Ein globaler Filter ermöglicht es Ihnen, verschiedene Inhaltselemente mit einem einzigen Steuerelement zu verknüpfen und zu filtern Dies schafft eine dynamische Ansicht, die einen schnellen Zugriff auf den richtigen Teil der Daten ermöglicht. Um einen globalen Filter zu bauen, müssen Sie Folgendes ausführen:
-
Parameter erstellen. Wo-Aussagen erstellen, die Sie später verwenden, um Steuerelemente zu bauen.
-
Steuerelemente erstellen. Auswahlsteuerelemente für Ihren Filter erstellen.
-
Auslöseaktionen festlegen. 6} Konfigurieren Sie eine Auslöseaktion für jedes Steuerelement.
-
Wenden Sie einen globalen Filter auf ein Portal an. Integrieren Sie einen globalen Filter in ein Portal-Layout und Wenden Sie es auf einen bereits vorhandenen parametrierten Inhalt an.
Um einen globalen Filter zu erstellen, müssen Sie Zugang zu einem WebFOCUS Desktop- Produkt, wie App Studio oder Developer Studio bekommen. Dieses Beispiel verwendet WebFOCUS App Studio.
xSchritt eins: Einen Parameter erstellen
In diesem Schritt erstellen Sie einen parametrisierten Report unter Verwendung des Report-Canvas in WebFOCUS App Studio.
x
Vorgehensweise: Erstellen Sie einen Parameter in App Studio
-
Starten Sie WebFOCUS App Studio.
-
Klicken Sie in dem Umgebungsstruktur-Panel, in dem Inhaltsknoten mit der rechten Maustaste auf einen Ordner, zeigen Sie auf Neu und anschließend auf Report .
Der Berichts-Assistent wird geöffnet.
-
Klicken Sie auf Weiter.
-
Wählen Sie eine Masterdatei aus. In diesem Beispiel verwenden wir wf_retail_lite.mas.
-
Klicken Sie auf Beenden.
-
Klicken Sie im Tab Report in der Gruppe Filter auf Filter und klicken Sie dann auf Where.
Der Expression Builder wird geöffnet.
-
Doppelklicken Sie im Datenbereich auf ein Feld, das Sie als ersten Parameter verwenden möchten.
-
Treffen Sie die folgende Auswahl im Filterausdrucksraster:
-
ist gleich von der logischen Beziehungsspalte
-
Parameter (Dynamik ) aus der Typvergleichsspalte
-
Entwerfen Sie von dem Datenabschnitt aus ein Feld, das Sie als zweiten Parameter zum Abschnitt ( Wo ) verwenden sollten.
-
Machen Sie die folgende Auswahl im Filterausdrucksraster:
-
entspricht in der Spalte Logische Beziehung
-
Parameter (Dynamik) aus der Typvergleichsspalte
In der folgenden Abbildung wird ein Beispiel für den abgeschlossenen Ausdruck mit Produkt, Kategorie und Produkt, Unterkategorie als Parameter gezeigt.

-
Klicken Sie auf OK.
-
Speichern und schließen Sie den Report.
xSchritt zwei: Ein Steuerelement für einen globalen Filter erstellen
In diesem Schritt erstellen Sie ein Auswahl-Steuerelement, das auf dem Parameter basiert, den Sie in Schritt eins: Einen Parameter erstellen. Um dies zu tun, werden Sie den HTML-Canvas in WebFOCUS App Studio benutzen.
x
Vorgehensweise: Erstellen Sie ein Steuerelement für einen globalen Filter
-
Klicken Sie in der Umgebung Strukturbereich mit der rechten Maustaste auf einen Ordner, zeigen Sie auf Neu und dann klicken Sie auf HTML/Dokument .
Der HTML-/Dokumentassistent wird geöffnet:
-
Klicken Sie auf Beenden.
-
Stellen Sie im Eigenschaftenpanel unter Seiteneigenschaften das Design auf Einfarbig .
-
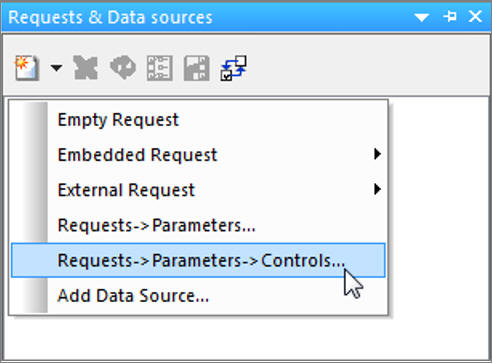
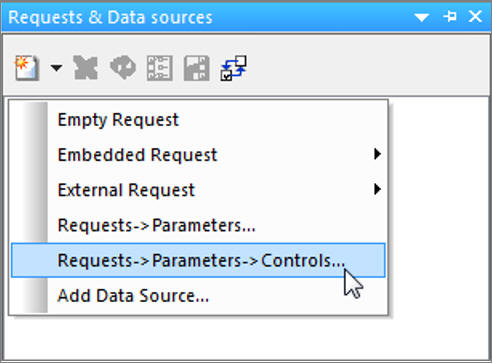
Klicken Sie im Anfragen- und Datenquellenfeld auf Neu , klicken Sie dann auf Anfragen- > Parameter- > Steuerelemente , wie in der folgenden Abbildung dargestellt.

Die Dialogbox Datei Öffnen wird geöffnet.
-
Wählen Sie den Report, den Sie in Schritt eins: Einen Parameter erstellen, und klicken Sie auf Öffnen .
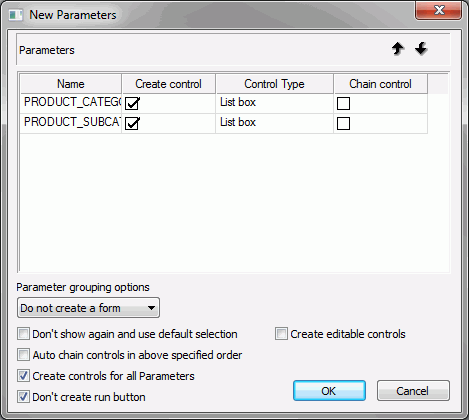
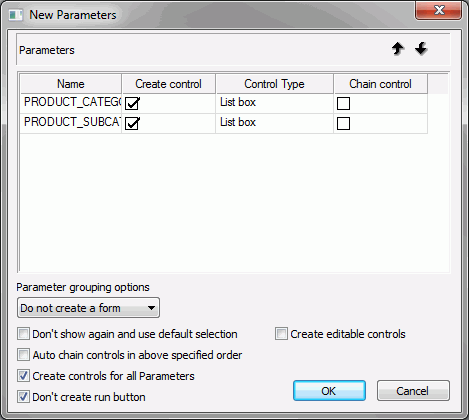
Die Dialogbox Neuer Parameter wird geöffnet.
-
Klicken Sie bei jedem Parameter in der Spalte Kontrolltyp mit der rechten Maustaste, und klicken Sie dann auf Listenfeld .
-
Wählen Sie aus der Parameter-Dropdownliste Gruppieroptionen Kein Formular erstellen .
-
Wählen Sie die Checkbox Nicht Ausführen-Button erstellen .

-
Klicken Sie auf OK.
Der Canvas wird aktualisiert und zeigt Ihre Steuerelemente.
-
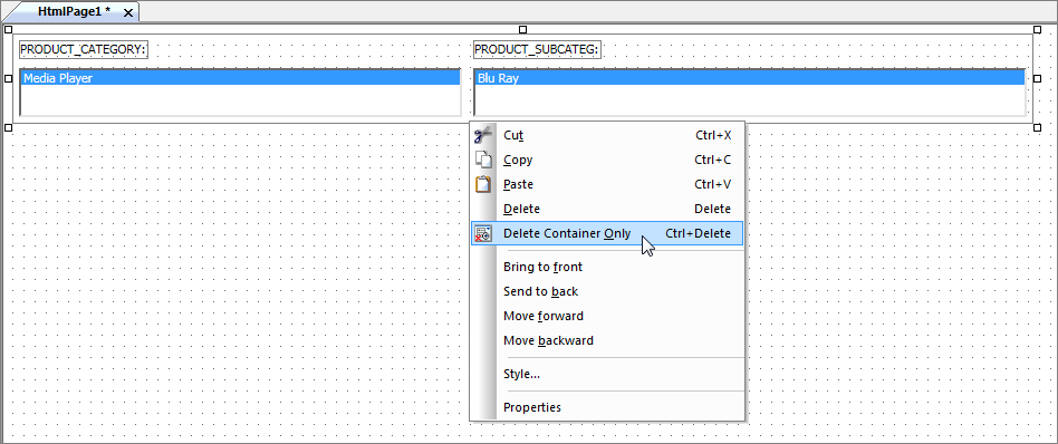
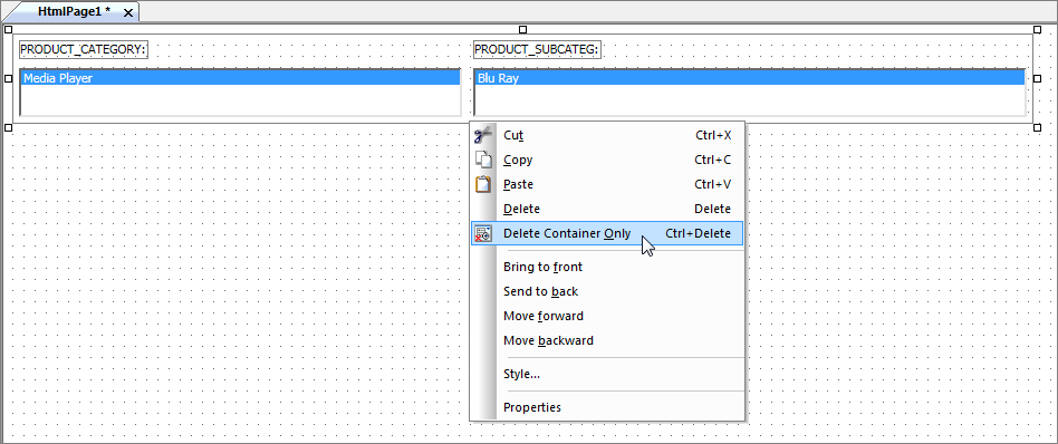
Rechtsklicken Sie auf den äußeren Behälter rund um die Steuerelemente, und klicken Sie dann auf Nur Behälter löschen, wie in der folgenden Abbildung dargestellt.

-
Machen Sie unter Verwendung des Eigenschaftenfensters die folgenden Formatierungsänderungen:
-
Label1
-
Listbox1
- Breite: 115px
- Höhe: 140px
-
Label2
- Breite: 115px
- Links: 15px
- Oben: 200px
-
Listbox2
- Breite: 115px
- Links: 15px
- Oben: 220px
- Höhe: 170px
Das folgende Bild zeigt das fertige Layout.

Sie können auf Steuerelemente-Labels doppelklicken und den Text bearbeiten.
xSchritt drei: Auslösen-Aktionen festlegen
In diesem Schritt werden Sie Auslöser-Aktionen für jedes Steuerelement mit Hilfe des Aufgaben- & Animationen-Panel in WebFOCUS App Studio konfigurieren.
x
Vorgehensweise: Legen Sie Auslöser-Aktionen für einen globalen Filter fest
-
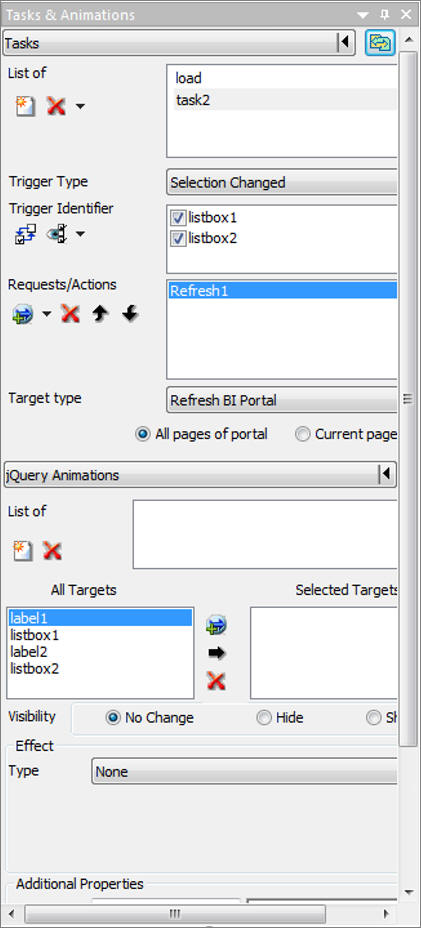
Klicken Sie in dem Aufgaben & Animationen-Feld auf den Neu- Button.
Eine neue Aufgabe, die als task2 bezeichnet wird, ist der Aufgabenliste hinzugefügt worden.
-
Klicken Sie im Dropdown-Menü Auslösertyp auf Auswahl Geändert .
-
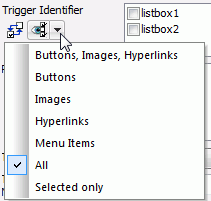
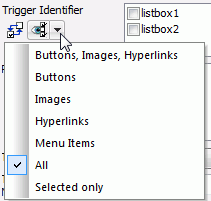
Klicken Sie auf das Symbol unter Auslöser- Identifizierer und klicken Sie auf Alle , wie in der folgenden Abbildung dargestellt.

Der Auslöser-Identifizierer-Abschnitt wurde mit ListBox1 und ListBox2 aufgefüllt.
-
Wählen Sie die ListBox1 und ListBox2 Checkboxes.
-
Klicken Sie auf den Dropdown-Pfeil neben dem Anfrageauswahl-Button, und klicken Sie dann auf Aktualisieren .
Eine neue Aktualisierungssanfrage wird mit dem Label Aktualisiert1 in dem Anfragen /Aktionen-Abschnitt angezeigt.
-
Klicken Sie im Dropdown-Menü Zieltyp auf BI-Portal Aktualisieren.
-
Wählen Sie Alle Seiten des Portal- Radio-Button.
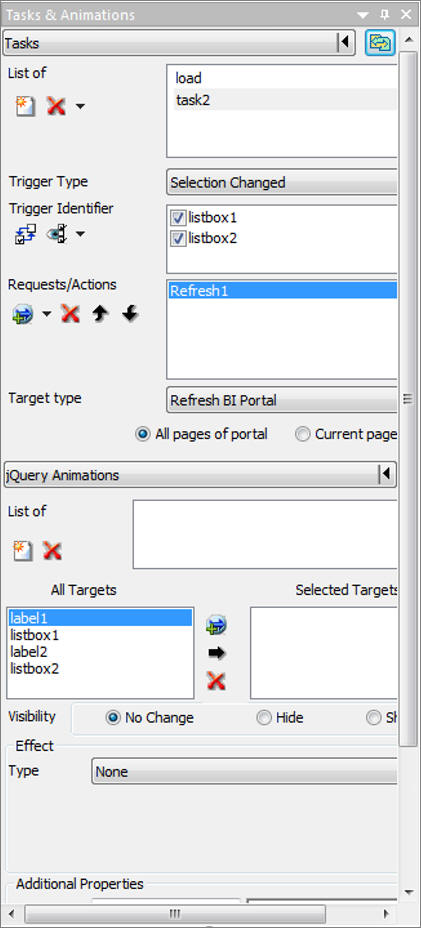
Die folgende Abbildung zeigt die ausgefüllten Felder.

-
Speichern und schließen Sie die HTML-Seite.
-
Schließen Sie WebFOCUS App Studio.
xSchritt vier: Einen globalen Filter auf ein Portal anwenden
In diesem Schritt werden Sie einen globalen Filter in ein Portal integrieren und ihn auf den bereits vorhandenen parametrierten Inhalt anwenden.
x
Vorgehensweise: Wenden Sie einen globalen Filter auf ein Portal an.
-
Melden Sie sich in WebFOCUS als Designer oder Administrator an.
-
Rechtsklicken Sie in der Ressourcenstruktur auf den Node Portal und klicken dann auf Neue Portale.
Die Dialogbox Neues Portal wird geöffnet.
-
Die Felder der Dialogbox Neues Portal auffüllen.
Weitere Informationen zum Erstellen eines neuen Portals finden Sie bei Den Portal-Designer öffnen.
-
Klicken Sie auf Erstellen.
Der Portal Designer wird geöffnet.
-
Klicken Sie auf den Seitenarbeitsrahmen, um es auszuwählen.
-
Klicken Sie auf dem Layout- Tab in der Portal- Gruppe auf Banner .
Die Dialogbox Banner-Bereiche Wählen wird geöffnet.
-
Klicken Sie auf Links und schließen Sie die Dialogbox Banner-Gebiete Wählen.
Das linke Banner wird in die Seite eingefügt.
-
Klicken Sie auf das Banner, um es auszuwählen.
-
Klicken Sie auf dem Tab Einfügen in der Gruppe Inhalt auf WebFOCUS-Ressourcen.
Die Ressourcenstruktur öffnet sich.
-
Ziehen Sie die HTML-Seite, die Sie zuvor erstellt hatten, in das linke Banner.
-
Klicken Sie auf das Panel, um es auszuwählen.
-
Stellen Sie im Eigenschaftenfenster die Höhe auf Auto.
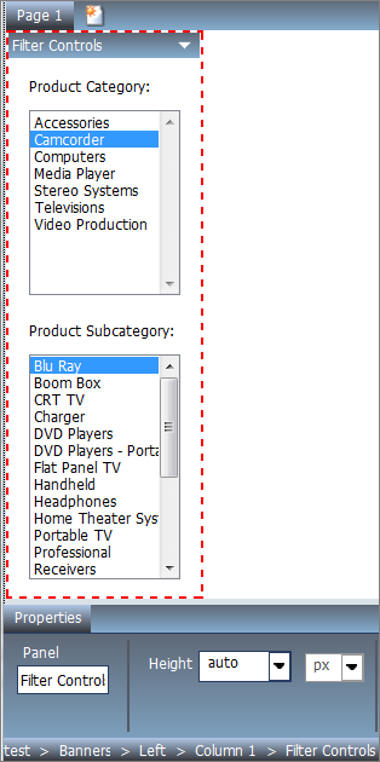
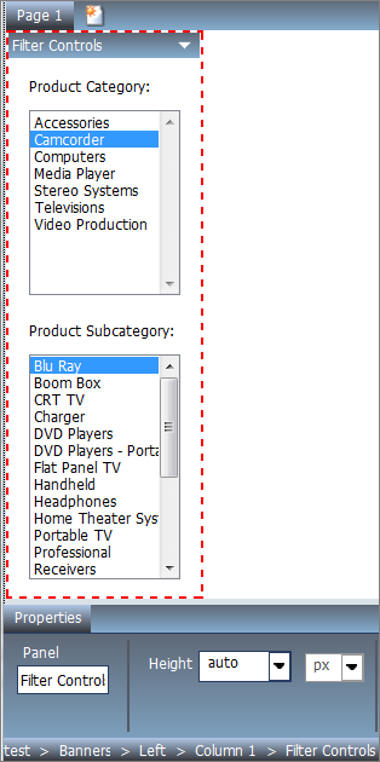
Das folgende Bild zeigt ein Banner mit den Filtersteuerelementen.

-
Füllen Sie den Seiten-Canvas mit Inhalten, wie Diagramme, Reports oder Visualisierungen.
Hinweis: Damit der globale Filter funktioniert, muss der Inhalt die gleichen Parameter enthalten wie die, die Sie für die Filtersteuerelemente verwendet haben.
-
Führen Sie Ihre Portalsteuerelemente aus, um anhand der Auswahlwerte Änderungen in Ihren Inhalten zu sehen.
-
Speichern Sie Ihr Portal.
Sie können Ihr Portal durchführen, veröffentlichen, oder teilen.