- Melden Sie sich bei WebFOCUS als Administrator oder Entwickler an.
-
Rechtsklicken Sie in der Ressourcenstruktur auf den Node Portal und klicken dann auf Neue Portale.
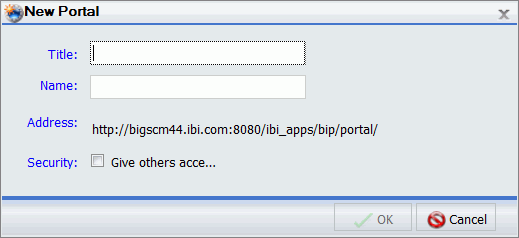
Die Dialogbox Neues Portal wird geöffnet, wie es in der folgenden Abbildung zu sehen ist.

-
Die Felder der Dialogbox Neues Portal auffüllen.
Siehe Den Portal-Designer öffnen für weitere Informationen über die Erstellung eines neuen Portals.
-
Klicken Sie auf OK.
Der Portal Designer wird geöffnet.
-
Stellen Sie im Panel Eigenschaften die Breite auf Reaktiv ein – wie im folgenden Bild dargestellt.

Behalten Sie die Defaultwerte für die Optionen Ausrichtung und Seitenhöhen-Modus bei.
Die Banner-Breite wird in der Live-Vorschau auf die ähnlichste voreingestellte Breite angepasst.
-
Klicken Sie auf den Seitenarbeitsrahmen, um es auszuwählen.
Das Eigenschaftenpanel wird zu den Seiteneigenschaften.
-
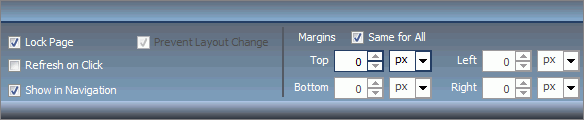
Stellen Sie die Ränder auf 0 ein und wählen die Checkbox Für alle gleich – wie im folgenden Bild dargestellt.

Hinweis: Lassen Sie Seite sperren ausgewählt, um zu verhindern, dass Benutzer das reaktive Verhalten beeinflussen.
- Ändern Sie bei Bedarf den Seitentitel.
-
Rechtsklicken Sie den Seiten-Arbeitsrahmen und klicken dann auf Seitenlayout.
Das Menü Einen Layout auswählen wird geöffnet.
- Klicken Sie auf Eine Spalte.
-
Klicken Sie auf dem Tab Einfügen in der Gruppe Container auf Reaktiv.
Der reaktive Container wird eingefügt und füllt die volle Seitenbreite aus.
-
Stellen Sie im Panel Eigenschaften die Größe auf Auto ein.
Der reaktive Container füllt jetzt den gesamten Arbeitsrahmen-Bereich aus.
-
Klicken Sie im Panel Eigenschaften den Button Reaktive Paneleigenschaften.
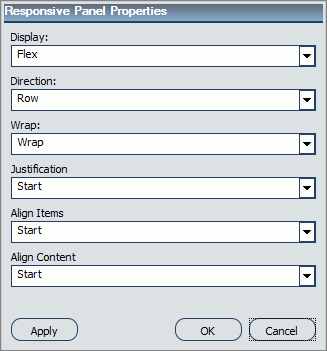
Die Dialogbox Reaktive Paneleigenschaften wird geöffnet – wie in der folgenden Abbildung dargestellt.

- Klicken Sie unter Ausrichtung auf Mittig. Behalten Sie die Defaultwerte für alle Eigenschaften bei und klicken dann auf OK.
-
Installieren Sie die Beispiels-Inhaltsdateien, indem Sie den folgenden Link in Ihren Browser eingeben: https://techsupport.informationbuilders.com/tech/wbf/wbf_Responsive_BI_Portal.html
Hinweis: Zu den Beispiels-Inhaltsdateien gehören Beispielsdiagramme, -reports und Entwicklungs- Widgets, mit deren Hilfe Se sich mit den reaktiven Designprinzipien vertraut machen können. Sie können die Entwicklungs-Widgets auch verwenden, um eine visuelle Vorlage Ihres Portals zu erstellen und diese Vorlage dann mit Ihrem vorhandenen Inhalt auffüllen.
Befolgen Sie die Anweisungen, die mit dem Beispielsinhalt zur Verfügung gestellt wurden, um die Dateien und Entwicklungs-Widgets in die Ressourcenstruktur Ihres Portals zu importieren.
-
Klicken Sie auf dem Tab Einfügen in der Gruppe Inhalt auf WebFOCUS-Ressourcen.
Die Ressourcenstruktur wird auf der rechten Seite des Portal Designers geöffnet.
- Finden Sie in der Ressourcenstruktur unter der Node Inhalt Ihren Beispielsinhalt.
-
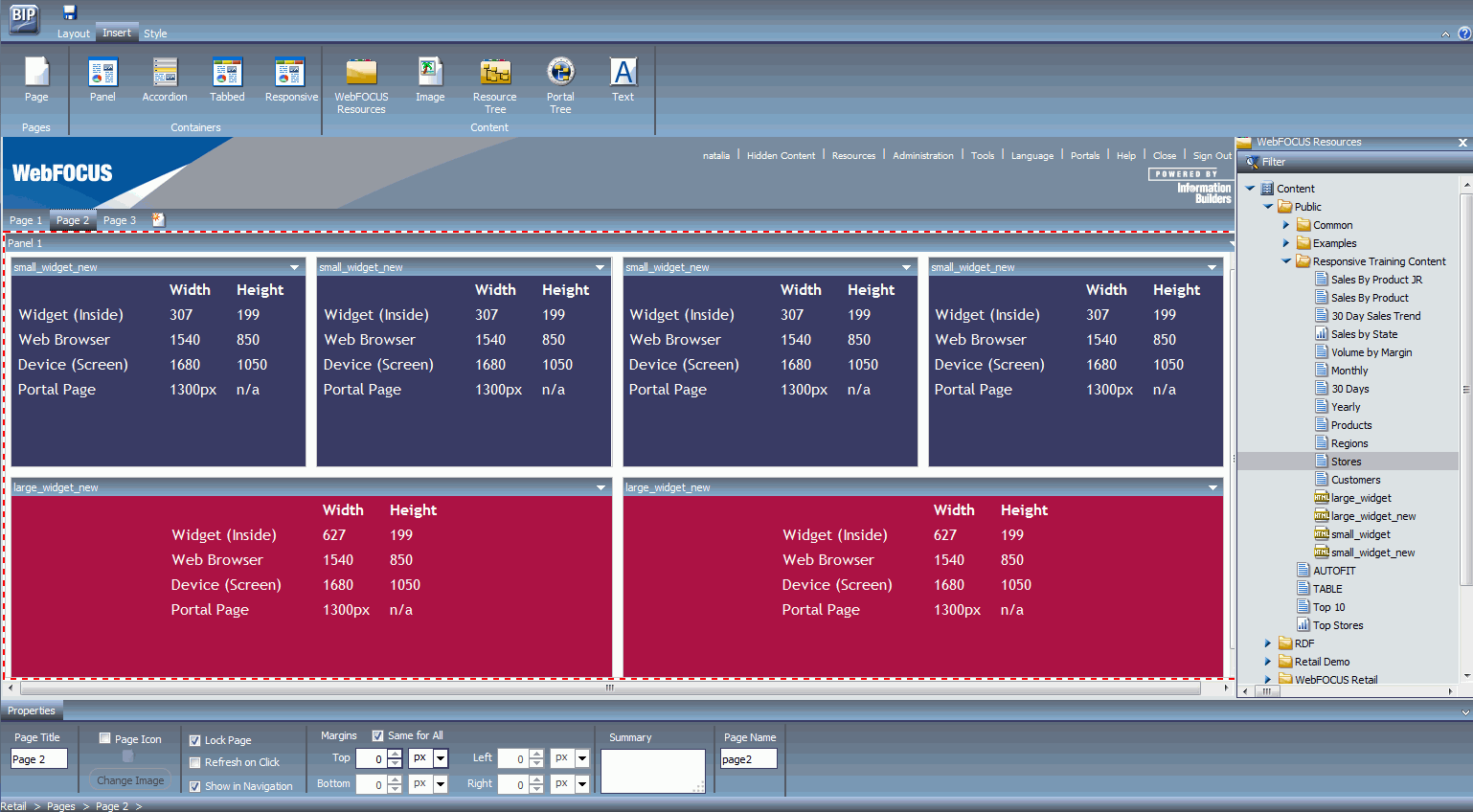
Ziehen Sie vier kleine und zwei große Entwicklungs-Widgets auf den Arbeitsrahmen.
Jedes Widget zeigt seine eigene Dimensionen wie Breite und Höhe im Verhältnis zur Browsergröße Es zeigt auch die Breiten- und Höhenspanne für ein Gerät und Portalseite zur Zeit der Ausführung.
- Wählen Sie beide großen Widgets durch das Halten der STRG-Taste aus.
-
Klicken Sie den Pfeil in der oberen rechten Ecke von einem dieser Widgets und klicken dann auf Reaktive Elementeigenschaften.
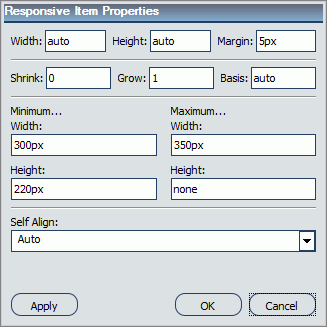
Die Dialogbox Reaktive Elementeigenschaften wird geöffnet – wie in der folgenden Abbildung dargestellt.

Hinweis: Es wird nicht empfohlen, in einem reaktiven Portal feste Dimensionen für Elemente einzustellen, da die Viewport-Breite und -Höhe von Gerät zu Gerät unterschiedlich ist. Reaktive Layouts müssen an diese Veränderung angepasst werden, wobei aber festgelegte Dimensionen zu viele Beschränkungen auferlegen. Deshalb müssen Sie nur eine Spanne zwischen Mindest- und Maximal-Breite und -Höhe festlegen, die die Amplitude definiert, innerhalb derer das Element in Größe variieren kann.
-
Stellen Sie die reaktiven Elementeigenschaften wie folgt ein:
- Stellen Sie die Mindestbreite auf 380 Pixel ein.
- Stellen Sie die Höchstbreite auf 710 Pixel ein.
- Stellen Sie die Mindesthöhe auf 420 Pixel ein.
Behalten Sie die Defaultwerte für alle Eigenschaften bei und klicken auf OK.
Die Größe der beiden Widgets wird gleichzeitig geändert. Der Layout zeigt jetzt zwei gleichmäßige Zeilen mit Widgets – wie im folgenden Bild dargestellt.

Ihre Vorlage kann jetzt mit Inhalt aufgefüllt werden.
-
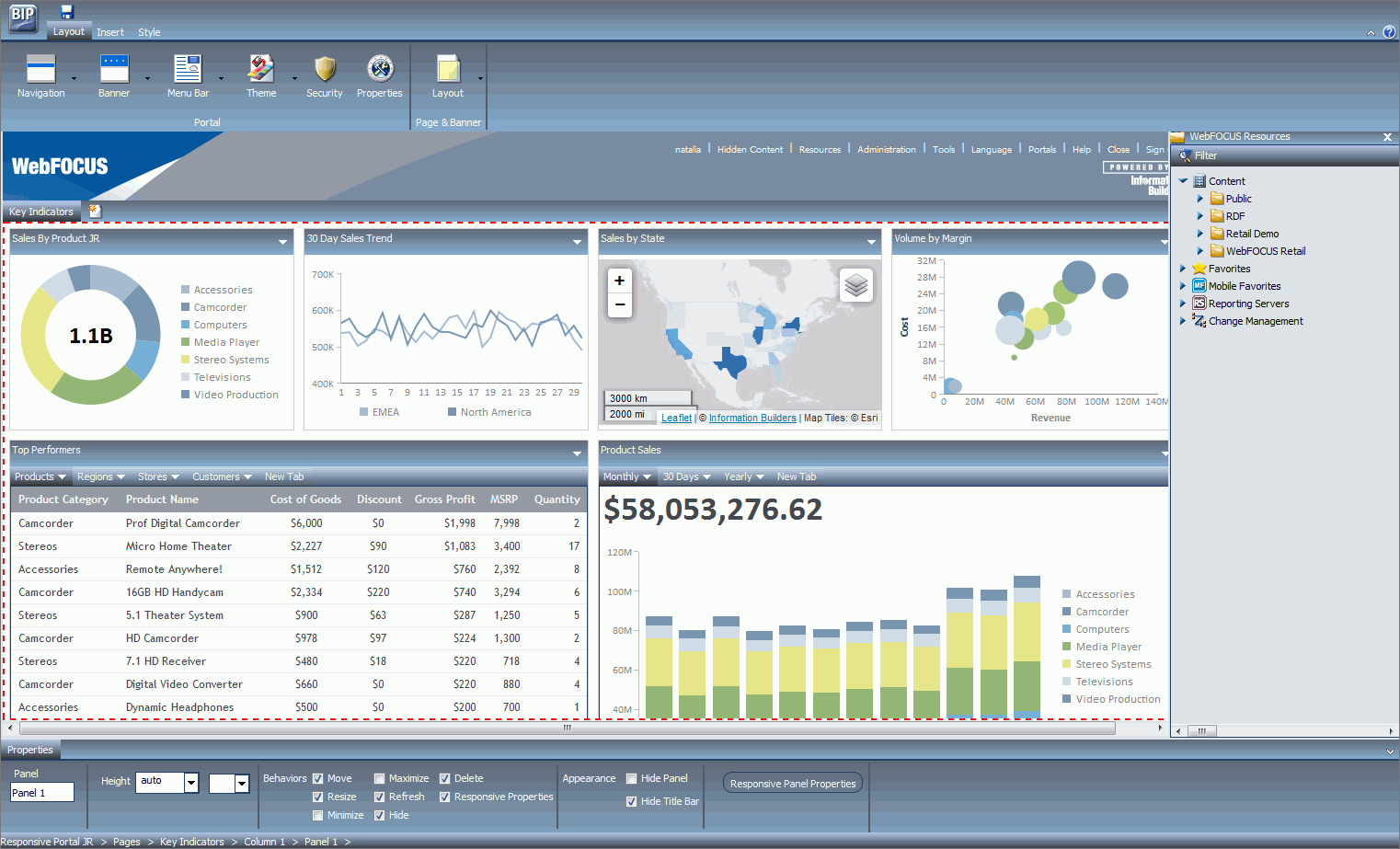
Ziehen Sie Reports und Diagramme über jedes Widget, um es aufzufüllen.
Das Widget wird aktualisiert und zeigt den gewählten Inhalt – wie im folgenden Bild dargestellt.

Hinweis: Sie können mehrere Elemente auf ein einzelnes Widget ziehen oder dem bestehenden Inhalt durch Halten der STRG-Taste Elemente hinzufügen, um Tabs zu erstellen.
-
Um eine saubere und aufgeräumte Darstellung des Portals zur Ausführungszeit sicherzustellen, sollten Sie die folgenden Anpassung machen:
- Klicken Sie auf den reaktiven Container und wählen dann im Eigenschaftenpanel die Checkbox Titelleiste ausblenden.
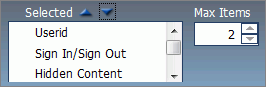
- Klicken Sie auf das Menüband und bearbeiten dann im Eigenschaftenpanel Maximale Elemente und Ausgewählt, um das Menüband mit kleinen Geräten kompatibel zu machen. Die Beispiele des gekürzten Menübands und den dazugehörigen Einstellungen werden im folgenden Bild dargestellt.


- Klicken Sie auf das Logo Powered by Information Builders und löschen dann im Eigenschaftenpanel die Checkbox Anzeigen.
- Klicken Sie auf das Banner, stellen die Höhe auf 46 ein und wählen im Eigenschaftenpanel die Checkbox Reduzierbar – wie im folgenden dargestellt.

Hinweis: Löschen Sie im Eigenschaftenpanel die Checkboxen Minimieren, Maximieren, Verschieben, Größe ändern, Ausblenden, Löschen und Reaktive Eigenschaften, um zu verhindern, dass Benutzer das reaktive Verhalten beeinflussen.
-
Klicken Sie auf den Button Speichern und schließen Sie den Portal Designer.
Ihr neues reaktives Portal wird jetzt unterhalb der Node Portale in der Ressourcenstruktur angezeigt.