In diesem Abschnitt: |
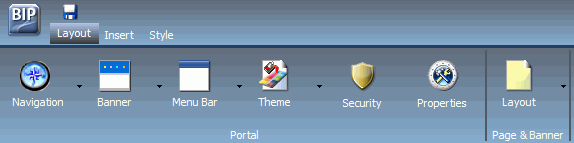
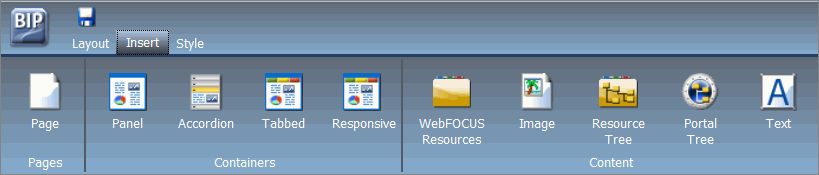
In der folgenden Abbildung ist der Tab Layout zu sehen.

Der Tab Layout enthält zwei Gruppen: Portal und Seite & Banner.
In den folgenden Kapiteln werden die Optionen in der Portalgruppe beschrieben.
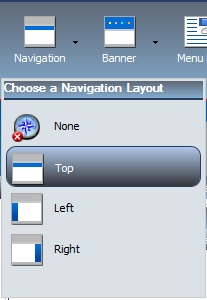
In der folgenden Abbildung sehen Sie die Option Ein Navigationslayout wählen.

Wie gezeigt, stehen Ihnen folgende Möglichkeiten zur Verfügung:
- Keine. Es wird kein Navigationsmenü einbezogen.
- Oberes. Das Navigationsmenü befindet sich unterhalb des Banners im oberen Bereich des Fensters. Dies ist das Layout per Default.
- Links. Das Navigationsmenü befindet sich auf der linken Seite des Bildschirms im linken Banner.
- Rechts. Das Navigationsmenü befindet sich auf der rechten Seite des Bildschirms im rechten Banner.
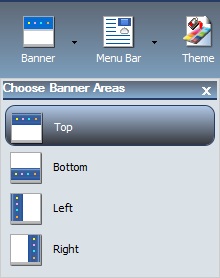
In der folgenden Abbildung sehen Sie die Option Bannerbereiche wählen.

Ein Banner ist ein Bereich, der im Portal angezeigt wird, unabhängig davon, auf welcher Seite Sie sich befinden. Sie können auswählen, ob kein Banner vorhanden sein soll, oder eine beliebige Kombination aus oben, unten, links und rechts.
Wie gezeigt haben Sie die folgenden Optionen:
- Oberes. Das Banner befindet sich oben im Fenster. Dies ist der Bereich per Default.
- Unten. Das Banner befindet sich unten im Fenster.
- Links. Das Banner befindet sich links im Fenster.
- Rechts. Das Banner befindet sich rechts im Fenster.
Klicken Sie auf die jeweilige Menüoption, um das assoziierte Banner zu aktivieren oder zu deaktivieren.
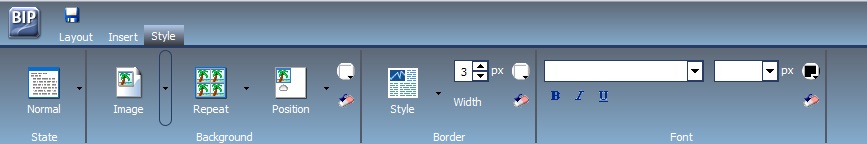
In der folgenden Abbildung sehen Sie die Menüleiste.

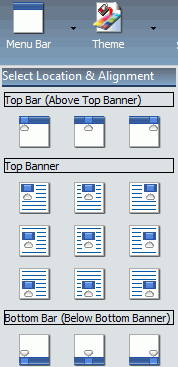
In der nächsten Abbildung sehen Sie die Option Position & Ausrichtung wählen für die Menüleiste.

Der Button Menüleiste ermöglicht es Ihnen, ein optisches Interface zu verwenden, um die Position der Links zu ändern. Sie können eine von drei Hauptpositionen auswählen:
- Leiste oben. Die Links werden über dem oberen Banner angezeigt.
- Banner oben. Die Links werden im oberen Banner angezeigt. Dies ist die Default-Position mit Rechtsausrichtung der Links.
- Leiste unten. Die Links werden unter dem unteren Banner angezeigt.
Die Leistenoptionen sind dünne Streifen, entweder oben oder unten im Fenster. Sie werden immer angezeigt, unabhängig davon, wie weit Sie nach unten oder oben scrollen.
Sie können für jede Position Ausrichtungsoptionen wie gezeigt auswählen. Beispielsweise können Sie die Links zentriert, rechts oder links ausrichten.
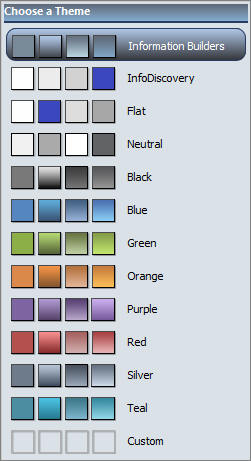
In der folgenden Abbildung sehen Sie die Option Design wählen.

Im Menü Design können Sie aus mehreren vordefinierten Designs auswählen, einschließlich einem Angepassten Design. Jedes Design steuert das Styling des Banners, der Seitentabs und der Panels sowie das Styling der Reports.
Hinweis: Wenn Sie das Neutrale Design benutzen, empfehlen wir, dass Sie das ENWarm.sty Stylesheet auf Ihre Inhalte anwenden. Dieses Stylesheet ist entworfen worden, um das Neutrale Design zu ergänzen. Weitere Informationen zum Ändern eines Stylesheets finden Sie bei Portalkomponenten.
Das Default-Design ist Information Builders.
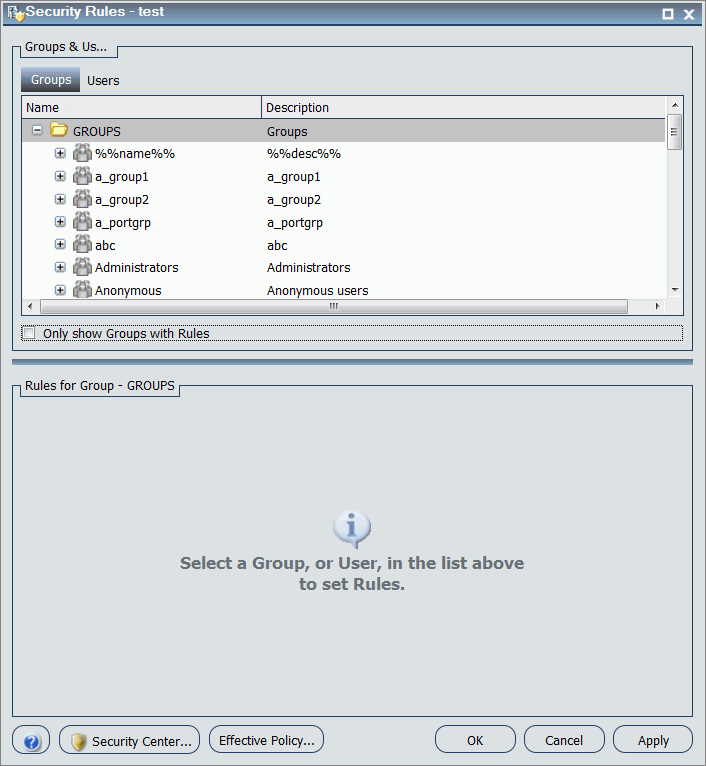
Der Button Sicherheit startet die Dialogbox Sicherheitsregeln, die es Ihnen ermöglicht, eine Zielgruppe für das Portal anzugeben und andere Designer hinzuzufügen.
In der folgenden Abbildung sehen Sie die Dialogbox Sicherheitsregeln.

Es gibt für Portale vier Berechtigungen:
- BIPCreatePortal. Ermöglicht es Ihnen, ein Portal zu erstellen.
- BIPFullControl. Gibt Ihnen Zugriff auf das Design und Personalisierungsfunktion für ein Portal.
- BIPViewAndCustomize. Bietet nur Zugriff auf den Ausführungsmodus. Speichert die Position von Inhalten, die Sie umpositionieren, und ermöglicht es Ihnen, Ihrer Kopie des Portals neue Inhalte hinzuzufügen.
- BIPViewOnly. Speichert nichts, das Sie im Ausführungsmodus tun. Eine Verwendung für diese Operation ist anonymer Zugriff.
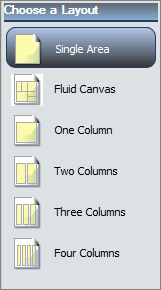
Die Seite & Banner-Gruppe hat nur einen Layout-Button. In der folgenden Abbildung sehen Sie die Option Layout wählen.

Per Default haben alle Banner-Bereiche und Seitenlayouts einen Bereich (Freiform). Sie können die Option Layout verwenden, um zu einem spaltenbasierten oder flüssigen Layout zu wechseln. In einem spaltenbasierten Layout aktiviert das Ziehen eines Panels einen Ablageanzeiger, der anzeigt, wo das Panel abgelegt wird. In einem flüssigen Layout füllt der Inhalt dieser Bereiche automatisch gleichmäßig. Sie können diese Elemente manuell auf der Seite umstellen und ineinander schachteln. Die Größe des Anzeigebereichs wird je nach Ihren Browsereinstellungen geändert. Eine Seite kann eine der folgenden Layouts haben:
- Einzelbereich (Default). Es gibt kein Raster und alle Elemente sind freischwebend.
- Fließende Arbeitsrahmen. Elemente werden auf eine freischwebende Zielablage gezogen, die den Inhalt gleichmäßig anordnet und Platz umverteilt, wenn weitere Elemente hinzugefügt werden.
- Eine Spalte. Der Inhalt wird gestreckt, um den gesamten Seitenbereich aufzufüllen.
- Zwei Spalten. Das Fenster wird gleichmäßig in zwei Spalten unterteilt.
- Drei Spalten. Das Fenster wird gleichmäßig in drei Spalten unterteilt.
- Vier Spalten. Das Fenster wird gleichmäßig in vier Spalten unterteilt.
Wenn Sie eine andere Option als Einzelbereich verwenden, werden Elemente innerhalb des Bereichs fixiert.









 öffnet die Dialogbox Farbauswahl für das Einstellen der Schriftfarbe.
öffnet die Dialogbox Farbauswahl für das Einstellen der Schriftfarbe.