The otherSlice property controls the visibility and
format of pie slices that are below a specified value. Once you
define an otherSlice value, any slices that fall into that category are
merged into one slice.
In addition, you can define an interaction property that drills
down into the other slice when clicked. For more information, see Special Topics.
x
Syntax: How to Format Pie Slices Below a Specified Value
pieProperties: {
otherSlice: {
threshold: value,
legendLabel: 'string',
color: color,
border: {width: number, color: 'string',dash: 'string'}
showDataValues: boolean,
marker: {
shape: 'string',
border: {width: number, color: 'string',dash: 'string'}
}
}
}where:
- threshold: value
Defines the value below which the
data is merged into the other slice category. Valid values are:
- A number (absolute
data value). If threshold is a number, any values below this threshold
number are combined into the other slice.
- A percent string,
enclosed in single quotation marks (') that includes a percent symbol. If
threshold is a percent string (for example, '2%'), any slice whose
overall contribution to the pie is less than this value is merged
into the other slice.
- A 'top n'
string (for example 'top 2'), where n defines
the number of values that will not be merged into the other
slice category.
- undefined,
which means the other slice is disabled. This is the default value.
- legendLabel: 'string'
Is a string identifying the label to show in the legend for
the other slice. The default value is 'Other'.
- color: color
Defines a color for the other slice.
Valid values are:
- A JSON object that
defines a color gradient.
- A color string that
specifies a gradient string or a color name or numeric specification. The
default value is 'grey'.
For information about specifying
colors and gradients, see Colors and Gradients.
- border:
Defines the properties of the other slice border.
- width: number
Is the width of the other slice border in pixels. The default
value is 1.
- color: 'string'
Is a color defined by a name or numeric specification string
that controls the color of the other slice border. The default value
is 'transparent'.
- dash: 'string'
Is a string that defines the other slice border dash style.
The default value is '', which produces a solid line. Use a string
of numbers that defines the width of a dash followed by the width
of the gap between dashes (for example, dash: '1 1' draws a dotted line).
- showDataValues: boolean
Valid values are:
- true, which shows
the data text label for the other slice.
- false, which
does not show the data text label for the other slice. This is the default
value.
- marker:
Defines the properties of the marker to show in the legend
are for the other slice.
- shape: ‘string’
Is a string that defines the shape of the marker to show
in the legend area for the other slice. Supported shapes are arrow,
bar, circle, cross, diamond, fiveStar, hexagon, hourglass, house,
pin, pirateCross, plus, rectangle, sixStar, square, thinPlus, tick,
circlePlus, circleMinus, or triangle. The default value is 'square'.
Note that bar, cross, circlePlus, circleMinus, and tick markers
require a border width and color.
- border:
Defines the properties of the marker border.
- width: number
Is the width of the marker border in pixels. The default
value is 1.
- color: 'string'
Is a color defined by a name or numeric specification string
that controls the color of the marker border. The default value
is 'transparent'.
- dash: 'string'
Is a string that defines the marker border dash style. The
default value is '', which produces a solid line. Use a string of
numbers that defines the width of a dash followed by the width of
the gap between dashes (for example, dash: '1 1' draws a dotted line).
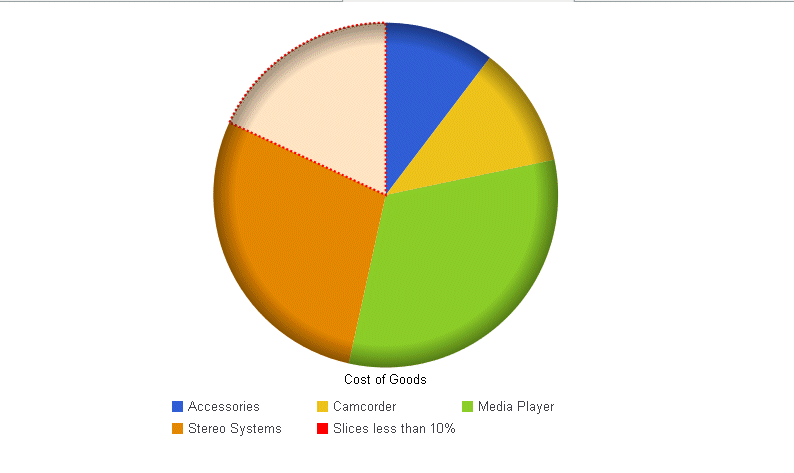
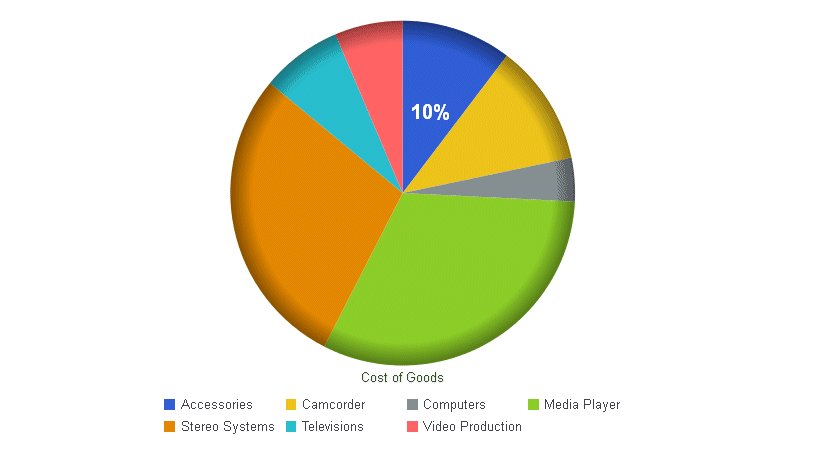
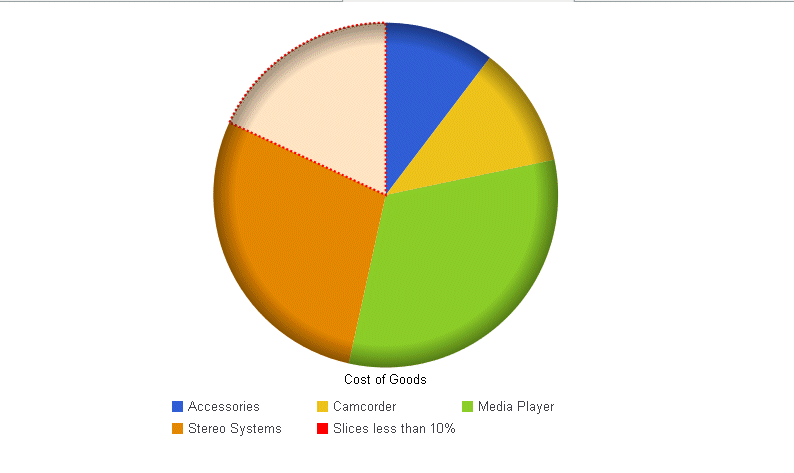
Example: Generating a Pie Chart Other Slice
The following request merges all slices
with a value less than 10% into the other slice. The other slice
has the label Slices less than 10% in the
legend. Its color is bisque and its border is a red dash. Its marker
shape in the legend is a red square:
GRAPH FILE WFLITE
SUM COGS_US
ACROSS PRODUCT_CATEGORY
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH PIE
ON GRAPH SET STYLE *
INCLUDE=ENDEFLT,$
*GRAPH_JS
pieProperties: {totalLabel: {visible: false},
otherSlice: {threshold: '10%', legendLabel: 'Slices less than 10%',
color: 'bisque',
border: {width: 2,color: 'red',dash: '2 2'},
marker: {shape: 'square',
width: 1,color: 'red'}
}
},
*END
ENDSTYLE
ENDThe output is:

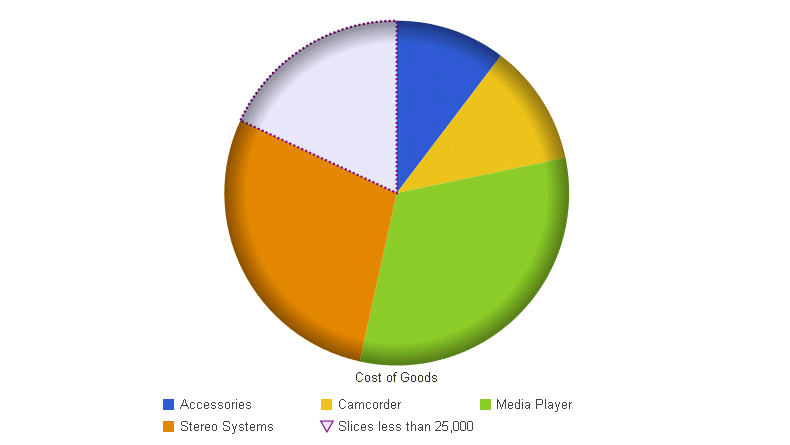
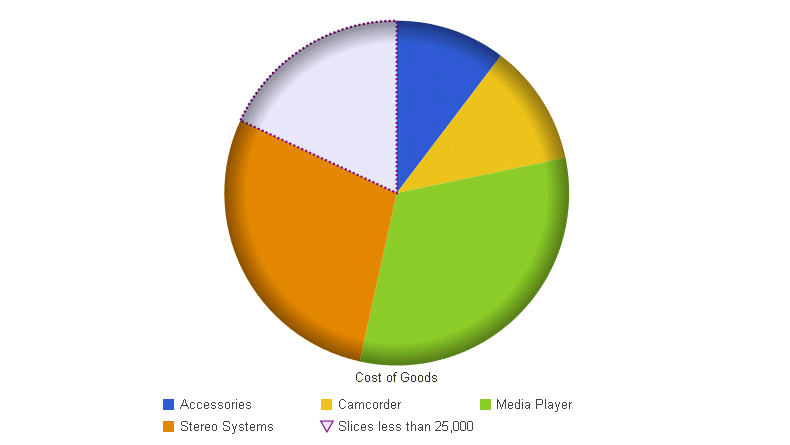
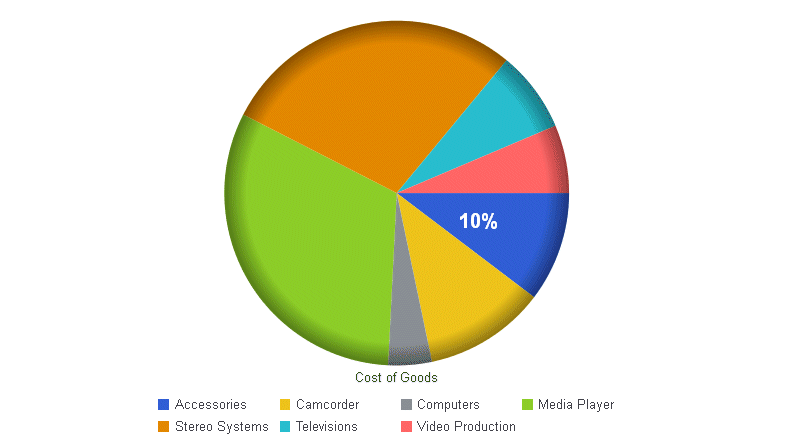
In the following request, the other
slice contains all values less than 25,000. It is lavender with a
purple dashed border, and the marker for the other slice in the
legend is a lavender triangle with a purple border. The legend text
is Slices less than 25,000.
GRAPH FILE WFLITE
SUM COGS_US
ACROSS PRODUCT_CATEGORY
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH PIE
ON GRAPH SET STYLE *
INCLUDE=ENDEFLT,$
*GRAPH_JS
pieProperties: {totalLabel: {visible: false},
otherSlice: {threshold: 25000, legendLabel: 'Slices less than 25,000',
color: 'lavender',
border: {width: 2,color: 'purple',dash: '2 2'},
marker: {shape: 'triangle',
border: {width: 1,color: 'purple'}}
}
},
*END
ENDSTYLE
ENDThe output is: