-
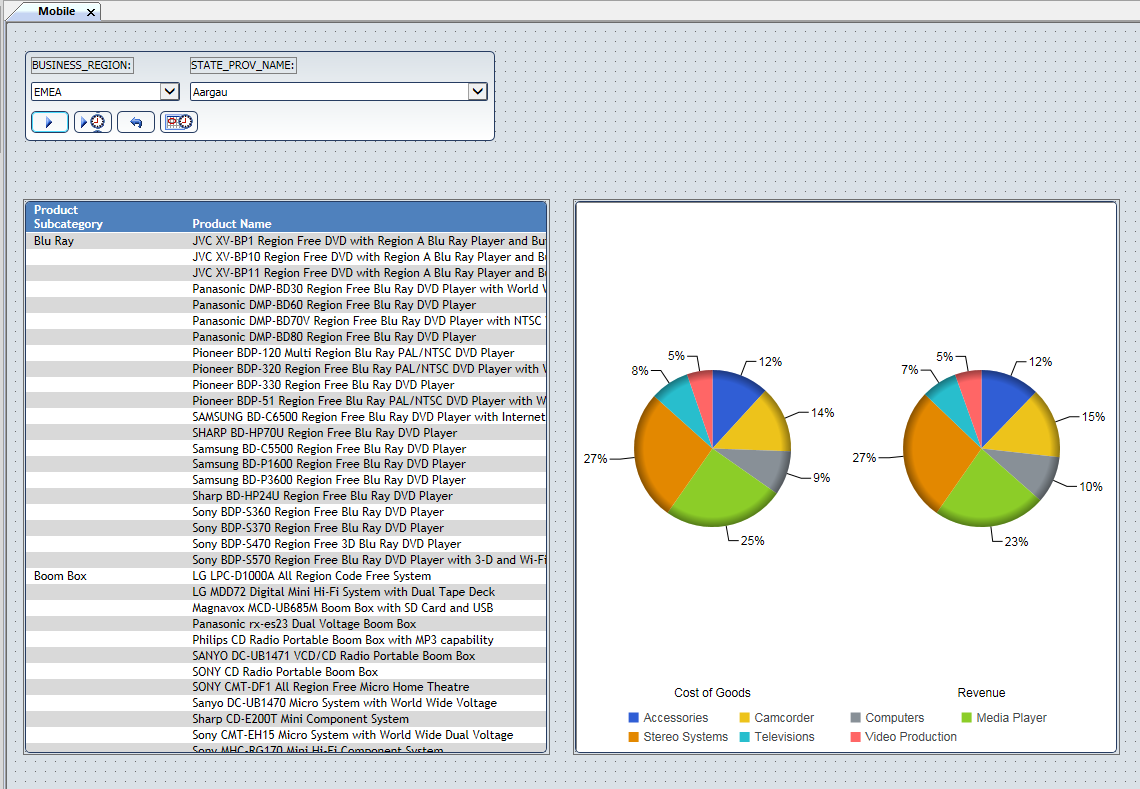
Open the
HTML Composer page in the HTML Canvas, as shown in the following
image.
-
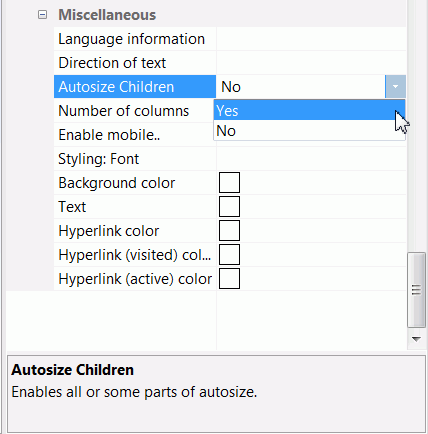
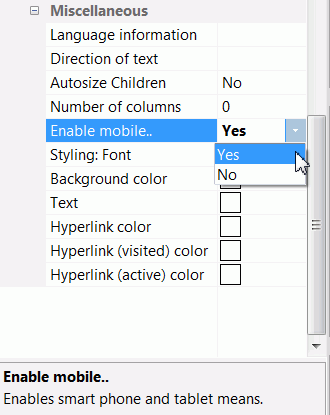
In the Miscellaneous
section of the Properties panel, set the Enable mobile property
for the Document object to Yes, as shown
in the following image.

-
Right-click
the canvas and select Show Mobile Layout,
as shown in the following image.
A preview of the mobile design displays in the canvas.
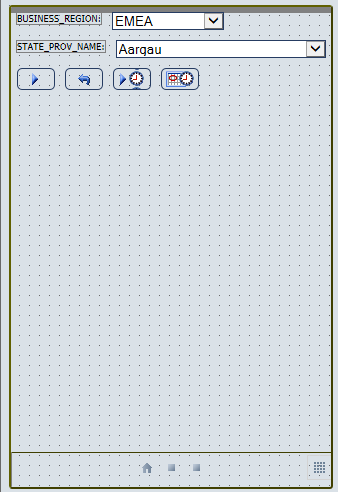
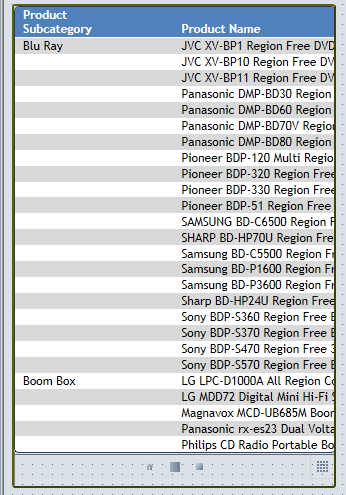
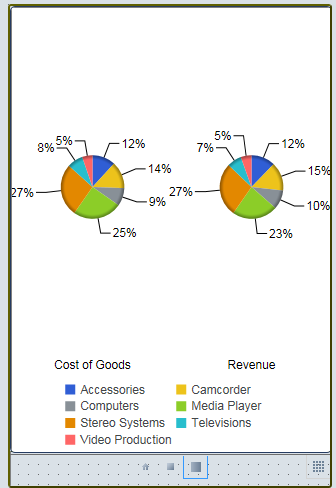
The following images show the mobile design for each of the pages (parameter, report, and chart).
Mobile Design of the Parameter Page in the HTML Canvas
Mobile Design of the Report Page in the HTML Canvas
Mobile Design of the Chart Page in the HTML Canvas