axisname: { min: number, max: number}
where:
- axisname
Can be:
- xaxis
- yaxis
- y2axis
- min: number
Is the minimum value to draw on a numeric axis. The default value is undefined, which automatically calculates the minimum value based on values in the data set.
- max: number
Is the maximum value to draw on a numeric axis. The default value is undefined, which automatically calculates the maximum value based on values in the data set.
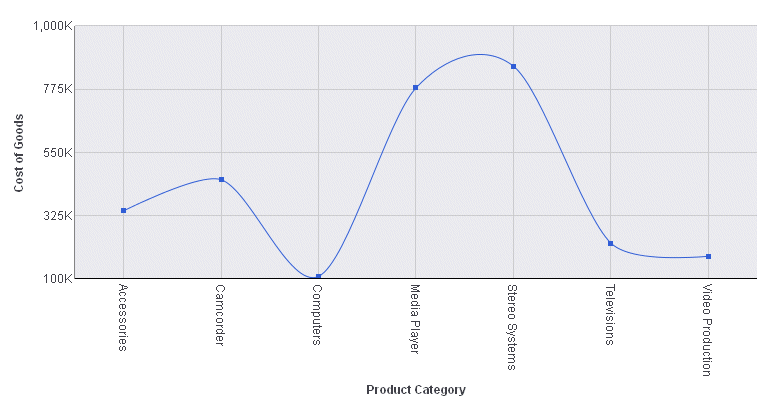
The following request generates a vertical line chart and makes the minimum value shown on the y-axis 100,000, and the maximum value 1,000,000:
GRAPH FILE WFLITE
SUM COGS_US
ACROSS PRODUCT_CATEGORY
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH LINE
ON GRAPH SET STYLE *
*GRAPH_JS
border: {width: 2, color: 'teal'},
blaProperties: {lineConnection: 'curved'},
yaxis: {
min: 100000,
max: 1000000
}
*END
INCLUDE=ENDEFLT,$
ENDSTYLE
ENDThe output is:

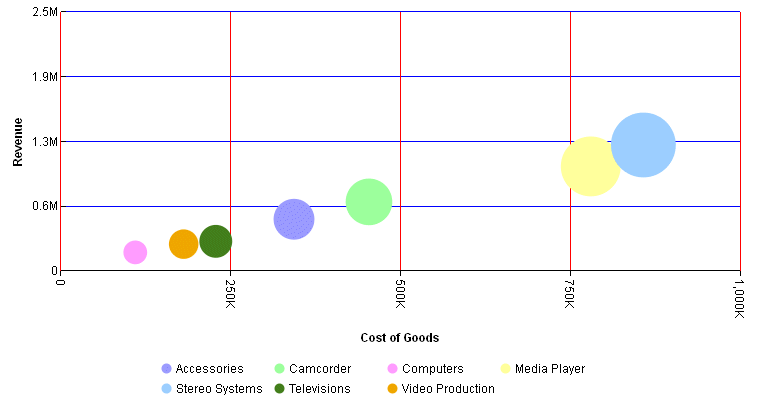
The following request generates a bubble chart and sets the maximum and minimum values to draw on each axis:
GRAPH FILE WFLITE
SUM COGS_US REVENUE_US DISCOUNT_US
BY PRODUCT_CATEGORY
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH BUBBLE
ON GRAPH SET STYLE *
*GRAPH_JS
border: {width:0},
series: [{series: 'all', marker: {shape: 'circle'}}],
yaxis: {
min: 0,
max: 2500000,
majorGrid: {lineStyle: {width: 1, color: 'blue'}},
},
xaxis: {
min: 5000,
max: 1000000,
majorGrid: {lineStyle: {width: 1, color: 'red'}},
}
*END
ENDSTYLE
ENDThe output is: