
Inserta una imagen en el cuerpo de un informe. La imagen se muestra en el fondo del informe. REPORT es el valor predefinido (no se admite con imágenes almacenadas en campos BLOB, que sí se admiten en salida PDF).
- heading
Inserta una imagen en un encabezado o pie. Los valores aceptables son FOOTING, HEADING, SUBHEAD y SUBFOOT.
Si la imagen se va a insertar en un encabezado, subencabezado, pie o subpie en lugar de en una columna, la declaración de hoja de estilos se encarga de colocar la imagen en el encabezado, subencabezado, pie o subpie. Para que la imagen BLOB quede disponible a la hoja de estilos, debe hacer referencia al campo BLOB en el comando PRINT o LIST, con la opción NOPRINT. No haga referencia al nombre del campo BLOB en el propio encabezado o pie.
Proporcione suficiente espacio en blanco en el encabezado o el pie, de manera que la imagen no se solape con el encabezado o el pie. Coloque también el texto del encabezado o del pie a la derecha de la imagen con marcadores de posición o con el atributo POSITION en la hoja de estilos.
- file
Es el nombre del archivo de imagen. Debe residir en el servidor de informes de WebFOCUS en un directorio con nombre en EDAPATH o APPPATH. Si el archivo no se encuentra en la ruta de búsqueda, proporcione el nombre completo de la ruta.
Cuando especifique un archivo GIF, puede omitir la extensión del archivo.
- column
Es un campo BLOB del origen de datos que contiene una copia binaria exacta de una imagen GIF o JPEG. Los formatos HTML y DHTML también son compatibles con imágenes en formato PNG. Puede combinar imágenes de distintos formatos (GIF, JPEG, PNG) en un mismo campo BLOB. WebFOCUS determina el formato a partir del encabezado de la imagen. La imagen puede insertarse en columnas, encabezados, pies, subencabezados o subpies de informe. Utilice el atributo COLUMN que se describe en Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS. Column debe estar entre paréntesis.
El campo que contiene el nombre o imagen del archivo debe ser un campo de visualización o un campo BY citado en la solicitud.
- byfield
Es el campo de clasificación que ha generado el subencabezado o subpie.
- imagefield
Es cualquier referencia de columna válida para el campo BLOB que contiene la imagen. Tenga en cuenta que se debe hacer referencia al campo BLOB en un comando PRINT o LIST de la solicitud.
Si se omite, el tamaño predeterminado es de 1 x 1 pulgadas. El ancho de la columna y el espacio del interlineado se ajusta automáticamente para acomodar la imagen.
- POSITION
Es la posición inicial de la imagen.
- +|-
Mide la distancia horizontal o vertical desde la esquina superior izquierda del componente de informe en que se inserta la imagen.
- x
Es la posición de inicio horizontal de la imagen desde la esquina superior izquierda de la página física del informe, expresada en la unidad de medida especificada por el parámetro UNITS.
Coloque los valores de x e y entre paréntesis y sin comas entre ellos.
- y
Es la posición de inicio vertical de la imagen desde la esquina superior izquierda de la página física del informe, expresada en la unidad de medida especificada por el parámetro UNITS.
- SIZE
Es el tamaño de la imagen. De forma predeterminada, la imagen se añade en su tamaño original. Tenga en cuenta que las imágenes almacenadas en campos BLOB sólo son compatibles con la salida PDF, HTML o DHTML.
- w
Es el ancho de la imagen, expresado en la unidad de medida especificada por el parámetro UNITS.
Coloque los valores de w y h entre paréntesis y sin comas entre ellos.
- h
Es la altura de la imagen, expresada en la unidad de medida especificada por el parámetro UNITS.
Si se omite SIZW, se emplean las dimensiones originales de la medida (todas las imágenes GIF, JPEG y PNG tienen un tamaño original, sin escala, basado en las dimensiones de su bitmap).
- [PRESERVERATIO={ON|OFF}]
No es compatible con imágenes en formato PNG. PRESERVERATIO=ONON especifica que la relación de aspecto (relación entre altura y anchura) de la imagen debe mantenerse cuando se haya establecido en un SIZE determinado. Esto evita que se distorsione el aspecto de la imagen. La imagen se ajusta al mayor tamaño soportado por la relación de aspecto, dentro de los límites marcados por SIZE. Se admite en la salida PDF o PS. OFF no mantiene la relación de aspecto. OFF es el valor predeterminado.
El tamaño real, almacenado en un campo BLOB, puede variar de una imagen a otra. El ajuste del tamaño permite que las imágenes quepan mejor en un informe con columnas. Nota: Las imágenes almacenadas en campos BLOB sólo son compatibles con la salida PDF, HTML o DHTML.
Ejemplo: Cómo insertar una imagen de un campo BLOB en una columna de informe
El origen de datos de Microsoft SQL Server llamado retaildetail, contiene información de producto sobre una tienda de ropa y calzado deportivo. El origen de datos Microsoft SQL Server, llamado retailimage, tiene el mismo campo de Id. de producto y una imagen de cada producto almacenada en un campo llamado prodimage, con datos de tipo BLOB.
El siguiente archivo máster describe el origen de datos Microsoft SQL Server llamado retaildetail.
FILENAME=RETAILDETAIL, SUFFIX=SQLMSS , $
SEGMENT=SEG01, SEGTYPE=S0, $
FIELDNAME=FOCLIST, ALIAS=FOCLIST, USAGE=I5, ACTUAL=I4, $
FIELDNAME=PRODUCTID, ALIAS=ProductId, USAGE=A5, ACTUAL=A5,
MISSING=ON, $
FIELDNAME=DEPARTMENT, ALIAS=Department, USAGE=A10, ACTUAL=A10,
MISSING=ON, $
FIELDNAME=CATEGORY, ALIAS=Category, USAGE=A30, ACTUAL=A30,
MISSING=ON, $
FIELDNAME=SPORTS, ALIAS=Sports, USAGE=A30, ACTUAL=A30,
MISSING=ON, $
FIELDNAME=GENDER, ALIAS=Gender, USAGE=A10, ACTUAL=A10,
MISSING=ON, $
FIELDNAME=BRAND, ALIAS=Brand, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=STYLE, ALIAS=Style, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=COLOR, ALIAS=Color, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=NAME, ALIAS=Name, USAGE=A80, ACTUAL=A80,
MISSING=ON, $
FIELDNAME=DESCRIPTION, ALIAS=Description, USAGE=A1000, ACTUAL=A1000,
MISSING=ON, $
FIELDNAME=PRICE, ALIAS=Price, USAGE=D7.2, ACTUAL=D8,
MISSING=ON, $El siguiente archivo máster describe el origen de datos Microsoft SQL Server llamado retailimage, que tiene el mismo campo de Id. de producto y una imagen de cada producto almacenada en un campo llamado prodimage, con datos de tipo BLOB.
FILENAME=RETAILIMAGE, SUFFIX=SQLMSS , $
SEGMENT=RETAILIMAGE, SEGTYPE=S0, $
FIELDNAME=PRODUCTID, ALIAS=PRODUCTID, USAGE=A5, ACTUAL=A5, $
FIELDNAME=PRODIMAGE, ALIAS=F02BLOB50000, USAGE=BLOB, ACTUAL=BLOB,
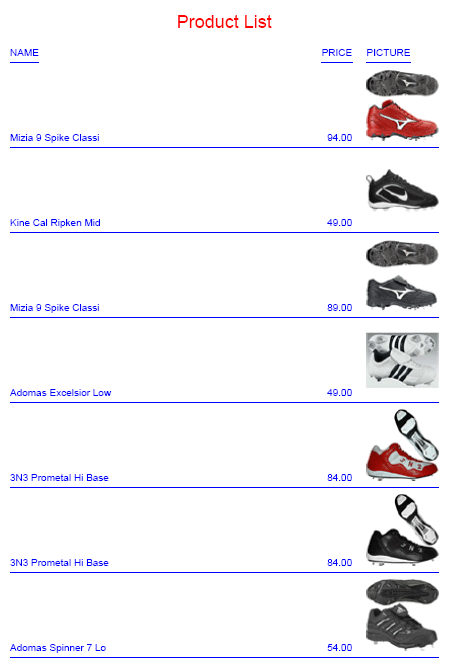
MISSING=ON, $La siguiente solicitud establece un join entre los dos orígenes de datos e imprime los nombres y precios de los productos con la imagen correspondiente. La salida se genera en formato DHTML.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A20 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT=ARIAL, GRID=OFF,$
TYPE=HEADING, SIZE = 18, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
La imagen queda colocada en la columna de informe, siguiendo la declaración de hoja de estilos, que nombra el campo de imagen y establece el tamaño y posición de la imagen en la columna.
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
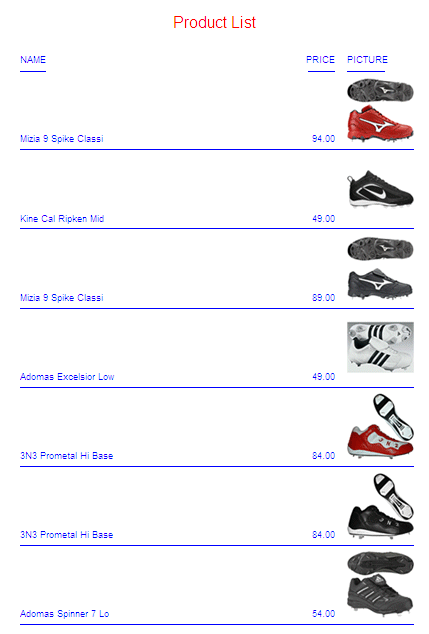
La salida parcial indica que el formato DHTML mantiene los espacios especificados.

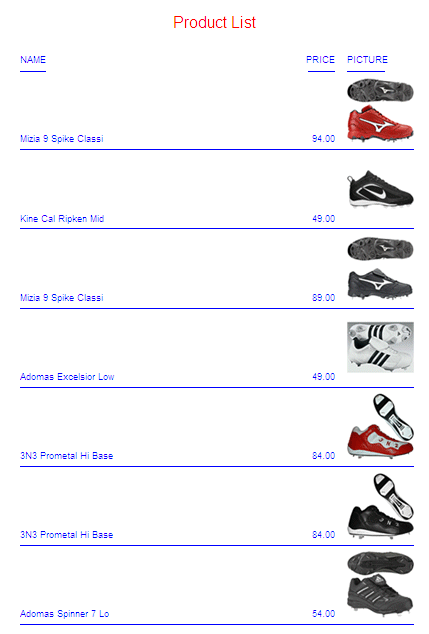
La siguiente solicitud genera la salida en formato HTML.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A20 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT HTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE, GRID=OFF, FONT=ARIAL,$
TYPE=HEADING, SIZE = 18, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
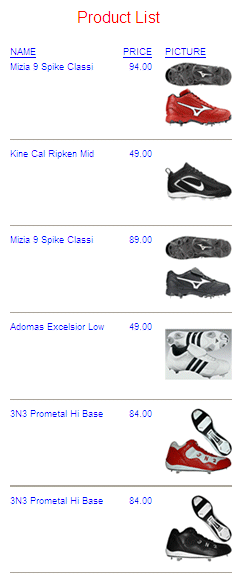
La salida parcial indica que los espacios han cambiado, puesto que el navegador ha eliminado los espacios en blanco de la solicitud de informe HTML.

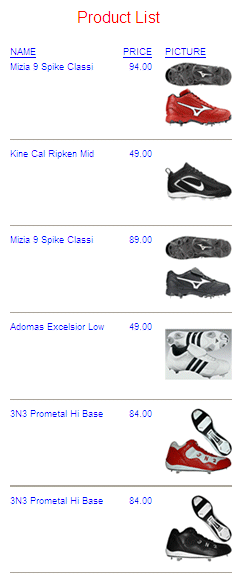
La siguiente solicitud genera la salida en formato PDF.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A20 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT PDF
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE, GRID=OFF,$
TYPE=HEADING, SIZE = 18, FONT = ARIAL, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
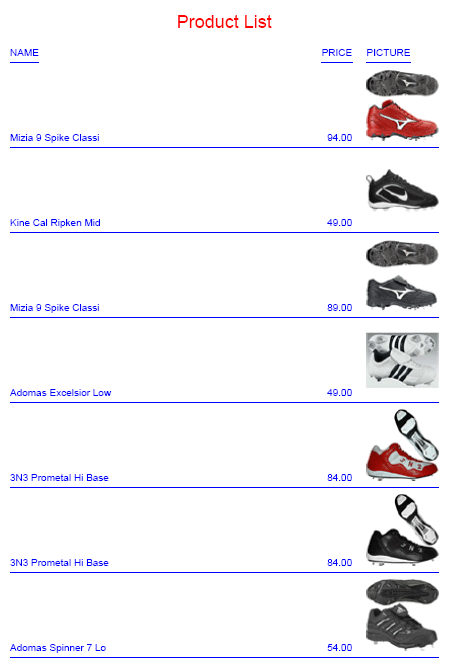
La salida PDF parcial mantiene los espacios especificados y ofrece resultados similares a la salida DHTML.

Ejemplo: Cómo insertar una imagen de un campo BLOB en un subencabezado
El origen de datos de Microsoft SQL Server llamado retaildetail, contiene información de producto sobre una tienda de ropa y calzado deportivo. El origen de datos Microsoft SQL Server, llamado retailimage, tiene el mismo campo de Id. de producto y una imagen de cada producto almacenada en un campo llamado prodimage, con datos de tipo BLOB.
La siguiente solicitud establece une ambos orígenes de datos e imprime las imágenes de producto en un subencabezado. La salida se genera en formato DHTML. También puede generarse en formato HTML y PDF.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in HTML report column, heading, footing, subhead,
-* or subfoot
-* Rel 769 supports PDF format
-*SET BASEURL='' - Required for embedded images to work. Overrides default
-* setting from WF Client.
SET BASEURL=''
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
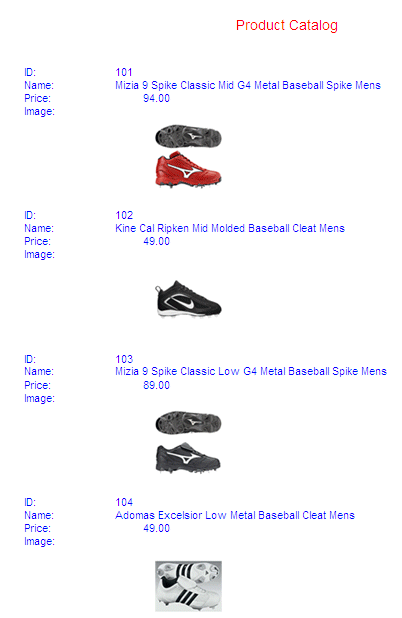
"Product Catalog"
" "
PRINT NAME NOPRINT PRODIMAGE NOPRINT
BY PRODUCTID NOPRINT
ON PRODUCTID SUBHEAD
""
" ID: <10<PRODUCTID "
" Name: <10<NAME "
" Price: <7<PRICE "
" Image: "
""
""
""
""
""
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT = ARIAL,$
TYPE=HEADING, COLOR = RED, SIZE = 16, JUSTIFY=CENTER,$
TYPE=SUBHEAD,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1), POSITION=(+2 +1),$
END
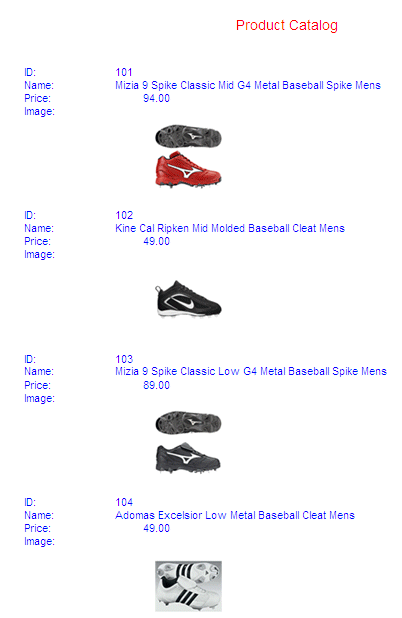
El resultado parcial es.

Ejemplo: Cómo ajustar el tamaño de una imagen en un campo BLOB
El origen de datos de Microsoft SQL Server llamado retaildetail, contiene información de producto sobre una tienda de ropa y calzado deportivo. El origen de datos Microsoft SQL Server, llamado retailimage, tiene el mismo campo de Id. de producto y una imagen de cada producto almacenada en un campo llamado prodimage, con datos de tipo BLOB.
La siguiente solicitud une ambos orígenes de datos y muestra la misma imagen en las tres columnas de la salida, con un tamaño y una configuración de PRESERVERATIO diferentes. Tenga en cuenta que PRESERVERATION=ON no es compatible con imágenes en formato PNG.
La salida se genera en formato DHTML. También puede generarse en formato HTML y PDF.
-* Rel 7705 DHTML and HTML supports including Image stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
PRINT PRODIMAGE AS '' PRODIMAGE AS '' PRODIMAGE AS ''
BY STYLE NOPRINT
WHERE NAME CONTAINS 'Pant' OR 'Tank'
ON STYLE UNDER-LINE
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT = ARIAL,$
TYPE=DATA,COLUMN=P1,IMAGE=(PRODIMAGE),SIZE=(.75 .75),$
TYPE=DATA,COLUMN=P2,IMAGE=(PRODIMAGE),SIZE=(.75 1),PRESERVERATIO=ON,$
TYPE=DATA,COLUMN=P3,IMAGE=(PRODIMAGE),SIZE=(.75 1),PRESERVERATIO=OFF,$
END
Tenga en cuenta que PRESERVERATIO=OFF se ha especificado para mantener el ratio de altura y ancho de la imagen en la segunda columna, a pesar de que la altura SIZE del estilo especifica un valor distinto al estilo de la imagen de la primera columna. Además, como se ha especificado PRESERVERATIO=OFF para la tercera columna, no se mantiene el ratio de altura/ancho de la imagen, que aparece representada según lo especificado por los valores de altura y ancho SIZE del estilo de la solicitud (FEX).
A continuación le mostramos la salida parcial.

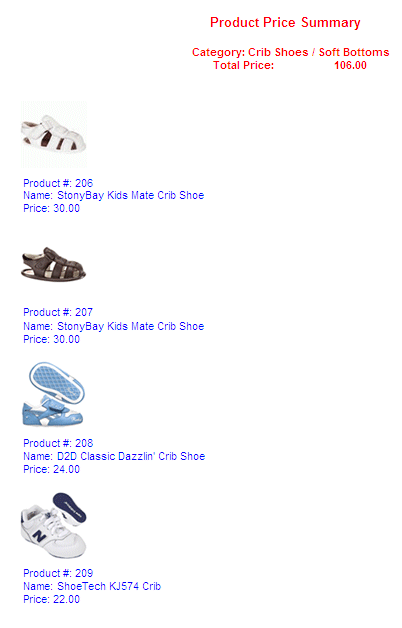
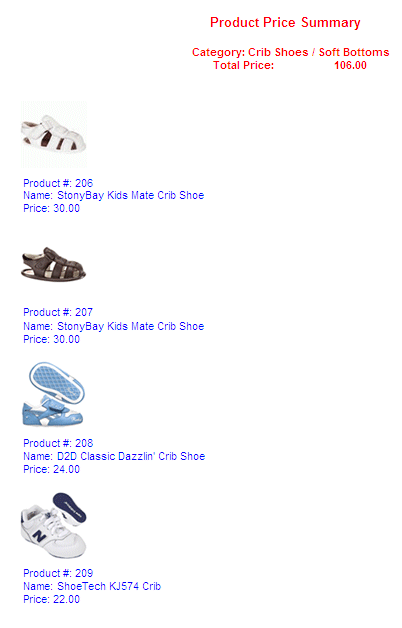
Ejemplo: Cómo insertar una imagen de un campo BLOB en un informe de resumen
Para insertar una imagen de un campo BLOB en un informe con datos de resumen, incluya dos comandos de visualización en la solicitud, un comando SUM para la información de resumen y un comando PRINT o LIST para mostrar la imagen y otros datos de detalles.
El origen de datos de Microsoft SQL Server llamado retaildetail, contiene información de producto sobre una tienda de ropa y calzado deportivo. El origen de datos Microsoft SQL Server, llamado retailimage, tiene el mismo campo de Id. de producto y una imagen de cada producto almacenada en un campo llamado prodimage, con datos de tipo BLOB.
La siguiente solicitud une ambos orígenes de datos. Contiene dos comandos de visualización, un comando SUM y un comando PRINT. El comando SUM agrega el precio total por cada categoría y muestra el nombre y el precio total de cada una en un subencabezado. El comando PRINT muestra la imagen de cada elemento de la categoría, junto con el número individual y el precio del producto en un subpie.
La salida se genera en formato DHTML. También puede generarse en formato HTML y PDF.
-* Rel 7705 DHTML and HTML supports including images stored in
-* BLOB field in report column, heading, footing, subhead, or
-* subfoot
-* Rel 769 supports PDF format
SET PRINTPLUS=ON
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product Price Summary"
" "
SUM PRICE NOPRINT
BY CATEGORY NOPRINT
ON CATEGORY SUBHEAD
" Category: <CATEGORY "
" Total Price: <PRICE "
" "
PRINT PRICE NOPRINT PRODIMAGE NOPRINT
BY CATEGORY NOPRINT
BY PRODUCTID NOPRINT
ON PRODUCTID SUBFOOT
" "
" "
" "
" "
" "
" "
" Product #: <PRODUCTID "
" Name: <NAME "
" Price: <FST.PRICE "
ON TABLE SET PAGE NOPAGE
-**************************
-* Lines between asterisk lines required for BLOB image support
-* for HTML and DHTML formats.
ON TABLE SET HTMLEMBEDIMG AUTO
-* Required to support IE8 with images larger than 32K
ON TABLE SET HTMLARCHIVE ON
-*Required for image positioning in subheads in HTML reports]
ON TABLE SET HTMLCSS ON
-**************************
ON TABLE PCHOLD FORMAT DHTML
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,FONT=ARIAL,$
TYPE=HEADING, COLOR=RED, SIZE=14, STYLE=BOLD, JUSTIFY=CENTER,$
TYPE=SUBHEAD, COLOR=RED, SIZE=12, STYLE=BOLD, JUSTIFY=CENTER,$
TYPE=SUBFOOT,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1), POSITION=(0 0),$
TYPE=SUBFOOT,BY=PRODUCTID,OBJECT=FIELD, ITEM=1, WRAP=5,$
END
La salida de la primera categoría es: