Specifying Font Format in a Report
In this section: How to: Reference: |
Using StyleSheet attributes, you can enhance the appearance
of a report by specifying the font, its size, and its color. You
can also specify the background color of the report. Specifications
for background color or font format can be made for a report as
a whole, or for headings, footings, and columns designated individually.
x
Syntax: How to Specify Font Size in a Report
To specify
a font size, use the following syntax within a StyleSheet.
TYPE = type, [subtype,] SIZE=pts, $
where:
- type
Is the report component you wish to affect, such as REPORT,
HEADING, or TITLE.
- subtype
Is any additional attribute, such as COLUMN, ACROSS, or ITEM,
that is needed to identify the report component that you are formatting.
See Identifying Report Components for more information about how to specify different
report components.
- pts
Is the size of the font in points. The default value is 10,
which corresponds to the HTML default font size 3. For more information
on the correlation between point size and HTML font size, see Usage Notes for Changing Font Size.
x
Reference: Usage Notes for Changing Font Size
Point
size is fixed, except in an HTML report. Relative point size uses
a different scale than HTML font size. The following table lists
the point size and corresponding HTML font size:
|
Size in Points
|
Corresponding HTML Font Size
|
|---|
|
8 or smaller
|
1
|
|
9
|
2
|
|
10
|
3
|
|
11
|
4
|
|
12
|
5
|
|
13
|
6
|
|
14 or larger
|
7
|
x
Syntax: How to Specify Bold or Italic Font Style in a Report
To specify a font style, use the following
syntax within a StyleSheet.
TYPE=type, [subtype,] STYLE=[+|-]txtsty[{+|-}txtsty], $where:
- type
Is the report component you wish to affect, such as REPORT,
HEADING, or TITLE.
- subtype
Is any additional attribute, such as COLUMN, ACROSS, or ITEM,
that is needed to identify the report component that you are formatting.
See Identifying Report Components for more information about how to specify different
report components.
- txtsty
Is one of the following values: NORMAL, BOLD, ITALIC. The
default value is NORMAL.
- +
Enables you to specify a combination of font styles. You
can add additional font styles to an attribute that already has
one or more font styles applied to it.
- -
Enables you to remove a font style from an attribute.
Example: Adding and Removing Inherited Font Style in a Report
In
the following report request, the font styles bold and italic are
specified for the entire report. The inherited italics are removed
from the heading, and both styles are removed from the column titles.
The report request is:
TABLE FILE GGSALES
HEADING
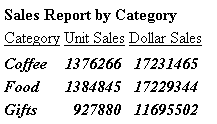
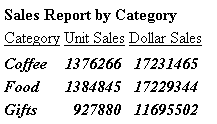
"Sales Report by Category"
SUM UNITS DOLLARS BY CATEGORY
ON TABLE HOLD FORMAT HTML
ON TABLE SET STYLE *
TYPE=REPORT, STYLE=BOLD+ITALIC, $
TYPE=HEADING, STYLE=-ITALIC, $
TYPE=TITLE, STYLE=-BOLD-ITALIC, $
TYPE=REPORT, GRID=OFF, $
ENDSTYLE
END
The output is:

x
Syntax: How to Specify Font Color in a Report
To specify
a color for the font of a report or a report component, use the
following syntax within a StyleSheet.
TYPE=type, [subtype,] COLOR={color|RGB(r g b)},$where:
- type
Is the report component you wish to affect, such as REPORT,
HEADING, or TITLE.
- subtype
Is any additional attribute, such as COLUMN, ACROSS, or ITEM,
that is needed to identify the report component that you are formatting.
See Identifying Report Components for more information about how to specify different
report components.
- color
Is one of the preset color values such as GREY or GOLD. If
the display or output device does not support colors, it substitutes
shades of gray. The default value is BLACK. For a complete list
of available color values, see Color Values in a Report.
- RGB
Specifies the font color using a mixture of red, green, and blue.
- (r g b)
Is the desired intensity of red, green, and blue, respectively.
The values are on a scale of 0 to 255, where 0 is the least intense
and 255 is the most intense. Note that using the three color components
in equal intensities results in shades of gray.
x
Syntax: How to Specify Background Color in a Report
Use the following StyleSheet syntax
to specify a color for the background of a report.
Note
that when using BACKCOLOR in a PDF report, extra space is added
to the top, bottom, right, and left of each cell of data in the
report. This is for readability and to prevent truncation.
TYPE=type, [subtype,] BACKCOLOR={color|RGB(r g b)]}, $where:
- type
Is the report component you wish to affect, such as REPORT,
HEADING, or TITLE.
- subtype
Is any additional attribute, such as COLUMN, ACROSS, or ITEM,
that is needed to identify the report component that you are formatting.
See Color Values in a Report for more information about how to specify different
report components.
- color
Is the background color, which fills the space of the specified
report component. The default value is NONE. If you are creating
a report in HTML format, background colors will only appear in Web
browsers that support them. Netscape Navigator 3.0 and higher and
Microsoft Internet Explorer 3.0 and higher support background colors.
- RGB
Specifies the font color using a mixture of red, green, and blue.
- (r g b)
Is the desired intensity of red, green, and blue, respectively.
The values are on a scale of 0 to 255, where 0 is the least intense
and 255 is the most intense. Note that using the three color components
in equal intensities results in shades of gray.
x
Reference: Color Values in a Report
The following
chart lists all available color values that can be utilized with
the syntax.
COLOR=color, BACKCOLOR=color, or PAGECOLOR=color
where color is
one of the following values:
AQUA (CYAN) | MEDIUM FOREST GREEN (OLIVE) |
AQUAMARINE | MEDIUM GOLDENROD |
BLACK | MEDIUM ORCHID |
BLUE VIOLET | MEDIUM SLATE BLUE |
CADET BLUE | MEDIUM SPRING GREEN |
CORAL | MEDIUM TURQUOISE |
CORNFLOWER BLUE | MEDIUM VIOLET RED |
CYAN (AQUA) | MIDNIGHT BLUE |
DARK GREEN | NAVY (NAVY BLUE) |
DARK OLIVE GREEN | OLIVE (MEDIUM FOREST GREEN) |
DARK ORCHID | ORANGE |
DARK SLATE BLUE (PURPLE) | ORANGE RED |
DARK SLATE GREY | ORCHID |
DARK TURQUOISE | PALE GREEN |
DIM GREY (GRAY, GREY) | PINK |
FIREBRICK | PLUM |
FOREST GREEN (GREEN) | PURPLE (DARK SLATE BLUE) |
FUCHSIA (MAGENTA) | RED |
GOLD | SALMON |
GOLDENROD | SEA GREEN |
GRAY (DIM GREY, GREY) | SIENNA |
GREEN (FOREST GREEN) | SILVER |
GREEN YELLOW | SKY BLUE |
GREY (DIM GREY, GRAY) | SLATE BLUE |
INDIAN RED | STEEL BLUE (TEAL) |
KHAKI | TAN |
LIGHT BLUE | TEAL (STEEL BLUE) |
LIGHT GREY | THISTLE |
LIGHT STEEL BLUE | TURQUOISE |
LIME | VIOLET |
LIME GREEN | VIOLET RED |
MAGENTA (FUCHSIA) | WHEAT |
MAROON | WHITE |
MEDIUM AQUAMARINE | YELLOW |
MEDIUM BLUE | YELLOW GREEN |
Note that some colors may not appear as
specified in the Excel formats, because FOCUS has no control over
how Excel renders colors.
xSpecifying Fonts for Reports
You can specify your own fonts in a report by using
the FONT attribute in a StyleSheet. If you are specifying a font
for an HTML report, the user's Web browser must support the font.
If the Web browser does not support the font, it reverts to its
default behavior of using the default proportional font.
x
Syntax: How to Specify Fonts in a Report
To specify
a font for your report, use the following syntax within a StyleSheet.
TYPE=type, [subtype,] FONT='font[,font]',$
where:
- type
Is the report component you wish to affect, such as REPORT,
HEADING, or TITLE.
- subtype
Is any additional attribute, such as COLUMN, ACROSS, or ITEM,
that is needed to identify the report component that you are formatting.
See Identifying Report Components for more information about how to specify different
report components.
- font
Is the name of the font. You must enclose the value in single
quotes. If you are creating an HTML report, you can specify more
than one font within the single quotes to accommodate more than
one browser.
Note: In an HTML
report, specifying different fonts for several different report components
significantly increases the size of the source code.
Example: Specifying Multiple Fonts in an HTML Report
To
control how a report looks on more than one platform, you can specify
both a common Windows font and a common UNIX font in a request.
The Web browser searches for the first font in the list. If the
browser does not find this font, it searches for the next one in
the list. If none of the fonts are identified, the browser uses
the default proportional font.
In this example, the Web browser first
searches for the Arial font. If the browser does not find Arial,
it searches for the Helvetica font. If neither font is identified,
the browser uses the default proportional font.
TYPE=REPORT, FONT='ARIAL,HELVETICA',$
x
Syntax: How to Specify the Default Browser Fonts for HTML Reports
A browser
assigns specific fonts as the default proportional and default monospace
fonts. To specify a default browser font for an HTML report, you
use the reserved names, DEFAULT-PROPORTIONAL and DEFAULT-FIXED in
the StyleSheet of your report. The browser displays the report accordingly.
To select
the default fixed or proportional font of the browser, use the following
syntax. Note that you must specify TYPE to indicate which report
components you wish to affect.
FONT={DEFAULT-PROPORTIONAL|DEFAULT-FIXED},$where:
- DEFAULT-PROPORTIONAL
Specifies the default proportional font of the Web browser.
- DEFAULT-FIXED
Specifies the default monospace font of the Web browser.
Example: Specifying Default Browser Fonts
In
this example, the Web browser uses the default monospace font for
the entire report except the report heading and column headings.
For these headings, the Web browser uses the default proportional
font.
TABLE FILE GGSALES
HEADING
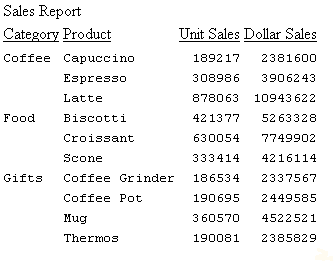
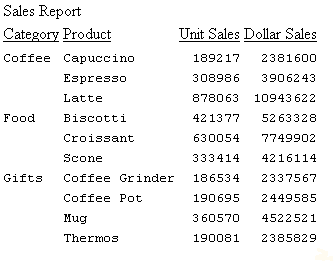
"Sales Report"
ON TABLE HOLD FORMAT HTML
SUM UNITS DOLLARS BY CATEGORY BY PRODUCT
ON TABLE SET STYLE *
TYPE=REPORT,FONT=DEFAULT-FIXED,$
TYPE=TITLE,FONT=DEFAULT-PROPORTIONAL,$
TYPE=HEADING,FONT=DEFAULT-PROPORTIONAL,$
TYPE=REPORT, GRID=OFF, $
ENDSTYLE
END
The output is: