chartFrame: {
fill: {
color: color },
border: {
width: number,
color: ‘string’,
dash: 'string'
},
shadow: boolean}where:
- fill: {color: color}
Is the fill color. Can be:
A color string, enclosed in single quotation marks, specifying a name or numeric specification string, or a gradient defined by a string. The default value is 'transparent'.
A JSON object that defines a gradient.
For information about specifying colors and gradients, see Colors and Gradients.
- border:
Defines the properties of the frame border
- width: number
Is the width of the frame border in pixels. The default value is zero (no border).
- color: ‘string’
Is the color of the border around the frame. Can be:
A color string, enclosed in single quotation marks, specifying a name or numeric specification string, or a gradient defined by a string. The default value is 'transparent'.
A JSON object that defines a gradient.
- dash: 'string'
Is a string that defines the dash style of the border. The default value is '' (a solid line). Use a string of numbers that defines the width of a dash in pixels followed by the width of the gap between dashes in pixels (for example, dash: '1 1' draws a dotted line).
Multiple dashes can be defined within the string (for example, '2 4 4 2'), in which case, the dashes alternate around the border.
- shadow: boolean
Enables or disables the shadow. Can be:
- true, which enables a default shadow on the chart frame.
- false, which disables a default shadow. The default value is false.
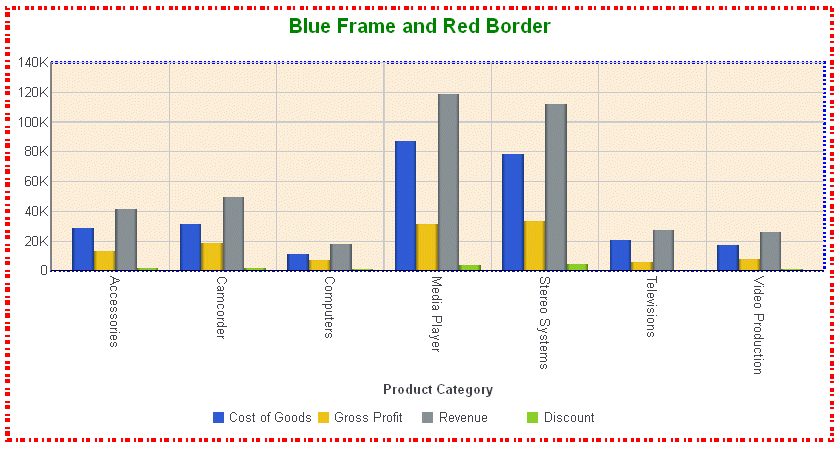
The following request generates a chart frame whose fill color is antique white and whose border is a blue dashed line. It also generates a border that is a red dashed line with two different dash sizes that alternate around the border:
GRAPH FILE WFLITE SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US ACROSS PRODUCT_CATEGORY ON GRAPH HOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH VBAR ON GRAPH SET STYLE * INCLUDE=ENDEFLT,$ *GRAPH_JS title: {visible:true, text:"Blue Frame and Red Border", color:'green', font:'bold 14pt Sans-Serif'}, chartFrame: { fill: { color: 'antiquewhite' }, border: { width: 2, color: 'blue', dash: '2 2' } }, border: { width: 4, color: 'red', dash: '2 4 4 2' }, *END ENDSTYLE END
The output is

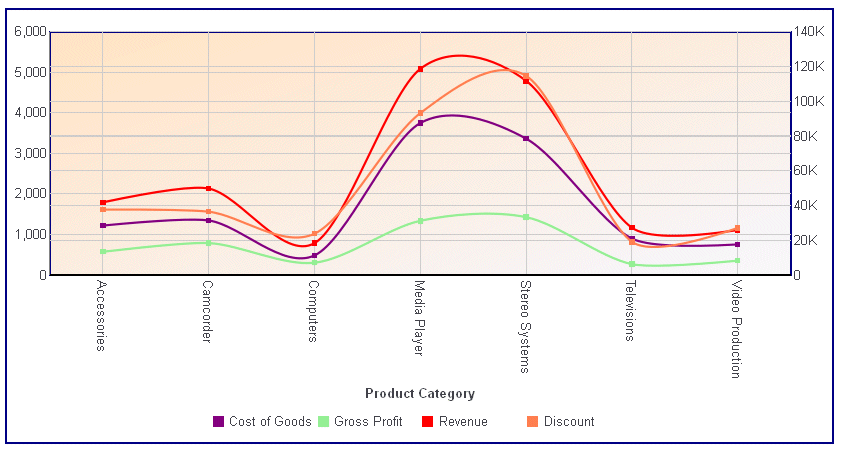
The following example applies a linear gradient fill to the chart frame that transitions from bisque to ghost white:
GRAPH FILE WFLITE SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US ACROSS PRODUCT_CATEGORY ON GRAPH HOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH LINE ON GRAPH SET STYLE * INCLUDE=ENDEFLT,$ *GRAPH_JS blaProperties: {lineConnection: 'curved'}, border: { width: 2, color: 'navy', }, chartFrame: { fill: { color: { type: 'linear', start: {x: '0%', y: '0%'}, end: {x: '100%', y: '100%'}, stops: [ [0, 'bisque'],[1, 'ghostwhite'], ], }, }, border: { width: 2, color: 'navy', }, }, series: [ {series: 0, color: 'purple'}, {series: 1, color: 'lightgreen'}, {series: 2, color: 'red'}, {series: 3, color: 'coral'}, {series: 4, color: 'tan'} ] *END ENDSTYLE END
The output is: