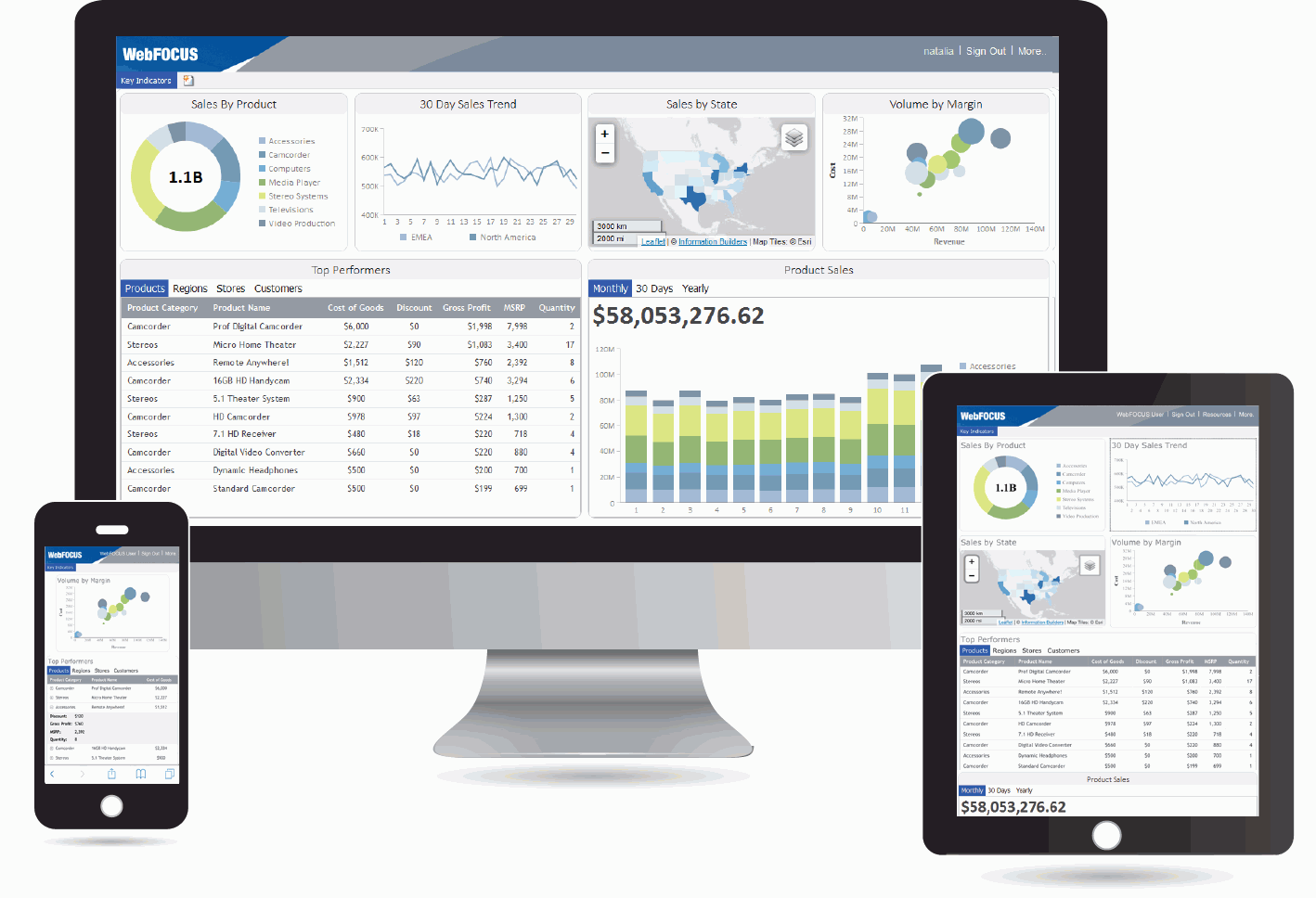
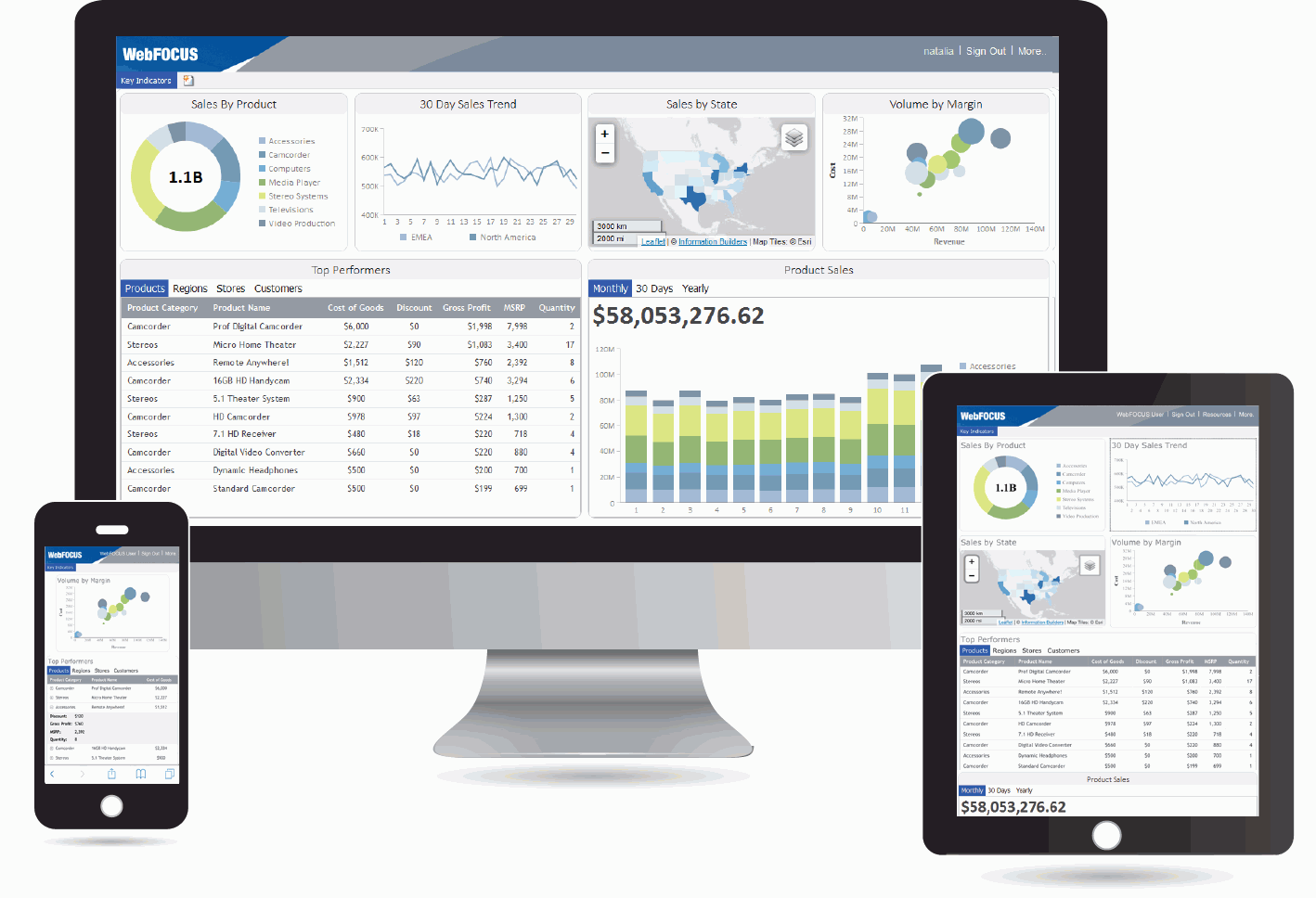
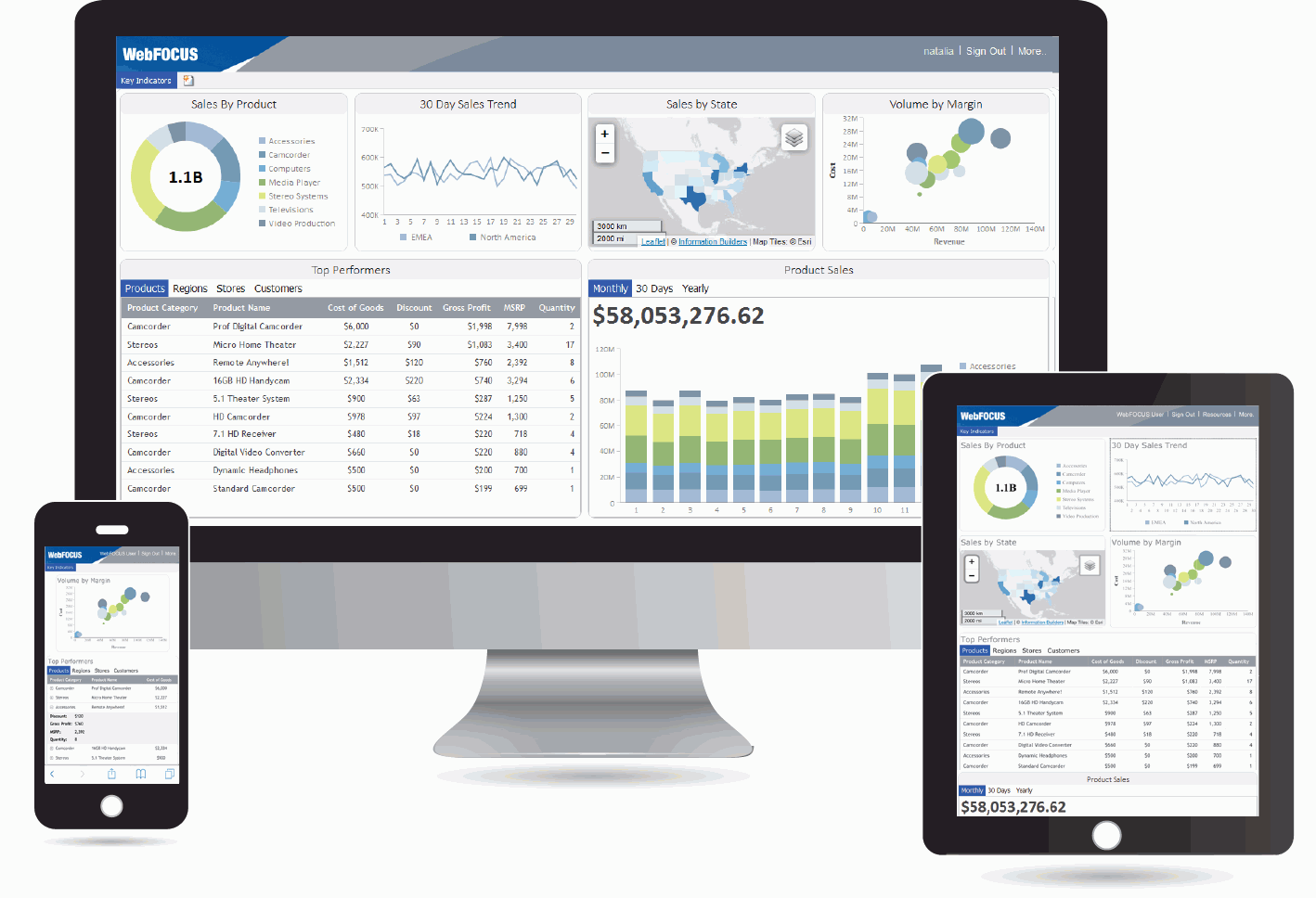
Der Reaktiv-Container wurde dazu entwickelt, Sie beim Erstellen eines reaktiven Portals zu unterstützen, das sich automatisch auf verschiedene Bildschirmgrößen und mobile Geräte angepasst und so Benutzern überall eine optimale Betrachtungserfahrung bietet. Sie können Ihre reaktives Portal auf Ihrem Desktop erstellen, und es kann Benutzern auf verschiedenen Plattformen verfügbar gemacht werden. Das folgende Beispielsbild zeigt ein Beispiel eines reaktiven Portals auf einem Desktop, einem Tablett und einem Smartphone.

Der reaktive Container ändert intuitiv den Seitenlayout, wenn Sie die Größe Ihres Browsers ändern. Die Default-Breite und -Höhe des Containers und der eingefügten Elemente sind vorkonfiguriert, um die beste Positionierung der Elemente auf dem Bildschirm zu bieten. Sie können die Abmessungen der Elemente in der Dialogbox Reaktive-Elementeigenschaften manuell ändern. Sie können die Layoutoptionen auch in der Dialogbox Reaktive-Elementeigenschaften ändern.
xReaktive-Elementeigenschaften
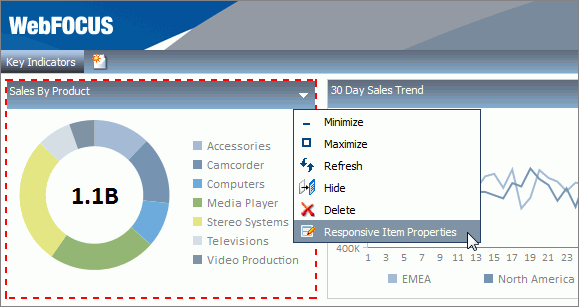
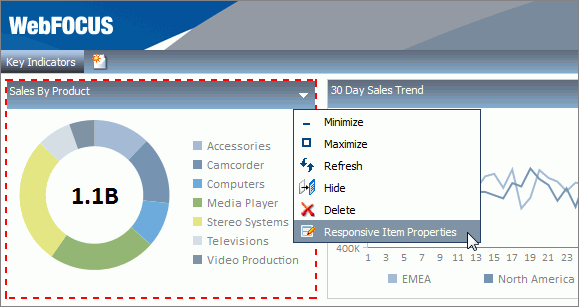
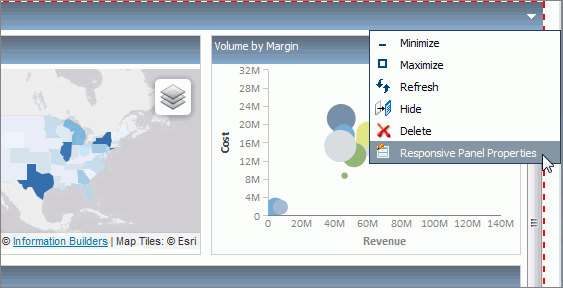
Die Dialogbox Reaktive-Elementeigenschaften bietet Optionen zur Änderung der Dimensionen eines individuellen Elements innerhalb des reaktiven Containers. Auf die Dialogbox Reaktive-Elementeigenschaftenkönnen Sie zurzeit des Entwurfs durch Klicken des Pfeils in der oberen rechten Ecke des Elementpanels zugreifen – wie im folgenden Bild dargestellt.

Hinweis: Der Pfeil wird nur angezeigt, wenn eine oder mehrere Checkboxen in den Paneleigenschaften ausgewählt sind.
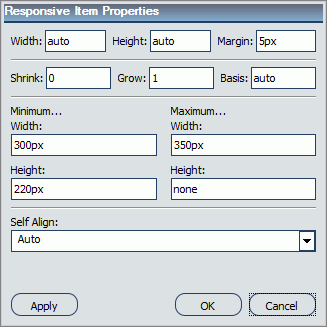
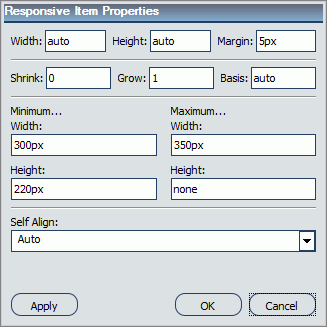
Die Dialogbox Reaktive-Elementeigenschaften wird in der folgenden Abbildung dargestellt.

Die Eigenschaften für ein reaktives Element sind:
-
Breite. Definiert die Breite des Elements.
-
Höhe. Definiert die Höhe des Elements.
-
Rand. Definiert den Abstand zwischen den angrenzenden Elementen.
-
Schrumpfen. Definiert die Fähigkeit des Elements wenn nötig zu schrumpfen.
-
Wachsen. Definiert die Fähigkeit des Elements wenn nötig zu wachsen.
-
Basis. Legt die ursprüngliche Größe des Elements fest, bevor verfügbarer Platz je nach Reaktivfaktoren verteilt wird.
-
Mindestbreite. Legt die Mindestbreite des spezifizierten Elements fest. Diese Einstellung überschreibt die Breiteneinstellung.
-
Maximalbreite. Legt die maximale Breite des spezifizierten Elements fest. Diese Einstellung überschreibt die Breiteneinstellung.
-
Mindesthöhe. Legt die Mindesthöhe des spezifizierten Elements fest. Diese Einstellung überschreibt die Höheneinstellung.
-
Maximale Höhe. Legt die maximale Höhe des spezifizierten Elements fest. Diese Einstellung überschreibt die Höheneinstellung.
-
Automatische Ausrichtung. Bietet Zugriff auf die folgenden Optionen:
-
Automatisch. Platziert das Element intuitiv im besten verfügbaren Platz innerhalb des Reaktivcontainers.
-
Start. Richtet das Element links im Reaktivcontainer aus.
-
Ende. Richtet das Element rechts im Reaktivcontainer aus.
-
Zentriert. Richtet das Element mittig im Reaktivcontainer aus.
-
Strecken. Streckt das Element um den verfügbaren Platz innerhalb des Containers auszufüllen, während Breiten- und Höheneinschränkungen beachtet werden.
-
Baseline (Text). Richtet die Baseline des Texts innerhalb des reaktiven Containers aus.
Hinweis: Es wird nicht empfohlen, in einem reaktiven Portal feste Dimensionen für Elemente einzustellen, da die Viewport-Breite und -Höhe von Gerät zu Gerät unterschiedlich ist. Reaktive Layouts müssen an diese Veränderung angepasst werden, wobei aber festgelegte Dimensionen zu viele Beschränkungen auferlegen. Deshalb müssen Sie nur eine Spanne zwischen Mindest- und Maximal-Breite und -Höhe festlegen, die eine Amplitude definiert, innerhalb derer das Element in Größe variieren kann.
xReaktive-Paneleigenschaften
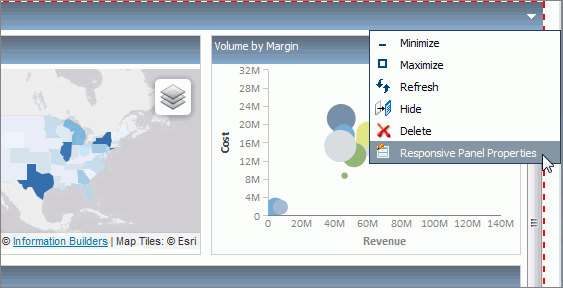
Die Dialogbox Reaktive-Paneleigenschaften bietet Optionen zur manuellen Anpassung des Layouts der Elemente innerhalb eines reaktiven Containers. Auf die Reaktive-Paneleigenschaftenkönnen Sie zur Zeit des Entwurfs durch Klicken des Pfeils in der oberen rechten Ecke des Containerpanels zugreifen – wie im folgenden Bild dargestellt.

Hinweis: Der Pfeil wird nur angezeigt, wenn eine oder mehrere Checkboxen in den Paneleigenschaften ausgewählt sind.
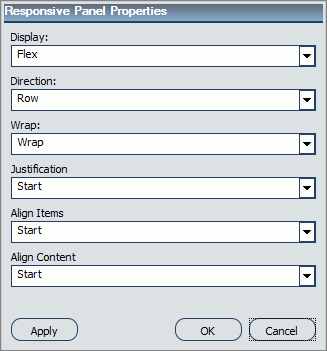
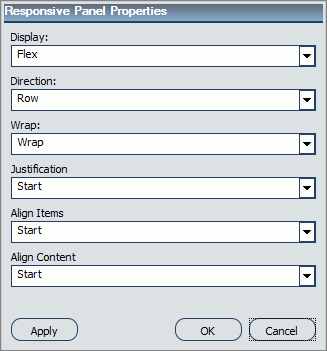
Die Dialogbox Reaktive-Paneleigenschaften wird in der folgenden Abbildung dargestellt.

Die Eigenschaften für ein reaktives Panel sind:
-
Anzeige. Bestimmt das Verhalten des Elements innerhalb des reaktiven Containers. Die Werte sind:
-
Richtung. Legt fest, wie viele Elemente in den reaktiven Container platziert werden, was die Hauptachse und die Richtung (normal oder rückwärts) definiert. Die Werte sind:
-
Reihe. Elemente in einer horizontalen Linie ausrichten, wobei die Hauptachse der Richtung des Inhalts folgt.
-
Reihenumkehrung. Wie Reihe aber die Start- und Endpunkte sind vertauscht.
-
Spalte. Richtet die Elemente in einer vertikalen Linie in absteigender Reihenfolge aus.
-
Spaltenumkehrung. Richtet die Elemente in einer vertikalen Linie in aufsteigender Reihenfolge aus.
-
Umbruch. Legt fest, ob Elemente in eine einzelne Linie forciert werden, oder frei über mehrere Linien fließen können. Die Werte sind:
-
Umbruch. Erzwingt das Fließen der Elemente über mehrere Linien.
-
Kein Umbruch. Zwingt die Elemente in eine einzelne Linie.
-
Ausrichtung. Bestimmt, wie ein Browser beim Ausrichten innerhalb des reaktiven Containers den verfügbaren Platz zwischen und um Elemente herum verteilt. Die Werte sind:
-
Start. Richtet die Elemente entlang der rechten Seite des reaktiven Containers aus.
-
Ende. Richtet die Elemente entlang der linken Seite des reaktiven Containers aus.
-
Zentriert. Richtet die Elemente symmetrisch entlang der Achse in der Mitte des Containers aus, was auf beiden Seiten einen identischen Abstand erstellt.
-
Abstand dazwischen. Verteilt die Elemente gleichmäßig entlang der Linie mit dem gleichen Platz zwischen nebeneinander liegenden Elementen. Es gibt auf keiner Seite des Containers einen Abstand.
-
Abstand darum. Verteilt die Elemente gleichmäßig entlang der Linie mit dem gleichen Platz zwischen nebeneinander liegenden Elementen. Der Abstand auf jeder Seite des Containers entspricht der Hälfte des Abstands zwischen zwei nebeneinander liegenden Elementen.
-
Elemente ausrichten. Richtet die Elemente innerhalb des reaktiven Containers genau so wie die Eigenschaft Ausrichtung aus, aber in senkrechter Richtung. Die Werte sind:
-
Start. Richtet die Elemente oben im reaktiven Containers aus.
-
Ende. Richtet die Elemente unten im reaktiven Containers aus.
-
Zentriert. Richtet die Elemente symmetrisch entlang der Querachse eines Containers aus. Wenn das Element größer als die des reaktive Container-Arbeitsrahmens ist, wird es in beide Richtungen gleich überlappen.
-
Strecken. Streckt das Element, um den Container-Arbeitsrahmen ohne Lücken auszufüllen, während Breiten- und Höheneinschränkungen beachtet werden.
-
Baseline (Text). Richtet die Baseline des Texts innerhalb des reaktiven Containers aus.
-
Inhalt ausrichten. Bestimmt die Ausrichtung der Linien mit Elementen innerhalb des reaktiven Containers. Diese Eigenschaft hat keinen Einfluss auf einzelne Linienformationen. Die Werte sind:
-
Start. Richtet die Linien mit Elementen oben im reaktiven Containers aus. Es gibt zwischen den Linien keine Abstände.
-
Ende. Richtet die Linien mit Elementen unten im reaktiven Containers aus. Es gibt zwischen den Linien keine Abstände.
-
Zentriert. Richtet die Linien mit Elementen mittig im reaktiven Containers aus. Es gibt zwischen den Linien keine Abstände. Der Abstand zwischen dem oberen Rand des Containers und der ersten Linie entspricht dem Platz zwischen dem unteren Rand des Containers und der letzten Linie.
-
Strecken. Streckt die Linie mit Elementen, um den verfügbaren Platz auszufüllen. Der freie Platz wird gleichmäßig unter allen Linien aufgeteilt.
-
Abstand dazwischen. Verteilt die Linien mit Elementen gleichmäßig innerhalb des Containers. Die Abstände zwischen nebeneinande rliegenden Linien sind gleich. Es gibt keine Lücken zwischen den Rändern des Containers und die Linien.
-
Abstand darum. Verteilt die Linien mit Elementen gleichmäßig innerhalb des Containers. Die Abstände zwischen nebeneinande rliegenden Linien sind gleich. Der Abstand vor der ersten und nach der letzten Linie entspricht der Hälfte des Abstands zwischen zwei nebeneinander liegenden Linien.