Syntax: How to Show Data Text Labels for Series and Groups
series:
[
(
series: number,
group: number,
showDataValues: boolean,
}
]where:
- series: number
Is a zero-based series number. If the series does not exist in the chart, the property is ignored.
- group: number
is an optional zero-based group number. If the group does not exist in the chart, the property is ignored. If a group number is not specified, the property definition is applied to all risers in the series.
- showDataValues: boolean
Enables or disables data text labels for individual series or groups when the dataLabels: visible property is true. Valid values are:
- true, which enables data text labels.
- false, which disables data text labels. This is the default value.
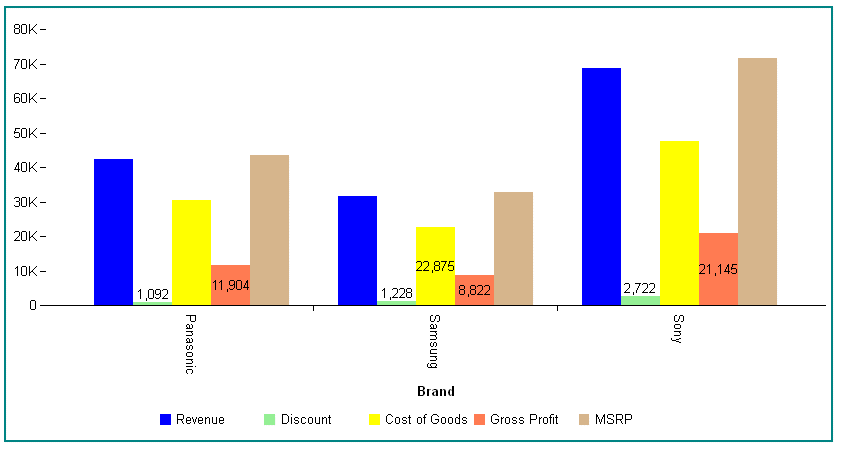
Example: Enabling and Disabling Data Text Labels for Series and Groups
The following request generates data text labels for series 1 and 3 and for group1 in series 2:
GRAPH FILE WFLITE
SUM REVENUE_US DISCOUNT_US COGS_US GROSS_PROFIT_US MSRP_US
BY BRAND
WHERE BRAND EQ 'Sony' OR 'Samsung' OR 'Panasonic'
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
border: {width: 2, color: 'teal'},
dataLabels: {visible:true},
series: [
{series: 0,color: 'blue', showDataValues:false},
{series: 1, color: 'lightgreen', showDataValues:true},
{series: 2, color: 'yellow'},
{series: 2, group: 1, color: 'yellow', showDataValues:true},
{series: 3, color: 'coral', showDataValues:true},
{series: 4, color: 'tan', showDataValues:false}
]
*END
ENDSTYLE
ENDThe output is: