Portale Business Intelligence
Il Portale di Business Intelligence (Portale BI) è nuovo in WebFOCUS 8. È il successore di Business Intelligence Dashboard (BI Dashboard), focalizzato esclusivamente sulla creazione di dashboard. È possibile usare il Portale di Business Intelligence per fornire agli utenti l'accesso a visualizzare e analizzare informazioni velocemente in un ambiente self-service. Consente di creare siti web moderni, completi con viste diverse, usando strumenti basati sul web, come InfoAssist e InfoDiscovery Workbench. Questi strumenti consentono di sviluppare contenuto di Business Intelligence, come dashboard, visualizzazioni, prospetti, grafici, mappe e InfoApps.
Per ulteriori informazioni sul portale BI, consultare il manuale Portale di Business Intelligence.
xCreazione di collegamenti drill-down di pagina nel portale BI.
Usando i collegamenti drill-down pagina, è possibile navigare dinamicamente alle pagine e prospetti nel proprio portale. Questa funzione risulta particolarmente utile in portali con più pagine, in quanto consente di collegarsi ad un elemento o punto specifico nel proprio contenuto. È inoltre possibile inoltrare un parametro da un collegamento alla propria emissione, come un grafico o prospetto.
Per creare collegamenti drill-down pagina, è necessario eseguire i seguenti passaggi:
-
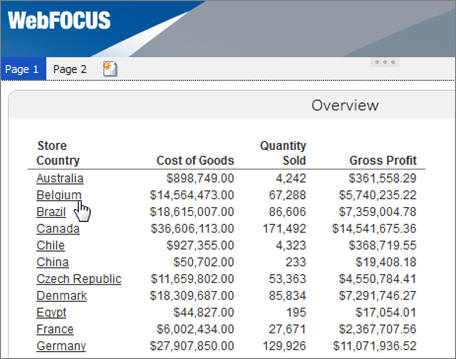
Creare collegamenti drill-down. Creare collegamenti ipertestuali in un prospetto, che si configurerà in seguito per puntare ad una pagina e ad un contenuto parametrizzato.
-
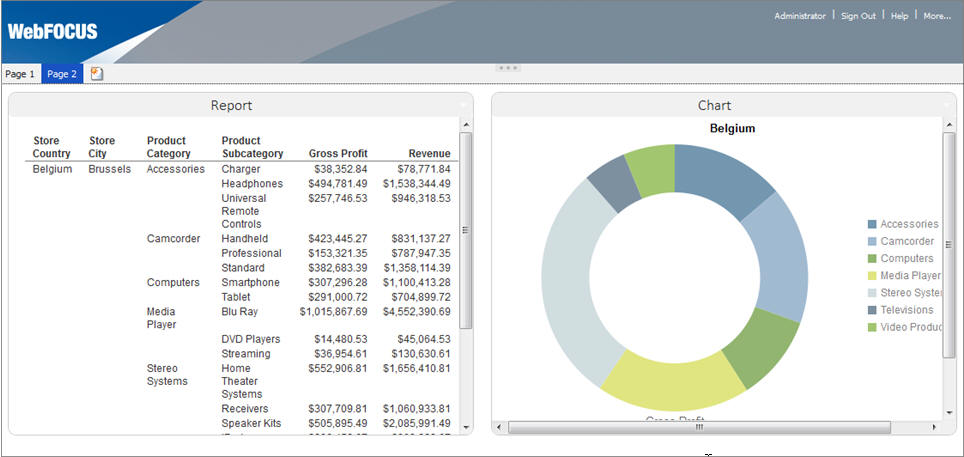
Creare contenuto parametrizzato. Creare grafici e prospetti a cui i collegamenti drill-down punteranno.
-
Impostare un portale per i collegamenti drill-down. Creare la pagina di arrivo per i collegamenti drill-down.
-
Configurare i collegamenti drill-down. Specificare la posizione di emissione per i collegamenti drill-down.
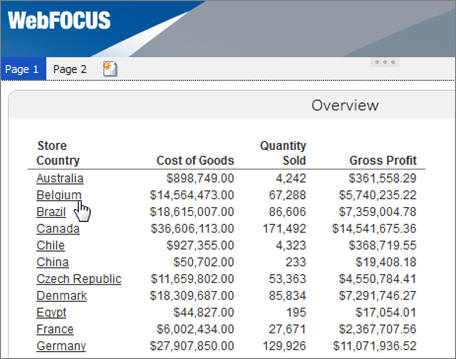
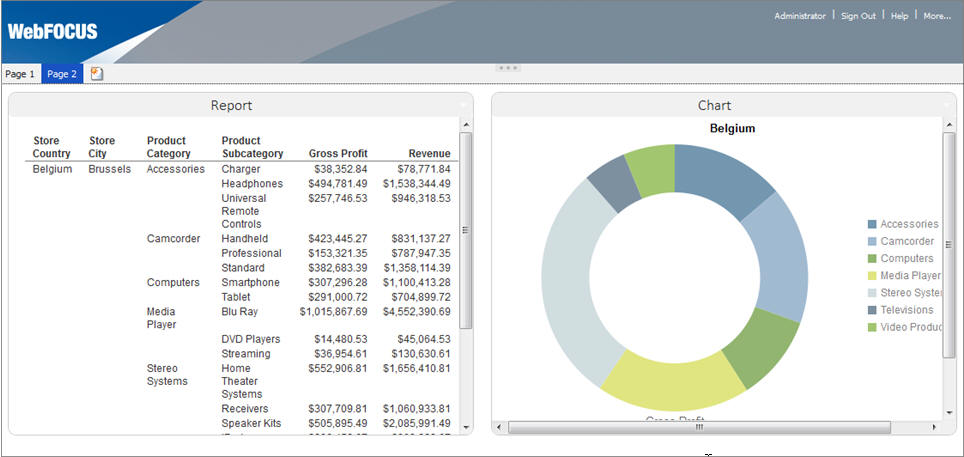
La seguente immagine mostra la funzione drill-down al run time.


x
Il tema neutrale si aggiunge all'elenco di temi disponibili nel Portal Designer. Per accedere al tema Neutrale, dal nastro Designer Portale, sulla scheda Layout, nella sezione Portale, fare clic su Tema.
Nota: Se si sta usando il tema Neutrale, si consiglia di applicare lo StyleSheet ENWarm.sty al proprio contento. Questo foglio di stile è stato designato per complimentare il tema Neutrale.
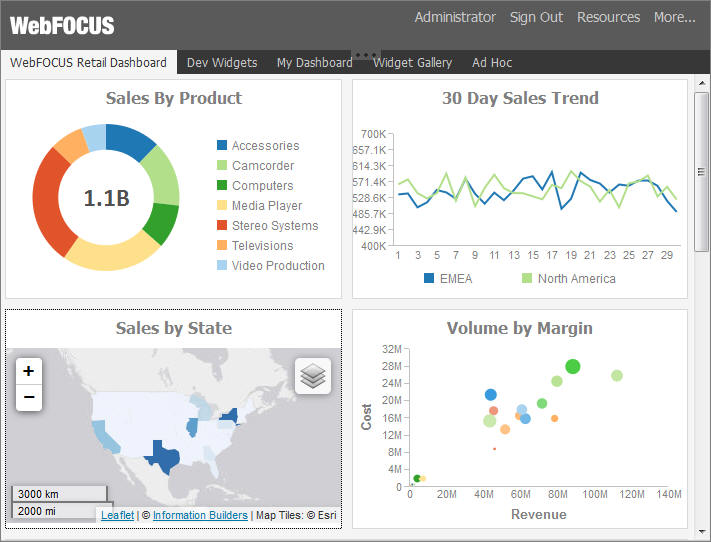
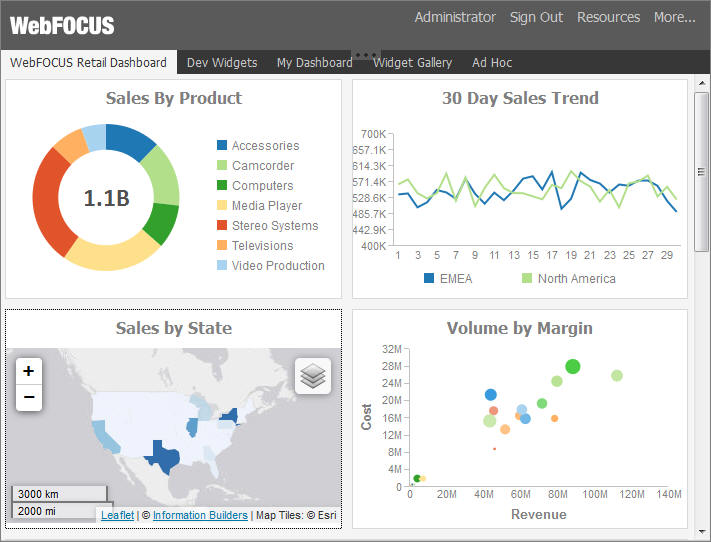
La seguente immagine visualizza il tema naturale in esecuzione.

x
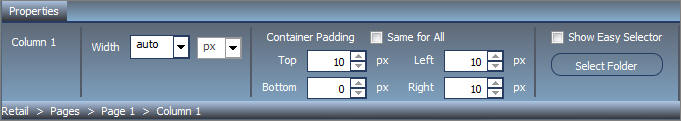
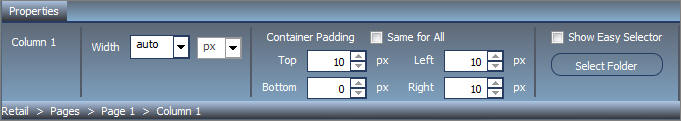
Easy Selector fornisce un modo semplice per aggiungere contenuto al portale durante il run time, senza aprire l'albero Risorse. Consente, inoltre, di controllare gli elementi accessibili agli utenti. Per abilitare la funzione Easy Selector, selezionare la casella di spunta Mostra Easy Selector nel pannello Proprietà Colonna, come illustrato nella seguente immagine.

Nella finestra di dialogo Ricerca Cartella, selezionare la cartella per cui si desidera configurare l'accesso. Salvare le proprie modifiche e chiudere il Portal Designer.
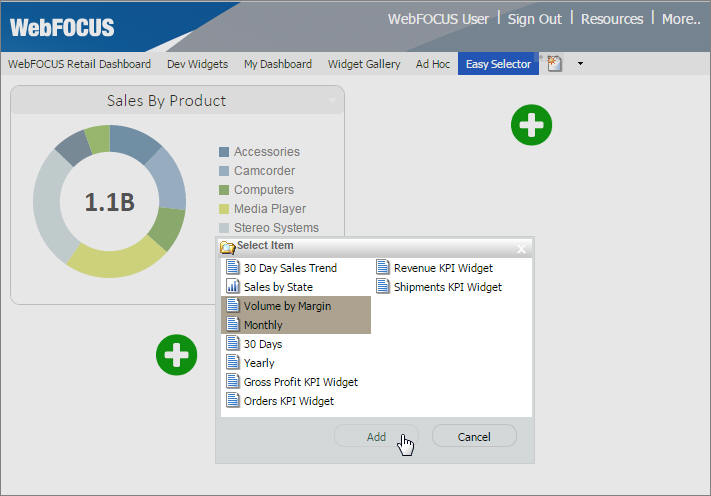
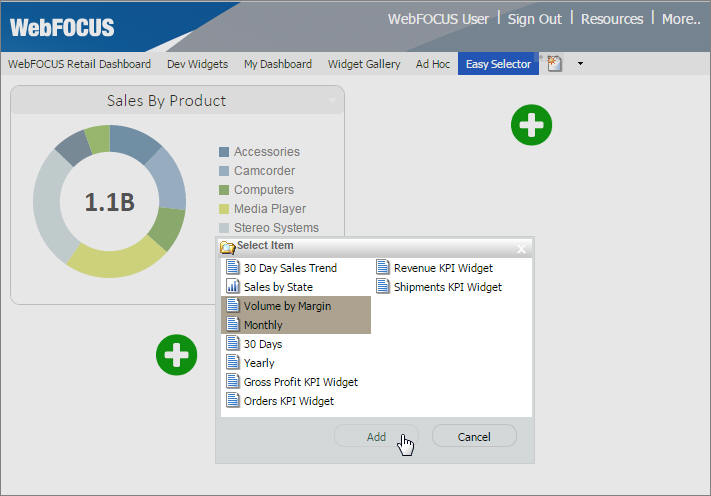
Al run time, fare clic sul pulsante Aggiungi Contenuto, che apre la finestra di dialogo Selezione Elemento, come illustrato della seguente immagine. Nella finestra di dialogo Selezione Elemento, si consente di aggiungere il contenuto disponibile all'utente.

x
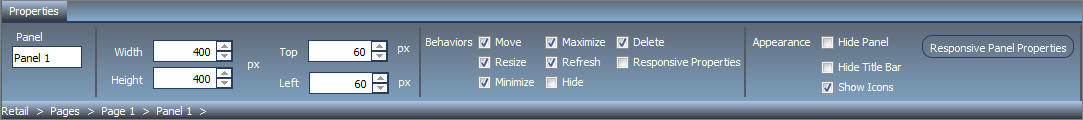
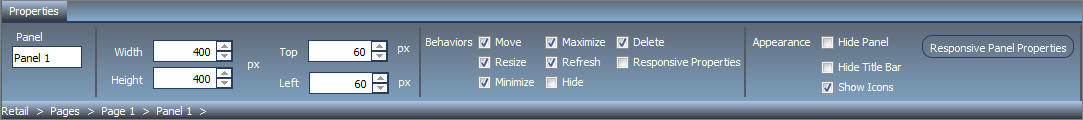
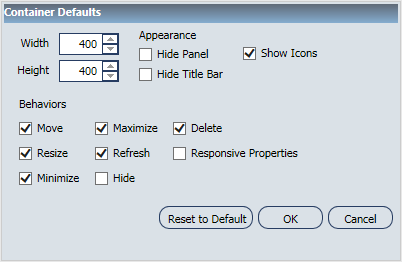
La funzione Predefiniti Container consente di configurare i comportamenti predefiniti per contenuto aggiunto da utenti ad una pagina durante il run time. Questa funzione include la larghezza e altezza predefinita, l'eventuale visualizzazione della barra del titolo, delle icone di menu e quali opzioni di menu sono disponibili.
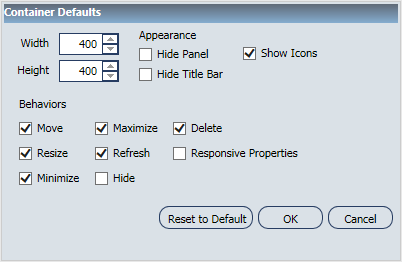
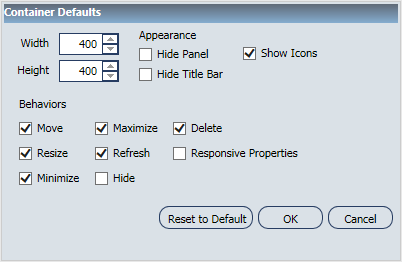
Per accedere Predfiniti Container, selezionare una pagina e fare clic sul pulsante Predefiniti Container nel pannello Proprietà. Si visualizza la finestra di dialogo Predefiniti Container, come illustrato nella seguente immagine.

xImpedimento di modifiche di layout
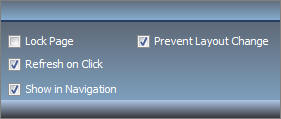
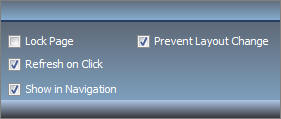
La funzione Impedisci Modifica Layout fornisce ulteriore controllo sulle modifiche che l'utente esegue al run time. Quando incorporata, impedisci all'utente di modificare il layout delle pagine del portale create in Portal Designer. Questa opzione è abilitata per impostazione predefinita sia per le pagine bloccate che quelle sbloccate e non si applica a pagine personali create da utenti al runtime. È importante lasciare questa impostazione abilitata sulle pagine configurate con la funzione Easy Selector, come illustrato nella seguente immagine.

Per consentire agli utenti di cambiare il layout di pagina di base sbloccate, come per auumentare il numero di colonne, deselezionare la casella di spunta Impedisci Modifica Layout.
xVisualizzazione delle icone di menu
La funzione Mostra Icone consente di nascondere o visualizzare icone accanto alle opzioni di menu del container al run time.
Per abilitare questa funzione, selezionare la casella di spunta Mostra Icone, nel pannello container Proprietà, o nella finestra di dialogo Predefiniti Container, come illustrato nella seguente immagine.


x
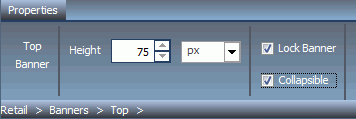
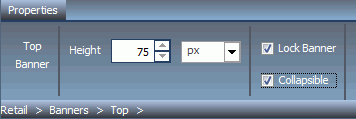
Un banner comprimibile consente visibilità opzionale al run time, estendendo l'area di visualizzazione del portale. Questo miglioramento risulta particolarmente utile quando si ottimizza il portale per dispositivi mobili. Per abilitare la funzione, selezionare la casella di spunta Comprimibile nel pannello Proprietà Colonna, come illustrato nella seguente immagine.

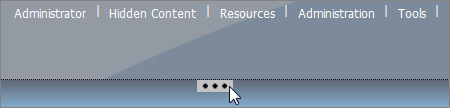
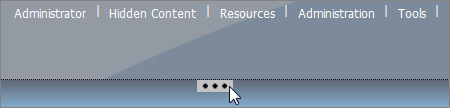
Per nascondere o rivelare una intestazione durante il run time, fare clic sull'indicatore dell'intestazione comprimibile, come illustrato nella seguente immagine.

x
In un canvas fluido, il contenuto riempie, in modo automatico, l'area della pagina in proporzioni uguali. È possibile riorganizzare e nascondere manualmente questi elementi nella pagina. L'area di visualizzazione cambia la sua dimensione a seconda delle proprie dimensione del browser. Quando si abilita il canvas fluido, gli elementi sono trascinati in una destinazione di rilascio mobile che organizza il contenuto in modo uniforme e ristribuisce spazio con l'aggiunta di nuovi elementi. È possibile accedere alla funzione canvas fluida in uno dei seguenti modi:
- Sul nastro, sulla scheda Layout, nel gruppo Pagina & Banner, fare clic su Layout, quindi su Canvas Fluido.
- Fare clic con il tasto destro del mouse sull'area di disegno della pagina e quindi fare clic su Layout Pagina. Si apre il menu Layout nel gruppo Pagina & Banner. Quindi fare clic su Canvas Fluido.
xCreazione Visualizzazioni
Le visualizzazioni centralizzano le informazioni fornendo viste diverse di dati pertinenti ad un oggetto specifico. Per esempio, la revisione delle tendenze o le fluttuazioni dei dati nel tempo, o all'interno di una regione. Una visualizzazione fornisce uno sguardo rapido alle informazioni su una singola schermata. Le visualizzazioni supportano l'uso di diversi tipi di grafici, mappe e griglie. Per esempio, è possibile usare un grafico a barre, linee e torta per mostrare viste diverse degli stessi dati. In alternativa, è possibile eseguire l'offeset di una visuale specifica, mostrando altri tipi di dati relavitivi che coinvolgono un tipo diverso di visuale. È inoltre possibile aggiungere una cella testo alla propria visualizzazione, per fornire testo o informazioni esplicative a cui altri utentu possono fare riferimento. Le visualizzazioni consentono di monitorare le modifiche nei dati. Inoltre, queste visualizzazioni forniscono informazioni in tempo reale, in base alle modifiche dei dati sottostanti o di altri componenti. È possibile aggiornare, modificare o revisionare una visualizzazione in qualsiasi momento, per tenere conto dei cambiamenti nelle necessità dei dati.
Per accedere alla guida in linea per le visualizzazioni, fare clic sul pulsante Guida, posizionato nell'angolo in alto a destra di InfoDiscovery Workbench.
x
Procedura: Come creare una nuova visualizzazione
-
Dal nodo Contenuto, nell'albero Risorse, fare clic con il tasto destro del mouse su una cartella, puntare su Nuovo e fare clic su Visualizzazione.
-
Selezionare un file principale dall'elenco e fare clic su Apri.
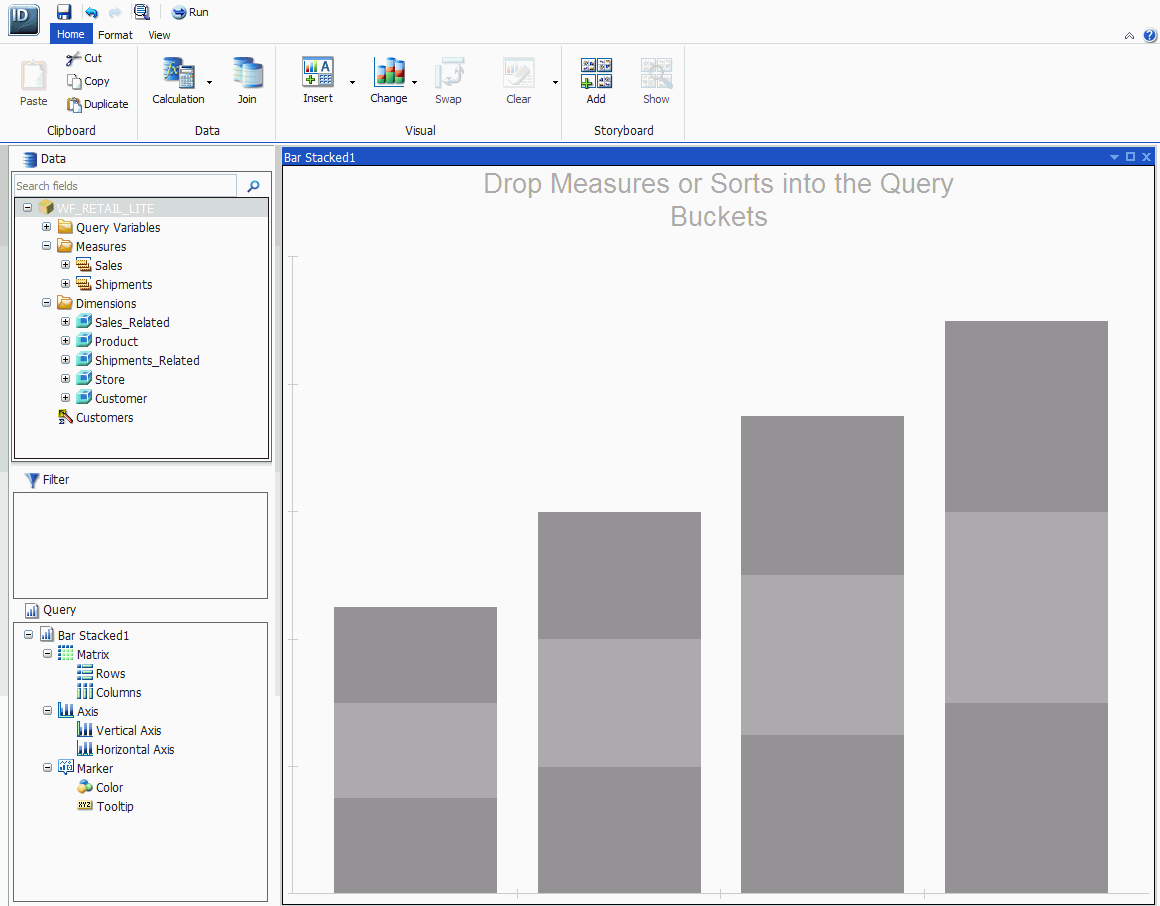
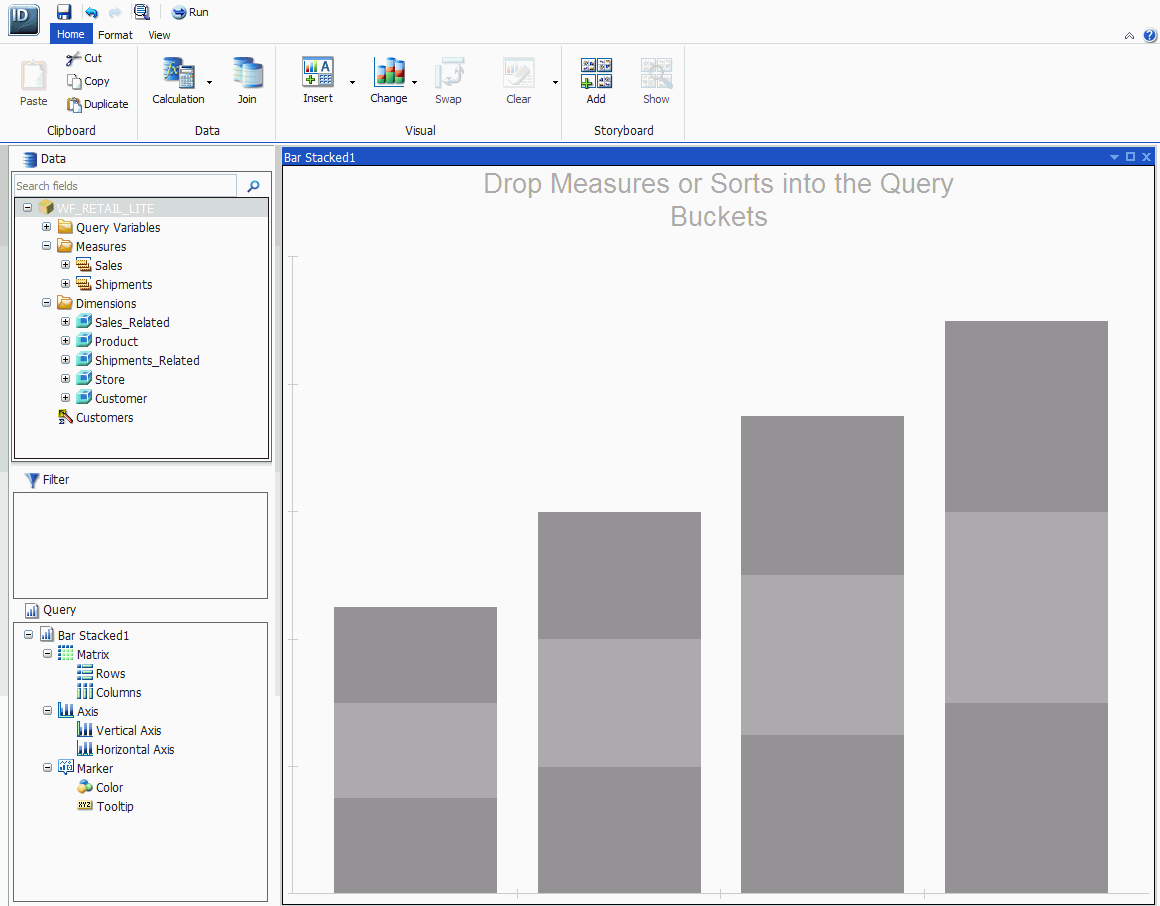
WebFOCUS InfoDiscovery Workbench si apre, come illustrato nella seguente immagine, dove poter creare una visualizzazione.

x
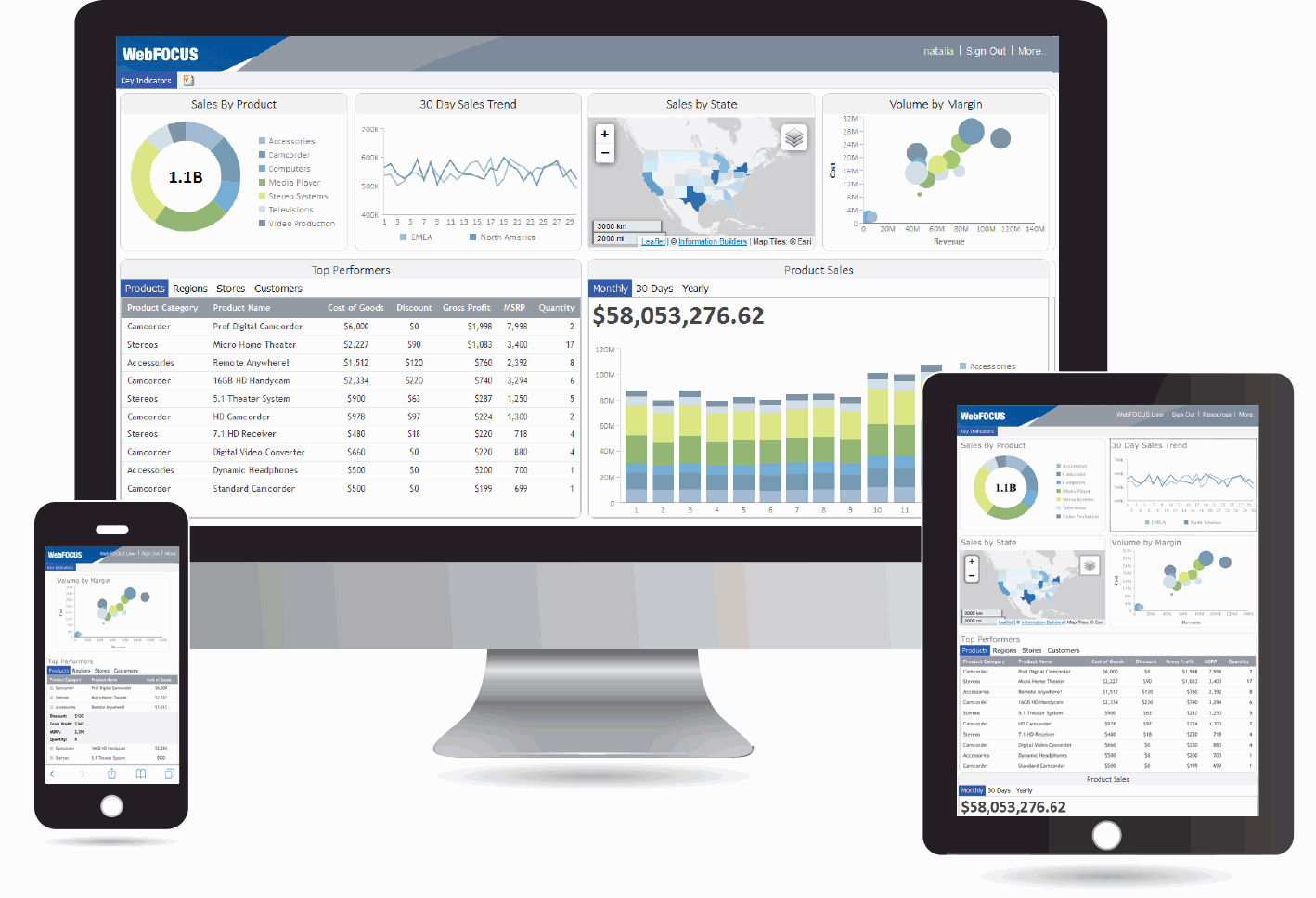
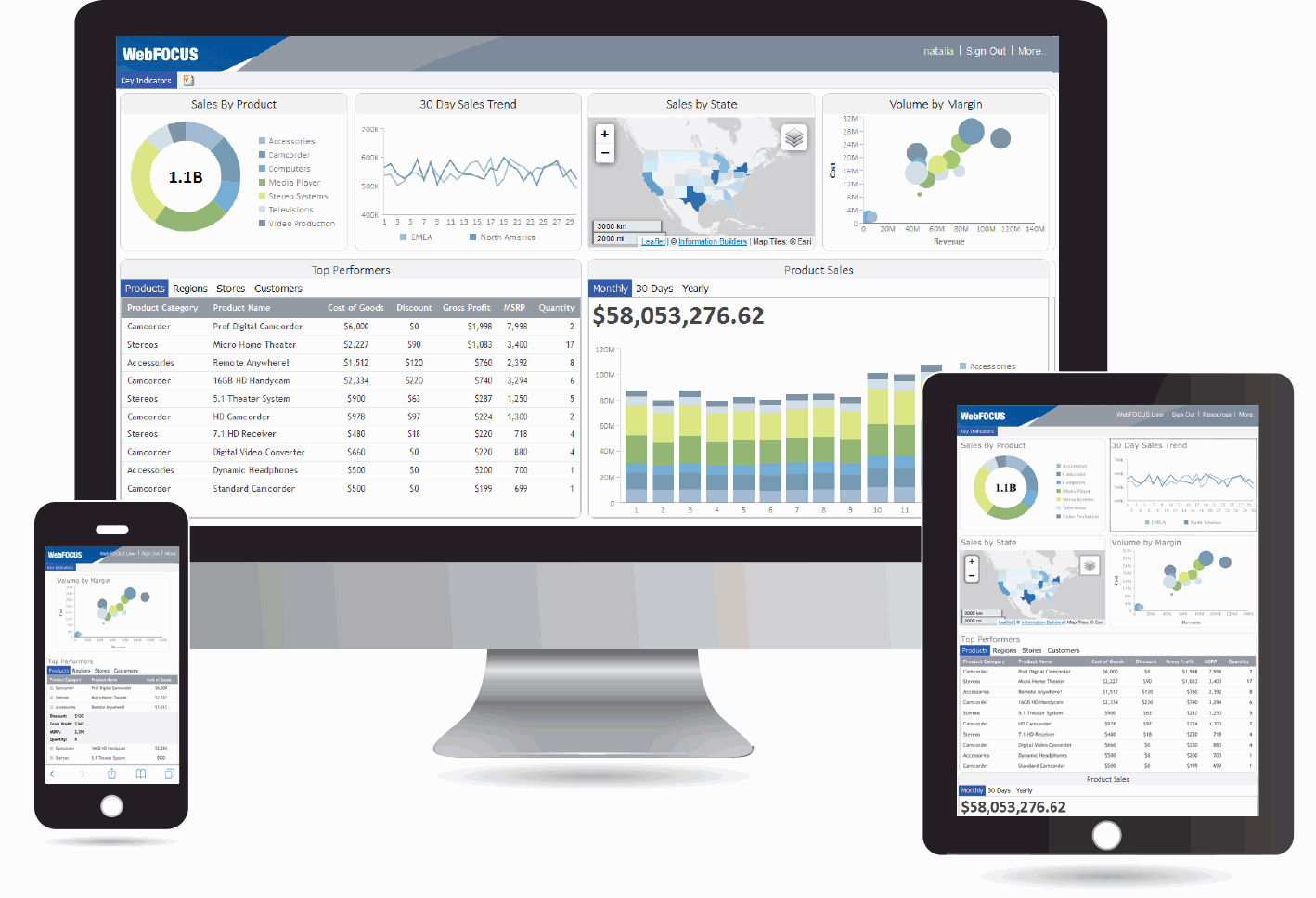
Il container reattivo è progettato per aiutare nella creazione di un portale reattivo che si adatta automaticamente a diverse dimensioni di schermo e di dispositivi mobili. Modifica, in modo intuitivo, il layout, quando si cambia la dimensione del proprio browser. La larghezza e altezza predefinita del contenitore e gli elementi inseriti sono pre-configurati per offrire la migliore posizione degli elementi della schermata. Usando il container reattivo, è possibile creare un portale reattivo sul proprio desktop e renderlo disponibile ad utenti su piattaforme diverse. La seguente immagine mostra un esempio di un portale reattivo visualizzato su un desktop, tablet e smartphone.