Reference: Specifying a URL
The following guidelines are the same for IMAGE=url and IMAGE=(column) syntax. In the latter case, they apply to a URL stored in a data source field.
Specify a URL by:
- Supplying
an absolute or relative address that points to an image file, for
example:
TYPE=TABHEADING,IMAGE=http://www.ibi.com/images/logo_wf3.gif,$ TYPE=TABHEADING, IMAGE=/ibi_html/ggdemo/gotham.gif,$
- Using the
SET BASEURL parameter to establish a URL that is logically prefixed
to all relative URLs in the request. With this feature, you can
add an image by specifying just its file name in the IMAGE attribute.
For example:
SET BASEURL=D:\ibi\apps\SESSION\ . . . TYPE=REPORT, IMAGE=gotham.gif,$
The following conditions apply:
- A base URL must end with a slash (/) or backslash (\).
- An absolute URL (which begins with http://) overrides a base URL.
- A URL is case sensitive when referring to a UNIX server.
- If the name of the image file does not contain an extension, GIF is used.
Example: Adding an Image to an HTML Report Heading
This request adds the Gotham Grinds logo to a report heading. The logo is in a separate image file identified by a relative URL in the IMAGE attribute.
TABLE FILE GGORDER ON TABLE SUBHEAD "PRODUCTS ORDERED ON 08/01/96" SUM QUANTITY AS 'Ordered Units' BY PRODUCT WHERE PRODUCT EQ 'Coffee Grinder' OR 'Coffee Pot' WHERE ORDER_DATE EQ '08/01/96' ON TABLE SET PAGE-NUM OFF ON TABLE HOLD FORMAT HTML ON TABLE SET STYLE * TYPE=TABHEADING, IMAGE=C:\IMAGES\GOTHAM.GIF, IMAGEBREAK=ON, $ ENDSTYLE END
IMAGEBREAK, set to ON, generates a line break between the logo and the heading text:

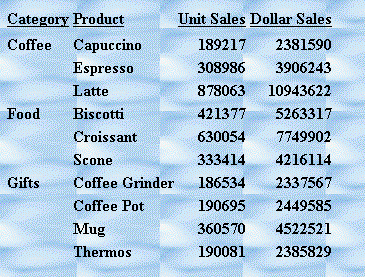
Example: Using a File Name in a Data Source Field in an HTML Report
The following illustrates how to embed an image in a SUBHEAD, and use a different image for each value of the BY field on which the SUBHEAD occurs.
SET BASEURL=c:\images\
DEFINE FILE CAR FLAG/A12= DECODE COUNTRY ( 'ENGLAND' 'uk' 'ITALY' 'italy' 'FRANCE' 'france' 'JAPAN' 'japan' ); END
TABLE FILE CAR PRINT FLAG NOPRINT AND MODEL AS '' BY COUNTRY NOPRINT AS '' BY CAR AS '' WHERE COUNTRY EQ 'ENGLAND' OR 'FRANCE' OR 'ITALY' OR 'JAPAN' ON COUNTRY SUBHEAD " <+0>Cars produced in <ST.COUNTRY" HEADING CENTER "Car Manufacturer Report" " " ON TABLE SET PAGE-NUM OFF ON TABLE HOLD FORMAT HTML ON TABLE SET STYLE * TYPE=SUBHEAD, IMAGE=(FLAG), IMAGEALIGN=TOP, $ TYPE=REPORT, GRID=OFF, $ TYPE=HEADING, SIZE=12, STYLE=BOLD, $ TYPE=SUBHEAD, STYLE=BOLD, $ ENDSTYLE END
The output is:

Example: Supplying an Image Description Using the ALT Attribute
The following illustrates how to use the ALT attribute. The ALT attribute supplies a description of an image that screen readers can interpret to comply with Section 508 accessibility (Workforce Investment Act of 1998).
SET BASEURL=C:\images\ TABLE FILE GGSALES SUM UNITS BY PRODUCT ON TABLE SUBHEAD "Report on Units Sold" ON TABLE SET PAGE-NUM OFF ON TABLE HOLD FORMAT HTML ON TABLE SET STYLE * TYPE=TABHEADING, IMAGE=gglogo, IMAGEBREAK=ON, POSITION=(.25 .25), SIZE=(.5 .5), ALT='Gotham Grinds Logo Image', $ GRID=OFF, $ ENDSTYLE END
The output is: