Components in reports formatted using an external cascading style sheet inherit formatting from the TD element and from all elements within which the element nests, such as BODY. (Inheritance, like all CSS behavior, is implemented by the user's Web browser and is browser-dependent.)
This differs from inheritance in a FOCUS StyleSheet, in which report components inherit formatting from higher-level components. When you format reports using external cascading style sheet classes, classes assigned to a report component do not inherit formatting from classes of higher-level components.
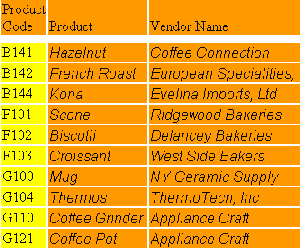
This report lists vendors that supply products to Gotham Grinds. Its formatting instructions specify that:
- The default background color for the entire report is orange. This is specified in a rule for the TD element.
- The data is displayed in an italic Arial font. The data inherits the orange background color from the rule for TD.
- The PRODUCT_ID data has a yellow background, overriding the default specified in the rule for TD. If the report formatting were specified in a FOCUS StyleSheet instead of in an external CSS, PRODUCT_ID would inherit the italic Arial font from its parent report component, the report data. Instead, because the formatting is specified in an external CSS, PRODUCT_ID inherits its formatting from the rule for the TD element.
The report request and inline FOCUS StyleSheet follow:
TABLE FILE GGPRODS PRINT PRODUCT_DESCRIPTION VENDOR_NAME BY PRODUCT_ID ON TABLE SET PAGE-NUM OFF ON TABLE HOLD AS CSSEXAM1 FORMAT HTML ON TABLE SET STYLESHEET * 1. TYPE=REPORT, CSSURL = c:\Projects\report02.css, $ 2. TYPE=DATA, CLASS=Data, $ 3. TYPE=DATA, COLUMN=PRODUCT_ID, CLASS=Sort, $ ENDSTYLE END
The external cascading style sheet, report02.css, follows:
4. TD {background:orange; border:0} 5. TABLE {border:0} 6. .Data {font-style:italic; font-family:Arial} 7. .Sort {background:yellow}
- Set CSSURL to
link to the external cascading style sheet report02.css. Alternatively,
you can link to a URL on a Web server, as in the following example:
TYPE=REPORT, CSSURL=http://websrv1/CSS/reportstyles.css, $
- Specify report data formatting using the CSS rule for the Data class.
- Specify PRODUCT_ID data formatting using the CSS rule for the Sort class. This overrides the general declaration for formatting report data in line 2.
- This CSS rule for the TD element specifies an orange background. Because this rule is for the TD, it is applied to the entire report. You can override TD formatting for a particular report component by applying a rule for a generic class to it, as is done in this procedure with the Sort class rule (see line 7).
- CSS rules for the TD and TABLE elements remove the default grid from the report.
- This CSS rule for the generic class Data specifies an Arial font family and an italic style. The FOCUS StyleSheet applies this to the report(tm)s data (see line 2). This rule inherits its background color from the rule for the TD element (line 4).
- This CSS rule
for the generic class Sort specifies a yellow background. The FOCUS StyleSheet
applies this rule to PRODUCT_ID data (see line 3).
This rule overrides the default background color specified in line 4.
The output is: