Le seguenti funzioni sono state aggiunte per l'emissione grafico HTML5 (grafici generati con FORMAT JSCHART).
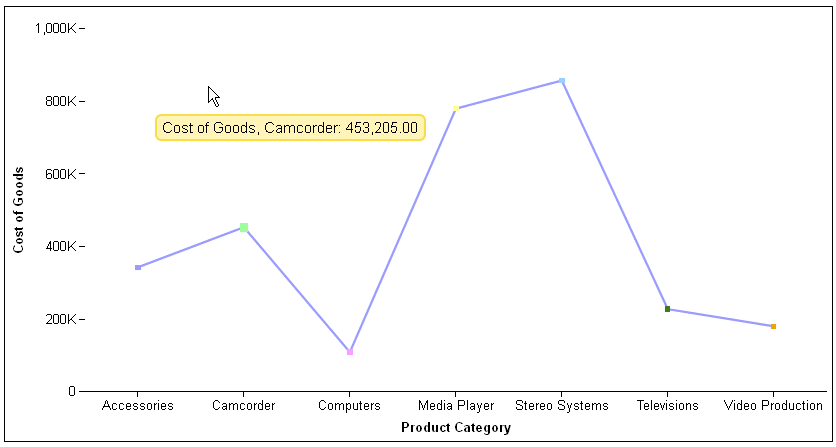
In release precedenti, i tooltips su grafici ad aree, linee e dispersione erano visibili anche quando il mouse non passa direttamente sopra ad un punto dati. In questo release, il comportamento predefinito per grafici ad aree, dispersione e linee è stato cambiato per essere conforme agli atri tipi di grafici. Quindi, il tooltip sparirà appena il cursore del mouse si allontana dal punto dati. Per ripristinare il comportamento precedente per grafici a linee, dispersione e ad aree, è possibile aggiungere la seguente proprietà all'oggetto di interazione.
mousemove:'nearestNeighbor'
interaction: {
mousemove : 'tooltipdetect'
}dove:
- 'tooltipdetect'
Controlla il metodo di rilevamento tooltip per grafici ad aree, linee e dispersione. I valori validi sono:
- 'over', che vsualizza solo un tooltip quando il cursore del mouse passa direttamente sopra un punto dati. Questo è il valore predefinito.
- 'nearestNeighbor', che visualizza il tooltip per il punto dati più vicino su grafici a linee, dispersione e aree, anche quando il cursore del mouse si allontana da un punto dati.
La seguente richiesta genera un grafico a linee con il rilevamento di tooltip più vicino:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VLINE
ON GRAPH SET STYLE *
*GRAPH_JS
interaction: {
mousemove : 'nearestNeighbor'
},
*END
ENDLa seguente immagine mostra che il tooltip è visibile, anche quando il mouse non passa sopra ad un punto dati sul grafico:

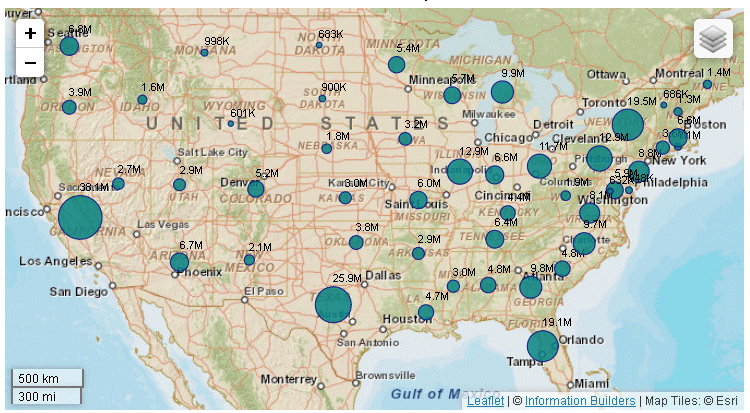
Le etichette di testo dati ora si visualizzeranno su un grafico a bolle, se si mostrano valori dati per tutte le serie e si imposta la proprietà dataLabels su true:
series: [{series:'all', showDataValues:true}],
dataLabels: {
visible: true
}
La seguente richiesta genera una bubblemap con etichette di testo dati:
GRAPH FILE WF_RETAIL_LITE SUM MDN.STATE_PROV_POPULATION BY STATE_PROV_NAME WHERE COUNTRY_NAME EQ 'United States' WHERE STATE_PROV_NAME NE 'Puerto Rico' WHERE TIME_YEAR EQ 2009 ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH BUBBLEMAP
ON GRAPH SET STYLE *
*GRAPH_JSseries: [{series:'all', showDataValues:true}],
dataLabels: {
visible: true
},
legend: {visible:false},
bubbleMarker: {maxSize: '10%' },
series:[{series:0, marker:{color: 'teal', border:{color: 'navy', width: 1}},label: 'Population'}],
title: {visible: true, text: 'United States Population in 2009'},
mapProperties: {
engine: 'leaflet',
leaflet: {
initPos: {
center: [37.8, -96],
level: 4
},overlayLayers: [{
title: 'United States of America',
dataLookup: 'properties.state_name',
layerInfo: {
maxZoom: -1,
minZoom: -1,
type: 'regions'
},
type: 'tdg',
url: function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
controls: [
{control: 'L.Control.Layers'},
{
control: 'L.Control.Scale',
options: {
imperial: true,
metric: true }
}
],
baselayers: [{
title: "ArcGIS_World_Street_Map",
layerInfo: {
maxZoom: 17,
minZoom: 0,
attribution: function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " +
"Map Tiles: &|copy; Esri";}
},
url: function(){ return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';}
}]
}
},
*END
ENDSTYLE
ENDL'emissione viene riportata nell'immagine seguente:

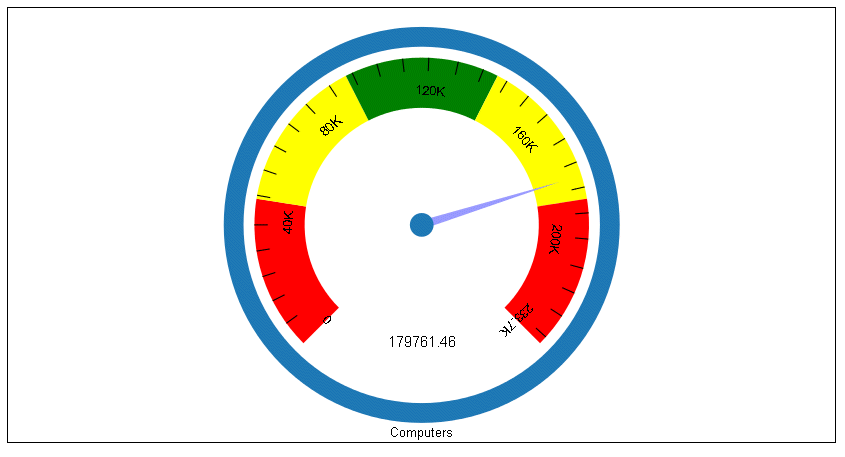
I grafici indicatore ora supportano le proprietà yaxis:minorGrid Per impostazione predefinita, le linee griglia minori sono visibili. Il proprio colore predefinito è 'nero' e la propria lunghezza predefinita è '8%'. Inoltre, per impostazione predefinita, le linee griglia minori non sono visibili su un grafico indicatore.
La seguente richiesta genera un grafico indicatore con proprietà predefinite:
GRAPH FILE WF_RETAIL_LITE SUM REVENUE_US BY PRODUCT_CATEGORY WHERE PRODUCT_CATEGORY EQ 'Computers' ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH GAUGE1 ON GRAPH SET STYLE * ENDSTYLE END
Sull'emissione, si visualizzano solo le linee griglia minori, come illustrato nella seguente immagine.

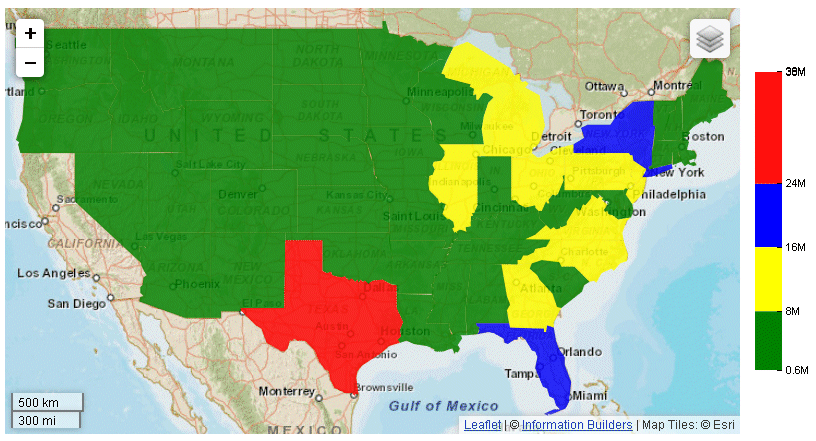
Sono stati introdotte due nuove modalità colore per heatmaps and choropleths che definiscono la visualizzazione delle transizioni di colore sul grafico e nella legenda.
La modalità continua è la visualizzazione predefinita. In modalità continua, i colori nella scala dei colori forma una sfumatura omogenea.
La modalità discreta visualizza colorScale in bande di colore discrete. Si definisce una serie di bande colore che forniscono valori di inizio e di termine per ogni colore. Le proprietà colorScale per la modalità discreta sono:
colorScale: {
colorMode:{mode: 'discrete'},
colorBands: [
{
start: startval,
stop: stopval,
color: 'bcolor' }
.
.
.
]
}dove:
- startval
Un numero o stringa percentuale che definisce dove iniziare la banda colore.
- stopval
Un numero o stringa percentuale che definisce dove interrompere la banda colore.
- bcolor
Definisce il colore di una banda.
Nota: Se si imposta la modalità colore su 'continuo', ma si definiscono le bande colore, il grafico verrà visualizzato in modalità discreta.
La seguente richiesta definisce un choropleth con bande di colore discrete.
GRAPH FILE WF_RETAIL_LITE
SUM MDN.STATE_PROV_POPULATION
BY STATE_PROV_NAME
WHERE COUNTRY_NAME EQ 'United States'
WHERE STATE_PROV_NAME NE 'Puerto Rico'
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH CHOROPLETH
ON GRAPH SET STYLE *
*GRAPH_JS
mapProperties: {
engine: 'leaflet',
leaflet: {
initPos: {
center: [37.8, -96],
level: 4
},overlayLayers: [{
title: 'United States of America',
dataLookup: 'properties.state_name',
layerInfo: {
maxZoom: -1,
minZoom: -1,
type: 'regions'
},
type: 'tdg',
url: function(){ return tdgchart.getScriptPath() + 'map/US.json'}
}],
controls: [
{control: 'L.Control.Layers'},
{
control: 'L.Control.Scale',
options: {
imperial: true,
metric: true }
}
], baselayers: [{
title: "ArcGIS_World_Street_Map",
layerInfo: {
maxZoom: 17,
minZoom: 0,
attribution: function(){ return "&|copy; <a target='_blank' href='http://www.InformationBuilders.com'>Information Builders</a> | " +
"Map Tiles: &|copy; Esri";}
},
url: function(){ return 'http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer/tile/{z}/{y}/{x}';}
}]
}
},
legend:{visible:true},
colorScale: {
colorMode:{mode: 'discrete'},
colorBands: [
{start: 0, stop: 8000000,color:'green'},
{start: 8000000, stop: 16000000,color:'yellow'},
{start: 16000000, stop: 24000000,color:'blue'},
{start: 24000000, stop: 38000000,color:'red'}
]
}
*END
INCLUDE=ENIADefault_combine.sty,$
ENDSTYLE
ENDLa legenda ed il grafico si visualizzano usando le bande di colore discrete, definite nella scala colori, come illustrato nella seguente immagine.

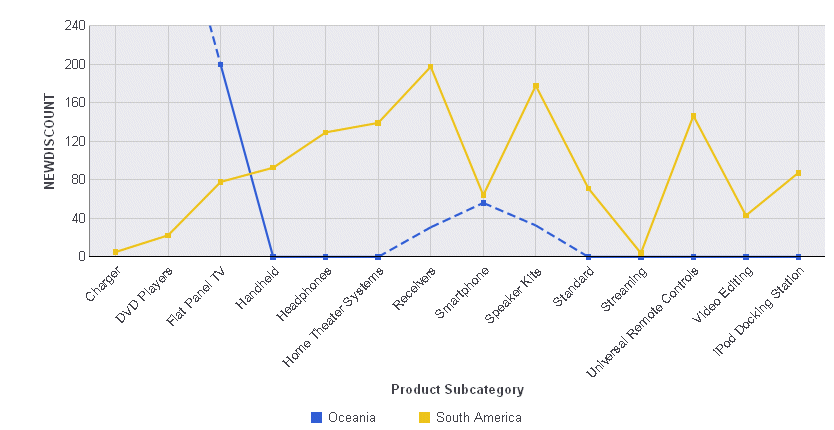
Per impostazione predefinita, se si visualizzano i valori mancanti su un grafico a linee e questi iniziano prima dell'inizio dei valori effettivi nell'origine dati, la riga viene estrapolata per includere quei valori mancanti. La proprietà missingDataExtrapolate:false omette questi valori estrapolati dall'emissione del grafico:
blaProperties: {
missingDataExtrapolate : false
}
La seguente richiesta genera un grafico a linee verticali con valori mancanti che iniziano prima dei valori effettivi:
GRAPH FILE WF_RETAIL_LITE SUM COMPUTE NEWDISCOUNT/D12.2=IF BUSINESS_REGION EQ 'South America' THEN DISCOUNT_US *.1 ELSE DISCOUNT_US ; BY BUSINESS_REGION ACROSS PRODUCT_SUBCATEG WHERE BUSINESS_REGION EQ 'Oceania' OR 'South America'; WHERE PRODUCT_SUBCATEG NE 'Blu Ray'; ON GRAPH PCHOLD FORMAT JSCHART ON GRAPH SET GRAPHDEFAULT OFF ON GRAPH SET VZERO OFF ON GRAPH SET GRMERGE ADVANCED ON GRAPH SET GRMULTIGRAPH 0 ON GRAPH SET GRLEGEND 1 ON GRAPH SET GRXAXIS 1 ON GRAPH SET LOOKGRAPH VLINE ON GRAPH SET STYLE * INCLUDE=ENIADefault_combine.sty,$ *GRAPH_SCRIPT setFillMissingData(2); *END ENDSTYLE END
Sull'emissione del grafico, la linea viene estrapolata per visualizzare questi valori mancanti, come illustrato nella seguente immagine.

Eseguendo la richiesta con il seguente blocco *GRAPH_JS rimuove la linea estrapolata dall'emissione del grafico:
*GRAPH_JS
blaProperties: {
missingDataExtrapolate : false
}
*ENDL'emissione del grafico viene riportata nell'immagine seguente:

Una annotazione è un testo, indicatore o entrambi, che si desidera posizionare ovunque nel grafico. È possibile definire più annotazioni nella serie di annotazioni.
Il seguente mostra le proprietà ed i valori predefiniti per le annotazioni:
annotations: [
position: {
x: undefined,
y: undefined,
parent: 'background'
},
marker: {
visible: true,
color: 'red',
size: 8,
shape: 'circle',
rotation: 0,
border: {
width: 1,
color: 'black',
dash: ''
}
},
label: {
visible: false,
text: 'Annotation Label',
font: '10pt Sans-Serif',
color: 'black',
position: 'center'
}
},
]
annotations: [
position: {
x: xvalue y: yvalue,
parent: 'parentcomponent''
},
marker: {
visible: amboolean,
color: amcolor,
size: amsize,
shape: 'amshape',
rotation: amrotation,
border: {
width: ambwidth,
color: 'ambcolor',
dash: 'ambdash'
}
},
label: {
visible: alboolean,
text: 'altext',
font: 'alfont',
color: 'alcolor',
position: 'alposition'
}
},
.
.
.
]dove:
- xvalue
La posizione orizzontale per l'indicatore di annotazione. È in grado di essere:
- Un numero. Se il componente grafico principale è 'grafico', il numero rappresenta un valore sull'asse numerico. Altrimenti, rappresenta un numero di pixel dall'angolo sinistro inferiore del componente principale.
- Una serie e gruppi di etichette per un grafico orizzontale (nel forma {serie:m,gruppo:m}), che posiziona l'annotazione di quella serie o gruppo. Questa caratteristica richiede che il componente principale sia 'grafico'.
- Una stringa percentuale (per esempio, '40%'), che posiziona l'annotazione in un punto specificato orizzontale della percentuale, dall'angolo sinistro inferiore del componente principale.
- Una stringa pixel (per esempio, '4px'), che posiziona l'annotazione in un punto orizzontale del numero di pixel, dall'angolo sinistro inferiore del componente principale.
- yvalue
La posizione verticale per l'indicatore annotazione. È in grado di essere:
- Un numero. Se il componente grafico principale è 'grafico', il numero rappresenta un valore sull'asse numerico. Altrimenti, rappresenta un numero di pixel dall'angolo sinistro inferiore del componente principale.
- Una serie e gruppi di etichette per un grafico verticale (nel forma {serie:n,gruppo:m}), che posiziona l'annotazione di quella serie o gruppo. Questa caratteristica richiede che il componente principale sia 'grafico'.
- Una stringa percentuale (per esempio, '40%'), che posiziona l'annotazione in un punto specificato verticale della percentuale, dall'angolo sinistro inferiore del componente principale.
- Una stringa pixel (per esempio, '4px'), che posiziona l'annotazione in un punto verticale del numero di pixel, dall'angolo sinistro inferiore del componente principale.
- 'parentcomponent'
Può essere uno dei seguenti componenti del grafico:
- 'sfondo', che misura la posizione dall'angolo sinistro inferiore della cornice del grafico e posiziona l'annotazione dietro al grafico. Questo è il valore predefinito.
- 'grafico', che misura la posizione dall'angolo sinistro inferiore dell'area di traccia del grafico e posiziona l'annotazione sul grafico.
- 'legenda', che misura la posizione dall'angolo sinistro inferiore dell'area della legenda e posiziona l'annotazione sull'area di legenda.
- amboolean
Definisce se l'indicatore di annotazione è visibile. I valori validi sono:
- true, che rende l'indicatore di annotazione visibile. Questo è il valore predefinito.
- false, che rende l'indicatore di annotazione invisibile.
- amcolor
Definisce il colore per l'indicatore di annotazione, definito da una stringa con nome colore o specificazione numerica, o da una sfumatura definita da una stringa. Il valore predefinito è di 'rosso'.
- amsize
La dimesione, in pixel, dell'indicatore annotazione. Il valore predefinito è 8.
- amshape
Una forma per l'indicatore annotazione. Tutte le forme indicatore valide sono supportate. La forma predefinita è 'cerchio'.
- amposizione
Definisce la posizione dell'indicatore relativa alle etichette testo dati, per grafici puntati come 'sopra, 'in fondo', o 'centro'. Non supportato per altri tipi di grafici.
- amrotation
Un numero tra 0 e 360 che definisce l'angolo di rotazione dell'indicatore, in gradi.
- ambwidth
Un numero che definisce la larghezza del bordo in pixel. Il valore predefinito è 1.
- 'ambcolor'
Un colore per il bordo indicatore, definito da una stringa con un nome colore o specificazione numerica. Il valore predefinito è 'vuoto'.
- 'ambdash'
Una stringa che definisce lo stile della sbarra del bordo. Usare un stringa di numeri che definisce la larghezza di una sbarra, seguita dalla larghezza dello spazio tra sbarre. Il valore predefinito è nessun trattino ('').
- alboolean
Definisce se l'etichetta di annotazione è visibile. I valori validi sono:
- true, che rende l'etichetta di annotazione visibile. Questo è il valore predefinito.
- false, che rende l'etichetta di annotazione invisibile.
- 'altext'
Definisce il testo di etichetta annotazione. Il valore predefinito è senza testo di etichetta.
- 'alfont'
Definisce il font dell'etichetta annotazione. Il valore predefinito è 10pt Sans-Serif'.
- 'alcolor'
- Definisce il colore di etichetta annotazione, per stringa con nome colore o specificazione numerica. Il valore predefinito è 'vuoto'.
- 'alposition'
Definisce una posizione per l'etichetta di annotazione relativa al contrassegno di annotazione. I valori validi sono:
- 'sopra', che posiziona l'etichetta di annotazione sopra il contrassegno di annotazione.
- 'in fondo', che posiziona l'etichetta di annotazione in fondo al contrassegno di annotazione.
- 'sinistra', che posiziona l'etichetta di annotazione a sinistra del contrassegno di annotazione.
- 'destra', che posiziona l'etichetta di annotazione a destra del contrassegno di annotazione.
- 'centro', che posiziona l'etichetta di annotazione al centro sul contrassegno di annotazione. Questo è il valore predefinito.
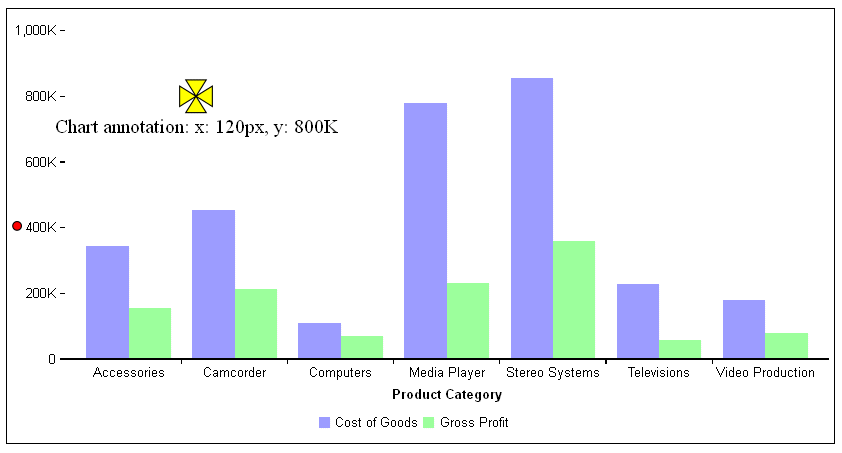
La seguente richiesta specifica due annotazioni. La prima annotazione è sul componente grafico. Il proprio indicatore è una croce pirata gialla con uno sfondo nero, di 120 pixel orrizzontali, dal bordo sinistro dell'asse x al punto 800K, lungo l'asse y (numerica). L'etichetta si trova sotto al contrassegno. Solo la seconda annotazione ha una posizione (rappresentante in pixel), per non avere l'etichetta, e presenta l'indicatore predefinito, un cerchio rosso con dimensione di 8 pixel.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
annotations : [
{
position: {
x: '120px',
y: 800000,
parent: 'chart'
},
marker: {
visible: true,
color: 'yellow',
size: 30,
shape: 'piratecross',
rotation: 0,
border: {
width: 1,
color: 'black',
dash: ''
}
},
label: {
visible: true,
text: 'Chart annotation: x: 120px, y: 800K',
font: '14pt Times New Roman',
color: 'black',
position: 'bottom'
}
},
{
position: {
x: 10,
y: 200
}
},
]
*END
ENDSTYLE
ENDL'emissione è:

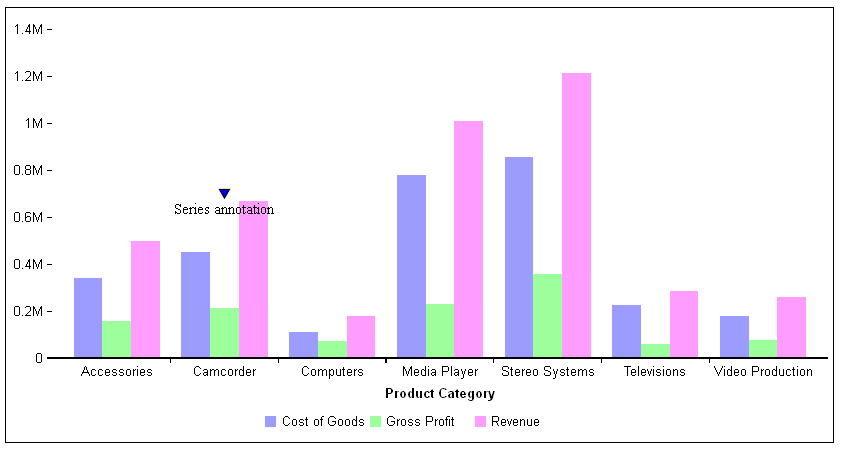
La seguente richiesta presenta una annotazione, su serie 1 e gruppo 1. Il valore y si trova al 50% lungo l'asse y. Il contrassegno è un triangolo blu.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
annotations : [
{
position: {
x: {series:1, group:1},
y: '50%',
parent: 'chart'
},
marker: {
visible: true,
color:'blue',
shape: 'triangle',
rotation: 0,
border: {
width: 1,
color: 'black',
dash: ''
}
},
label: {
visible: true,
text: 'Series annotation',
font: '10pt Times New Roman',
color: 'black',
position: 'bottom'
}
},
]
*END
ENDSTYLE
ENDL'emissione è:

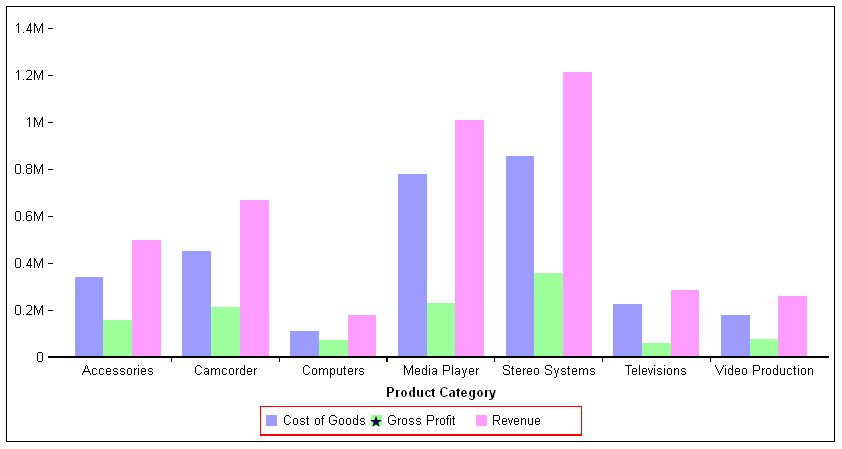
La seguente richiesta posiziona una stella blu sopra il contrassegno verde della legenda nell'area della legenda.
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
legend: {lineStyle:{color:'red'}},
annotations : [
{
position: {
x: '106px',
y: '.14px',
parent: 'legend'
},
marker: {
visible: true,
color:'blue',
shape: 'fiveStar',
rotation: 0,
border: {
width: 1,
color: 'black',
dash: ''
}}
},
]
*END
ENDSTYLE
ENDL'emissione è:

In alcuni casi, è possibile usare modelli per distinguere elementi di grafico, come riser e indicatori, o per riempire le cornici del grafico. Questa funzione risulta utile in ambienti in bianco e nero, dove i colori non sono distinguibili.
color:{
type:'pattern',
color: 'cstring',
backgroundColor: 'bcstring',
shape: 'sstring',
size: snumber,
pad: pnumber}dove:
- 'cstring'
Definisce il colore della forma del modello, usando una stringa con il nome del colore o una specificazione numerica.
- 'bcstring'
Definisce il colore di sfondo dello spazio del modello, usando una stringa con il nome del colore o una specificazione numerica.
- 'sstring'
Definisce la forma per il carattere del modello. Si supportano tutte le forme di contrassegni.
- snumber
La dimensione, in pixel, della forma del modello.
- pnumber
La dimensione, in pixel, del riempimento tra le forme del modello.
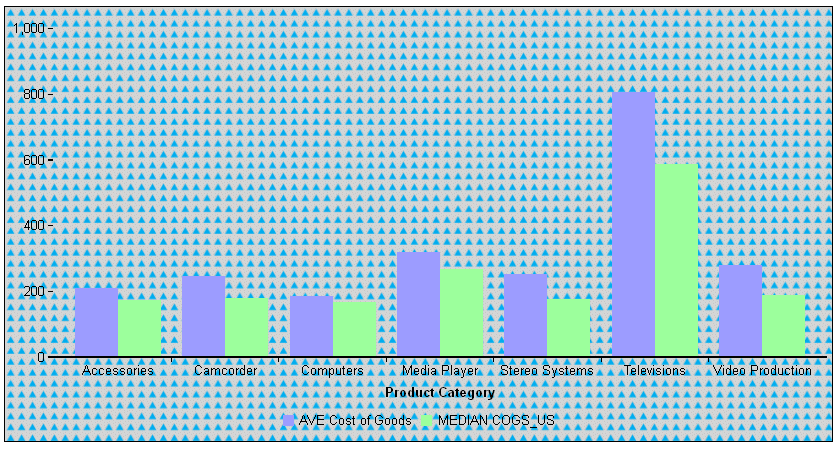
La seguente richiesta riempie la cornice del grafico con triangoli, il quale colore è una versione di blue e la quale dimensione è 10 pixel. Lo spazio tra triangoli è 8 pixel e il colore di sfondo è griglio chiaro:
GRAPH FILE WF_RETAIL_LITE
SUM AVE.COGS_US MDN.COGS_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
fill: {
color:{
type:'pattern',
color: '#00aeef',
backgroundColor: 'lightgray',
shape: 'triangle',
size: 10,
pad: 8}}
*END
ENDSTYLE
ENDL'emissione è:

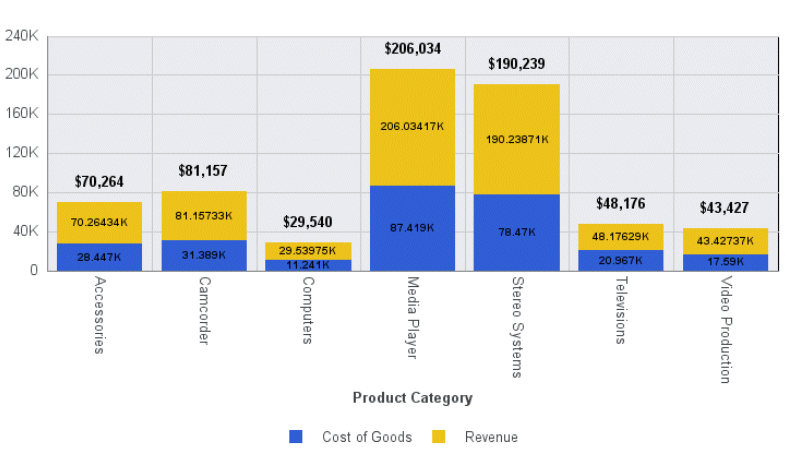
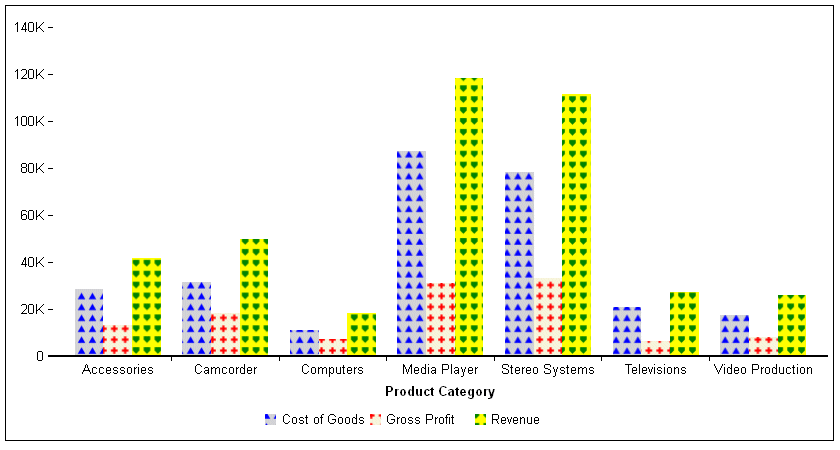
La seguente richiesta definisce i modelli per colorare i riser per ogni serie in un grafico a barre verticali:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US GROSS_PROFIT_US REVENUE_US
BY PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
series:[
{series:0, color:{type:'pattern',color: 'blue',backgroundColor: 'lightgray',shape: 'triangle',size: 10,pad: 8}} ,
{series:1, color:{type:'pattern',color: 'red',backgroundColor: 'beige',shape: 'plus',size: 10,pad: 8}} ,
{series:2, color:{type:'pattern',color: 'green',backgroundColor: 'yellow',shape: 'house',size: 10,pad: 8}}
]
*END
ENDSTYLE
ENDL'emissione è:

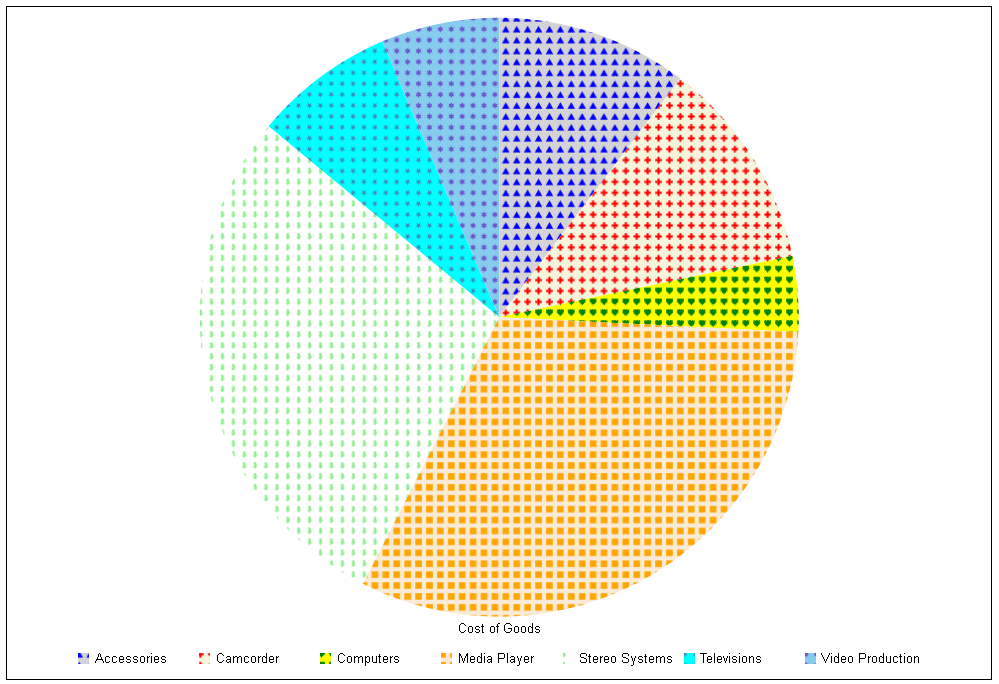
La seguente richiesta definisce i modelli per colorare i riser per ogni serie in un grafico a torta:
GRAPH FILE WF_RETAIL_LITE
SUM COGS_US
ACROSS PRODUCT_CATEGORY
ON GRAPH SET AUTOFIT ON
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH PIE
ON GRAPH SET STYLE *
*GRAPH_JS
series: [
{series:0, color:{type:'pattern',color: 'blue',backgroundColor: 'lightgray',shape: 'triangle',size: 10,pad: 8}} ,
{series:1, color:{type:'pattern',color: 'red',backgroundColor: 'beige',shape: 'plus',size: 10,pad: 8}} ,
{series:2, color:{type:'pattern',color: 'green',backgroundColor: 'yellow',shape: 'house',size: 10,pad: 8}},
{series: 3, color: {type:'pattern',color: 'orange',backgroundColor: 'antiquewhite',shape: 'square',size: 10,pad: 8}},
{series: 4, color: {type:'pattern',color: 'lightgreen',backgroundColor: 'white',shape: 'arrow',size: 10,pad: 8}},
{series: 5, color: {type:'pattern',color: 'steelblue',backgroundColor: 'cyan',shape: 'fiveStar',size: 10,pad: 8}},
{series: 6, color: {type:'pattern',color: 'slateblue',backgroundColor: 'skyblue',shape: 'sixStar',size: 10,pad: 8}}
]
*END
ENDSTYLE
ENDL'emissione è:

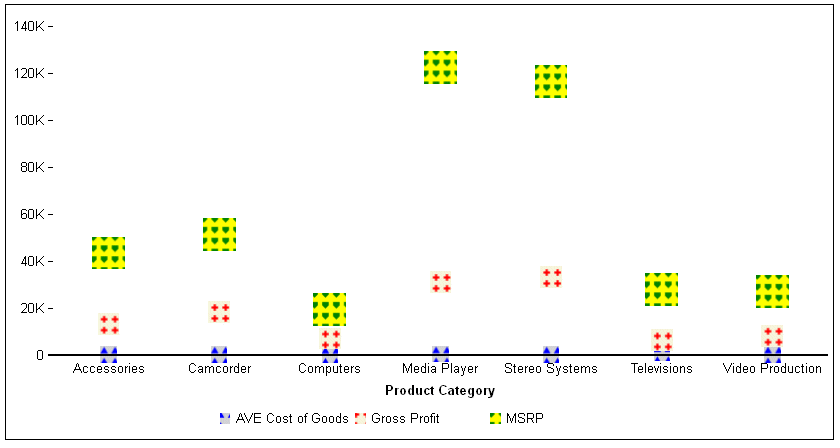
La seguente richiesta genera un grafico a dispersione. I contrassegni per ogni serie contengono dei modelli e sono di dimensioni sufficientemente grandi per includere i modelli:
GRAPH FILE WF_RETAIL_LITE
SUM AVE.COGS_US GROSS_PROFIT_US MSRP_US
ACROSS PRODUCT_CATEGORY
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH SCATTERS
ON GRAPH SET STYLE *
*GRAPH_JS
series: [
{series:0, marker:{size:15},color:{type:'pattern',color: 'blue',backgroundColor: 'lightgray',shape: 'triangle',size: 10,pad: 8}} ,
{series:1, marker:{size:20},color:{type:'pattern',color: 'red',backgroundColor: 'beige',shape: 'plus',size: 10,pad: 8}} ,
{series:2, marker:{size:30},color:{type:'pattern',color: 'green',backgroundColor: 'yellow',shape: 'house',size: 10,pad: 8}}
]
*END
ENDSTYLE
ENDL'emissione è: