Ein HTML5-Diagramm erstellen
WebFOCUS unterstützt ein Diagrammausgabeformat, das den HTML5-Standard nutzt. Die Diagramme werden im Browser als hochqualitative interaktive Vektorgrafiken mit einer programmeigenen JavaScript-Engine gerendert. Beachten Sie, dass ältere Browser nicht alle Features des HTML5-Standards unterstützen.
Sie können den Befehl SET AUTOFIT verwenden, um die Größe der HTML5-Diagrammausgabe so anzupassen, dass sie in den Container passt, in den sie platziert wird.
x
Syntax: HTML5-Diagrammausgabe erstellen
Nehmen Sie in Ihre Diagrammanfrage die folgenden Befehle auf
ON GRAPH PCHOLD FORMAT JSCHART
Wenn Befehl ON GRAPH PCHOLD FORMAT JSCHART nicht ausgegeben wird, werden Diagramme auf dem Server erzeugt.
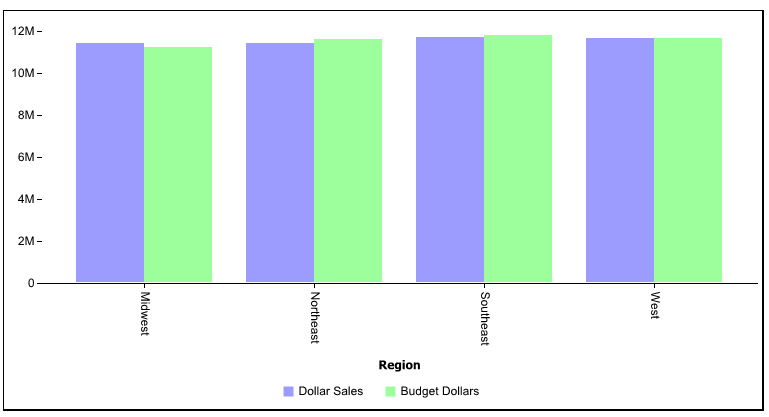
Beispiel: Ein vertikales HTML5-Balkendiagramm erstellen
Die folgende Anfrage mit der Datenquelle GGSALES erzeugt ein vertikales HTML5-Balkendiagramm:
GRAPH FILE GGSALES
SUM DOLLARS BUDDOLLARS
BY REGION
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
END
Die Ausgabe ist:

x
Syntax: Die Größe der HTML5-Diagrammausgabe so anpassen, dass sie in ihren Container passt
ON GRAPH SET AUTOFIT {OFF|ON|RESIZE}Hierbei gilt:
- OFF
Beachtet die Dimensionen, die durch die Parameter HAXIS und VAXIS angegeben wurden.
- ON
Passt die Größe der HTML5-Diagrammausgabe immer so an, dass sie in ihren Container passt.
- RESIZE
Beachtet zunächst die Dimensionen, die durch die Parameter HAXIS und VAXIS angegeben wurden, aber passt die Größe der Diagrammausgabe erneut an, wenn sich die Größe des Containers ändert.