border: {
width: number,
color: color,
dash: 'string'
}where:
- width: number
Is a number of pixels that defines the width of the border around the drawing area. The default value is zero (no border).
- color: color
Can be:
A string, enclosed in single quotation marks, that defines a color by name or numeric specification, or that defines a gradient. The default value is 'transparent'.
A JSON gradient definition.
For information about specifying colors and gradients, see Colors and Gradients.
- dash: 'string’
Is a string that defines the dash style of the border. The default value is '' (a solid line). Use a string of numbers that defines the width of a dash in pixels followed by the width of the gap between dashes in pixels (for example, dash: '1 1' draws a dotted line).
Multiple dashes can be defined within the dash string (for example, '2 4 4 2'), in which case, the dash types will alternate along the border.
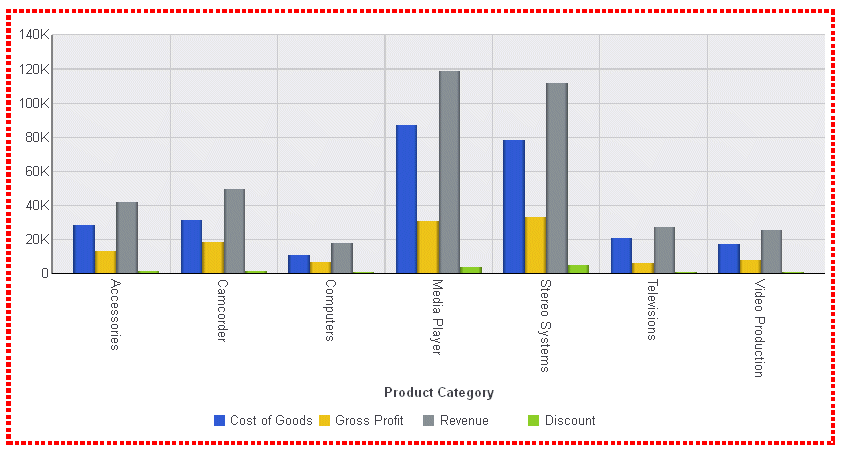
The following request generates a border that is red, 4 pixels wide, and has a dash in which the length of each dash is 4 pixels and the gap between dashes is 2 pixels:
GRAPH FILE WFLITE SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US ACROSS PRODUCT_CATEGORY ON GRAPH HOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH VBAR ON GRAPH SET STYLE * INCLUDE=ENDEFLT,$ *GRAPH_JS border: { width: 4, color: 'red', dash: '4 2' } *END ENDSTYLE END
The output is: