App Studio è un ambiente di sviluppo GUI basato su Window, per la creazione delle applicazioni WebFOCUS. App Studio fornisce funzioni e caratteristiche innovative che semplificano lo sviluppo, consentendo di concentrarsi sul design dell'interfaccia, la logica aziendale e la manipolazione dati. Le funzioni includono la visualizzazione dati, il reporting di eccezione colori, il drilldown intelligente e l'abilità di generare pagine HTML senza codice di scrittura.
xFormattazione Condizionale Previsioni
È ora possibile creare la formattazione condizionale e le visualizzazioni dati per dati di previsione. Questa funzione facilita la distinzione tra valori di previsione e valori effettivi in una colonna.
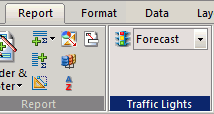
Usare la nuova selezione Previsioni dall'elenco a discesa Semafori per creare la formattazione condizionale Previsioni, come illustrato nella seguente immagine. È inoltre possibile usare questa funzione per eseguire l'anteprima la formattazione Previsioni, quando il prospetto si apre nell'area di disegno Prospetto.

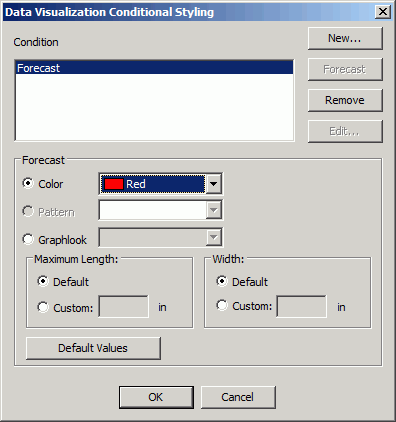
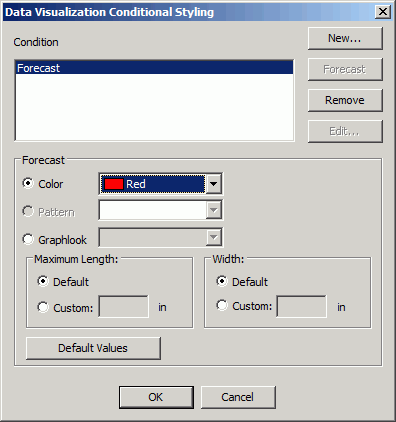
Usare la finestra di dialogo Stile Condizionale Visualizzazione Dati, per impostare le visualizzazioni per le previsioni, come illustrato nella seguente immagine.

xUtilizzo dell'opzione Autosize Children
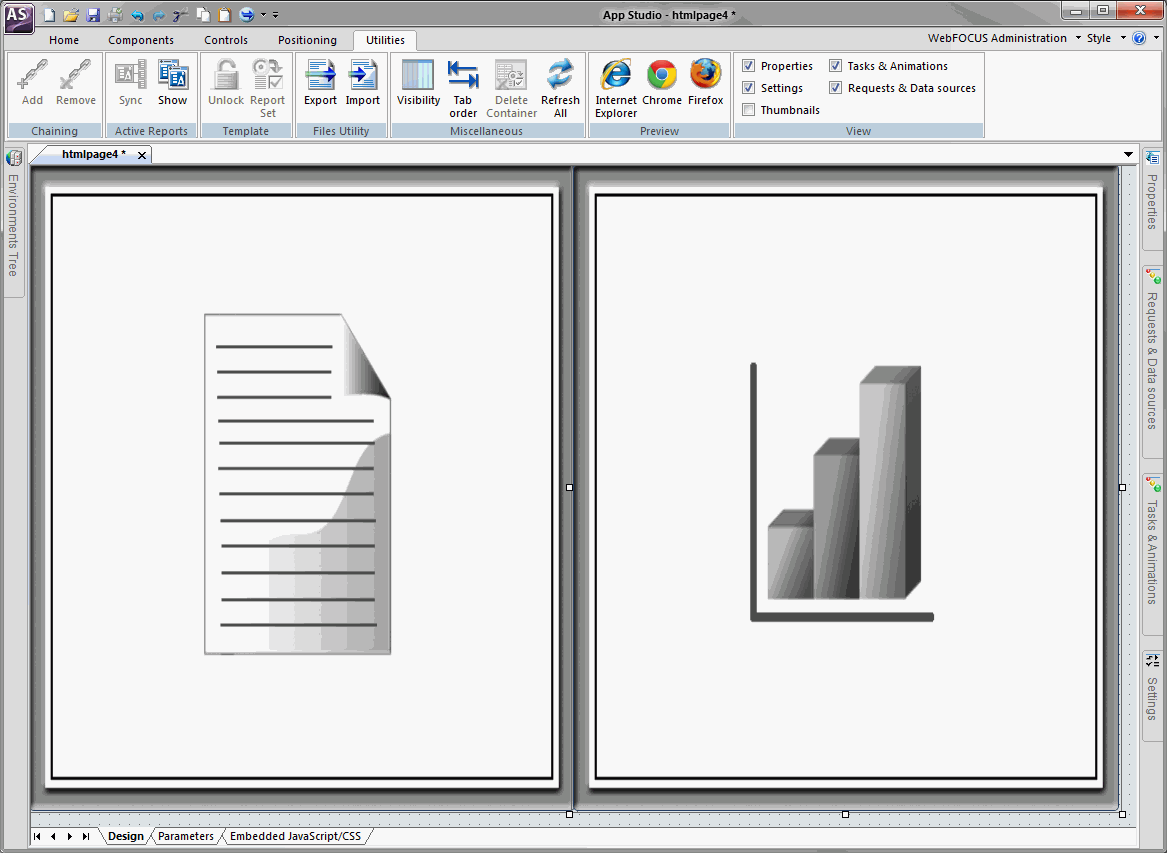
L'opzione Autosize Children ridimensiona tutti i componenti su una pagina HTML, per aderire automaticamente allo spazio di schermata massimo disponibile, su qualsiasi monitor o dispositivo, dove poterli visualizzare. Per esempio, un componente singolo occuperà il cento per cento dello spazio disponibile, mentre due componenti ne occuperano ciascuno il cinquanta per cento.
Questa opzione si usa, così quando la propria pagina HTML viene eseguita su dispositivi diversi, i componenti e controlli non si visualizzano al di fuori dello schermo e non è necessario esegue lo scorrimento per usarli. Per accomodare questa funzione, l'orientamento dei componenti potrebbe differire su dispositivi diversi. Per esempio, un prospetto o grafico che si visualizzano uno affianco all'altro, quando eseguiti sul monitor del desktop, potrebbero apparire uno sopra l'altro, quando eseguiti su tablet.
È possibile impedire la riduzione del componente, usando le opzioni Autosize: larghezza min e Autosize: altezza min. Immettere il numero minimo di pixel per l'altezza, larghezza, o entrambi, nei campi appropriati. Quando un componente raggiunge la larghezza o altezza minima specificata, uan barra di scorrimento appare e la dimensione del componente non diminuisce ulteriormente.
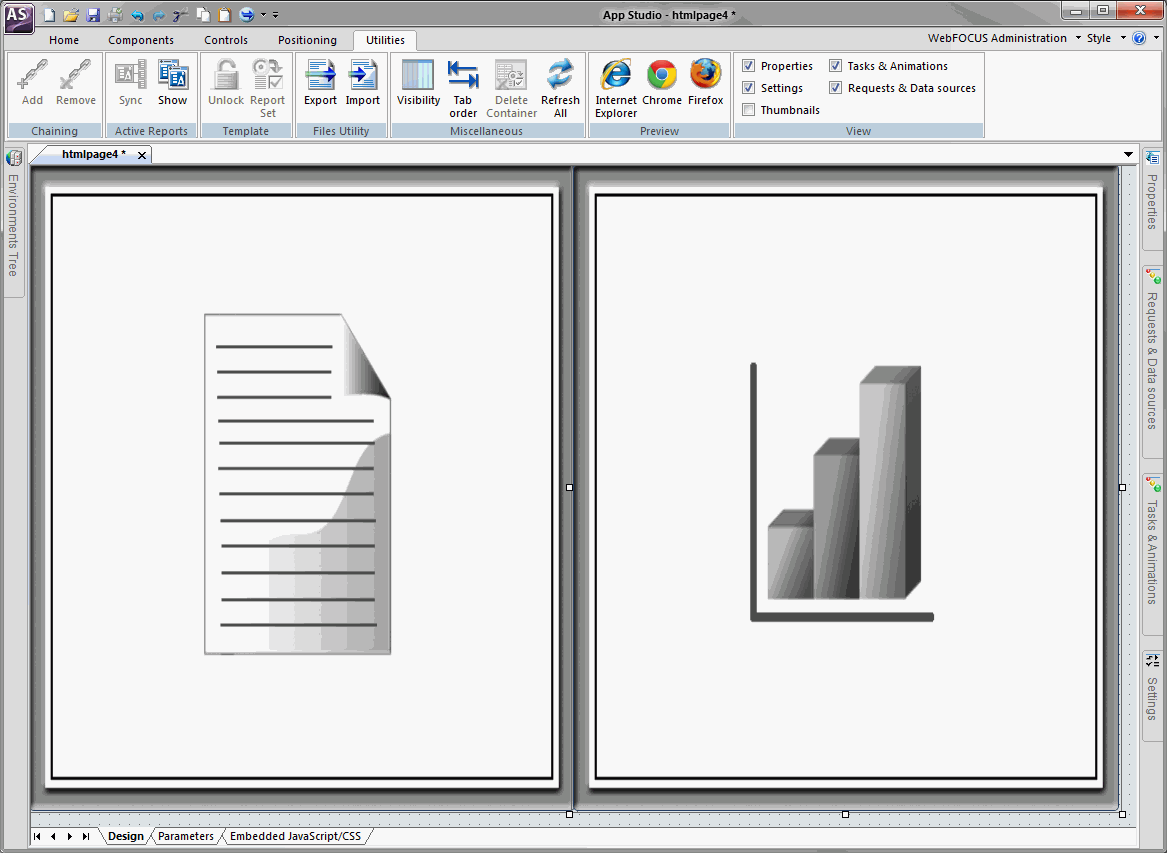
La seguente immagine mostra un componente prospetto e grafico sull'area di disegno HTML, mentre Autosize Children è attivato. Entrambi i componenti condividono lo spazio disponibile in modo uniforme.

Per ulteriori informazioni, consultare la guida in linea di App Studio.
xChiamata di una procedura da un'altra procedura usando Esegui
Il componente Esegui consente ad una procedura di eseguire o chiamare un'altra procedura. La procedura chiamata si comporta come una procedura completamente separata, con il proprio contesto. Il componente Esegui consente di visualizzare e di selezionare le procedure disponibili e di fornire valori per i parametri nella procedura chiamata e inoltre di verificarla.
Dopo aver specificato questa procedura, Esegui visualizza questi parametri e richiede di fornirne i valori. È possibile fornire valori per tutti i parametri nella procedura, o è possibile scegliere di fornire valori solo per alcuni parametri. Se si forniscono valori solo per alcuni parametri, è necessario fornire valori per gli altri parametri usando un altro metodo. Per esempio, i valori vengono inoltrati da un'altra parte dell'applicazione. Dopo aver fornito i valori dei parametri, è possibile verificare la procedura chiamata. Esegui è disponibile da tutte le aree di sviluppo del prodotto.
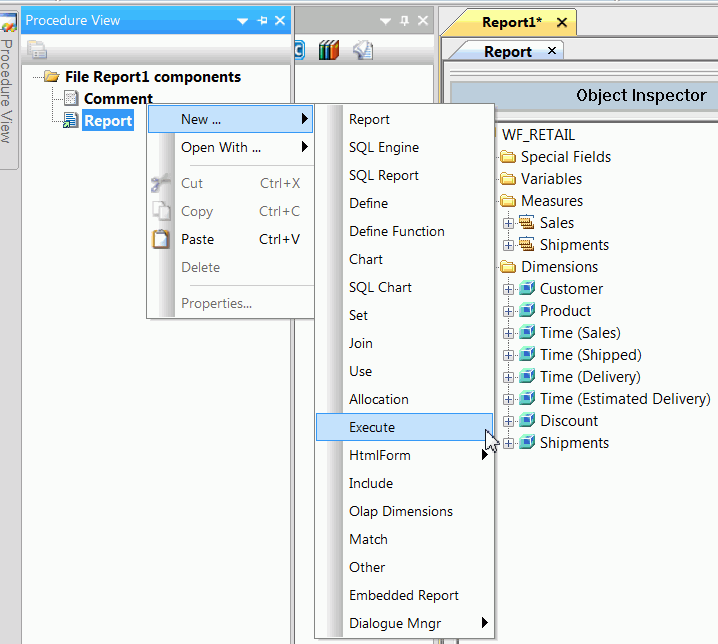
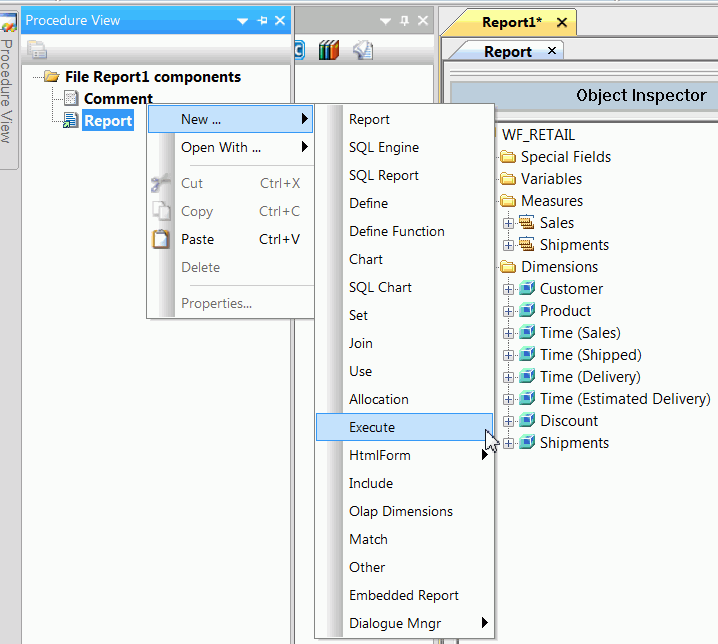
È possibile aggiungere il componente Esegui ad una procedura dal pannello Vista Procedura. Fare clic con il tasto destro del mouse sul componente per cui si desidera creare il componente Esegui, puntare su Nuovo e quindi fare clic su Esegui, come illustrato nella seguente immagine.

xDesign di contenuto per Smartphone nell'area di disegno HTML
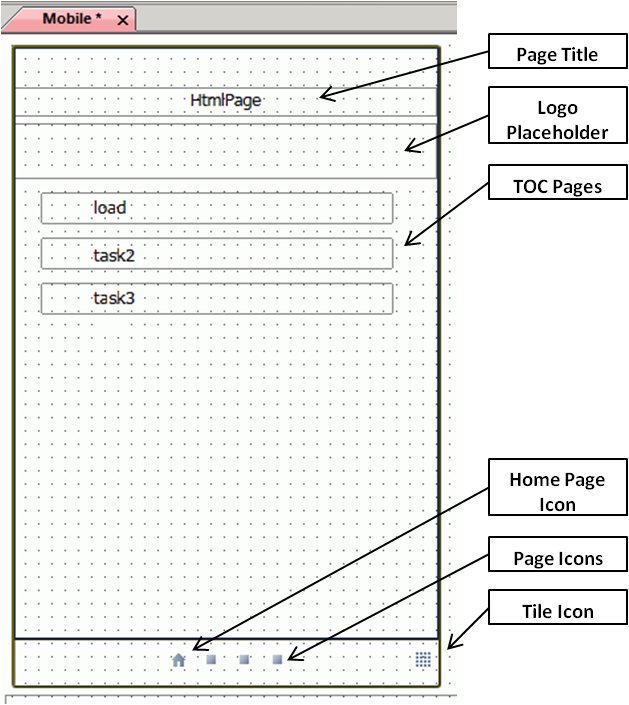
È possibile eseguire il design del contenuto, appositamente da usare su smartphone, nell'area di disegno HTML App Studio, usando le nuove opzioni e miglioramenti del layout mobile. Il contenuto con questo tipo di design si ridimensiona automaticamente e approfitta della navigazione di page swipe e delle capacità touch-screen dello smartphone.
Ci sono due layout diversi per il design dell'emissione HTML per smartphone, Di Base e Avanzato.
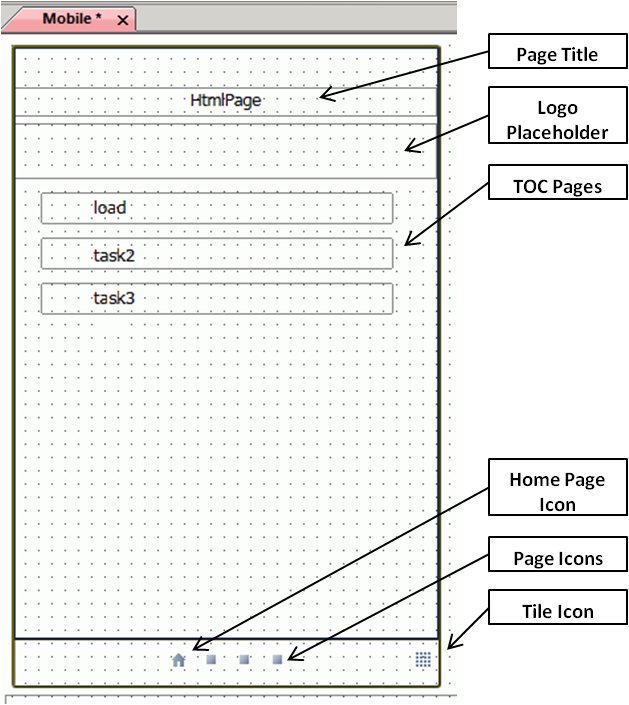
Layout Mobile Di Base. Consente di creare pagine smartphone semplici, da poter navigare usando icone grafiche e page-swipe. Il Layout Mobile Di Base visualizza cornici individuali dalla propria area di disegno HTML, su pagine mobili inidivuali, per impostazione predefinita. Da poter cambiare se necessario.
Layout Mobile Avanzato. Offre le stesse funzioni del layout Di Base, ma inoltre offre l'ulteriore possibilità di aggiungere un riepilogo con o senza un logo e di aggiungere un logo ad ogni pagina,
È possibile usare le opzioni disponibili con questi due layout per modificare e visualizzare il proprio layout mobile. Inoltre, è possibile passare da un layout all'altro per determinare quale design aderisce meglio ai propri requisiti di applicazione. È possibile applicare entrambi i layout alle nuove o esistenti pagine HTML.

Per ulteriori informazioni, consultare la guida in linea di App Studio.
xSalvataggio delle selezioni di controllo in una sessione del browser
Quando si lavora con i controlli sulla pagine HTML, è possibile collegare i controlli, per farli posizionare automaticamente nello stesso valore selezionato, quando si passa tra pagine multiple nella stessa sessione del browser. Per collegare i controlli, è necessario assegnare un valore comune alla proprietà Nome Globale per ogni controllo che si desidera collegare, in quanto questo campo consente di salvare le selezioni di controllo in una sessione del browser.
Questa funzionalità consente di collegare controlli a seconda della compatibilità. Per esempio, è possibile avere due pagine HTML che contengono controlli con informazioni relativi alle vendite regionali. È possibile assegnare un valore alla proprietà Nome Globale, come Regione, ad ognuno dei controlli che si desidera collegare. Quando si eseguono queste pagine nella stessa sessione del borwser e si sceglie un valore da uno dei controlli collegati, come Southeast, i controlli su altre pagine verranno aggiornati e visualizzeranno le informazioni per Southeast, per impostazione predefinita.
Quando si seleziona un controllo su una pagina HTML, è possibile accedere al campo Nome Globale nel pannello Proprietà, in Varie. Dopo aver definito i valori per la proprietà Nome Globale, per i controlli che si desidera collegare, salvare la pagina HTML.
Nota: Un valore selezionato si mantiene come predefinito solo durante una sessione di browser singola. Il valore non si mantiene dopo aver chiuso il browser.
xPrevisualizzazione dell'emissione HTML tra browser diversi
È ora possibile eseguire l'anteprima dell'emissione HTML in browser diversi, usando icone disponibili nel gruppo Anteprima sulla scheda Utilità. Questo consente di revisionare come si visulizzerà la propria emissione tra browser diversi e di verificare la corretta visualizzazione del proprio contenuto.
Il gruppo Anteprima contiene icone browser basate su quelle già installate a livello locale. Per esempio, se non è presente una installazione locale di Firefox, l'icona del browser non è disponibile (di colore grigio) nel gruppo Anteprima.
L'accesso facile a tre browser standard (Internet Explorer, Chrome e Firefox) facilitano il paragone della visualizzazione della propria emissione HTML, come illustrato nella seguente immagine.

x
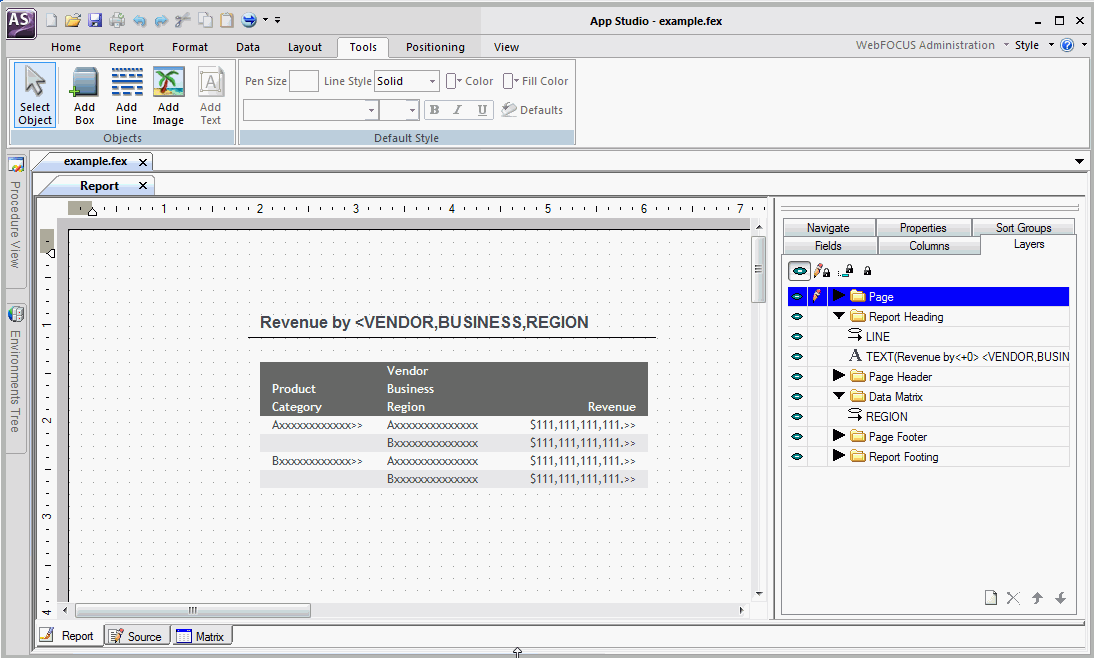
Con i prospetti di precisione, è possibile creare emissione PDF, PS e DHTML perefettamente allineate, per un modulo perstampato, come la fattura di vendita. I prospetti di precisione offrono tutti i vantaggi dell'area di disegno Prospetto, come anche l'accesso a strumenti specifici, per i controlli di elementi in un modulo, inclusi i campi, le immagini e altri oggetti richiesti dal modulo. Inoltre, offre ulteriori strumenti e schede che consentono di corrispondere in modo preciso al proprio modulo prestampato.
Il Prospetto Precisione si crea nell'area di disegno Prospetto Precisione, usando il livello Matrice Dati come oggetto di reporting e inserendo oggetti negli altri livelli come campi. È possibile quindi creare il layout del modulo e aggiungere intestazioni o piè di pagina, inclusi i campi incorporati.
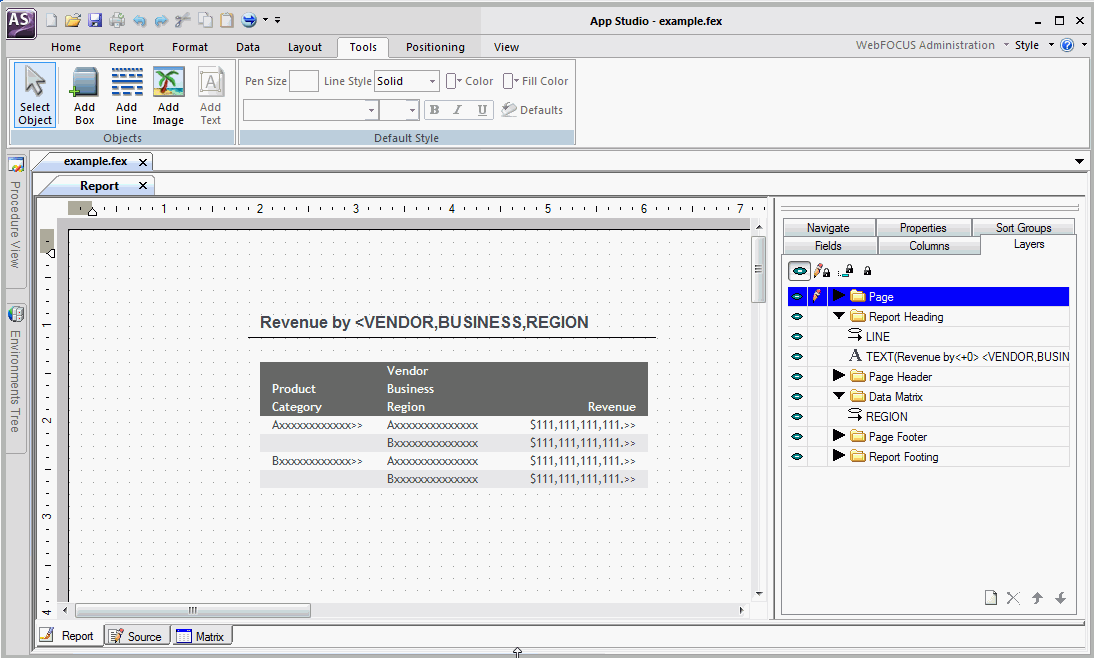
È possibile accedere all'area di disegno Prospetto Precisione, convertendo un prospetto esistente o creando un nuovo prospetto Precisione. Il prospetto si visualizza sull'area di disegno Prospetto Precisione, come illustrato nella seguente immagine.

xAnalisi Procedure usando Analisi d'Impatto
Analisi d'Impatto consente di generare un prospetto che identifica le procedure che accedono ad un file principale specifico o ad un campo all'interno di un file principale. Questo consente ad analizzare l'impatto potenziale di modifica o cancellazione di file principali o campi e consente di analizzare dati, controllare i criteri di ricerca, salvare prospetti e aprire e modificare, in modo interattivo, procedure a seconda dei risultati di ricerca.
L'Analisi d'Impatto cerca Viste Aziendali, oltre a procedure WebFOCUS. Questo strumento consente di visualizzare se le modifiche eseguite nel file principale influenzeranno i campi utilizzati nella Vista Aziendale.
Analisi d'Impatto è accessibile dalle aree di sviluppo Contenuto e Server Dati dell'albero Ambienti Configurati.
xFormato Data Breve di Ultima Modifica
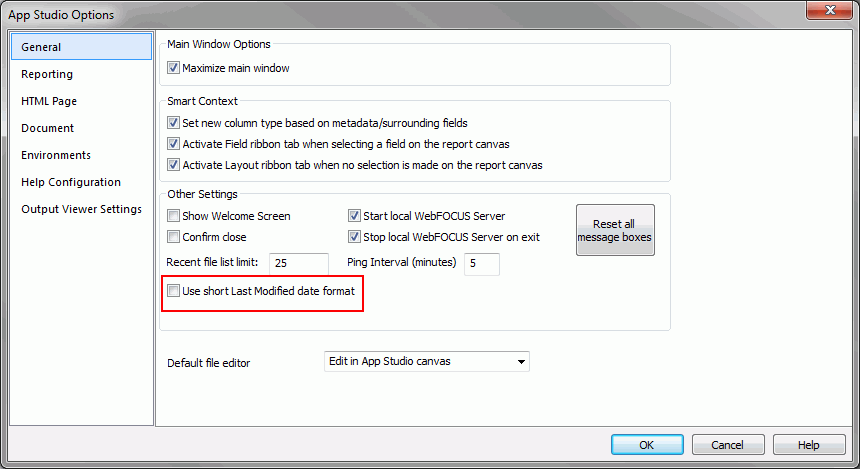
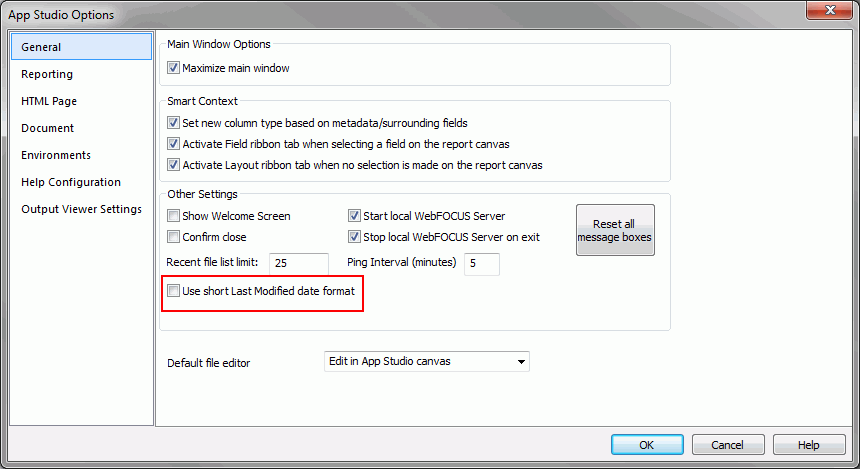
Una nuova opzione, Usa formato data breve di ultima modifica è selezionata nella finestra di finestra di dialogo Opzioni App Studio, per impostazione predefinita, come illustrato nella seguente immagine.

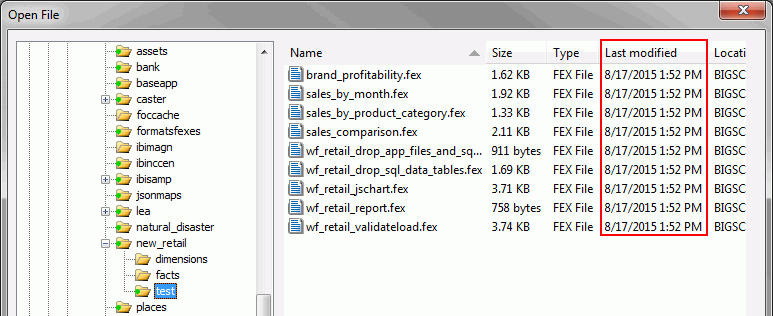
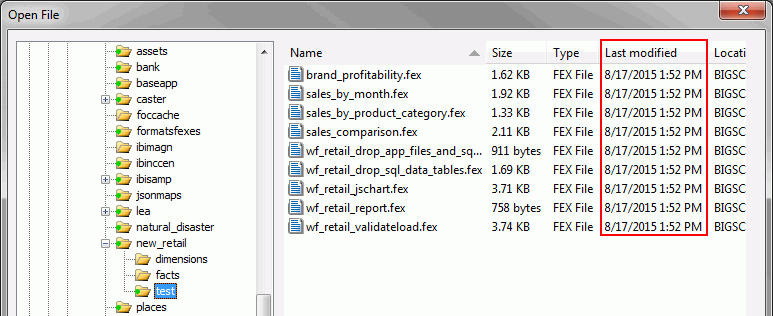
Questa opzione visualizza le informazioni data di ultima modifica per un file o cartella, in un formato breve, mm/dd/yyyy hh:mm AM/PM. Queste informazioni data sono disponibili nella finestra di dialogo Apri File e nel pannello Dettaglio Ambienti, come illustrato nella seguente immagine.

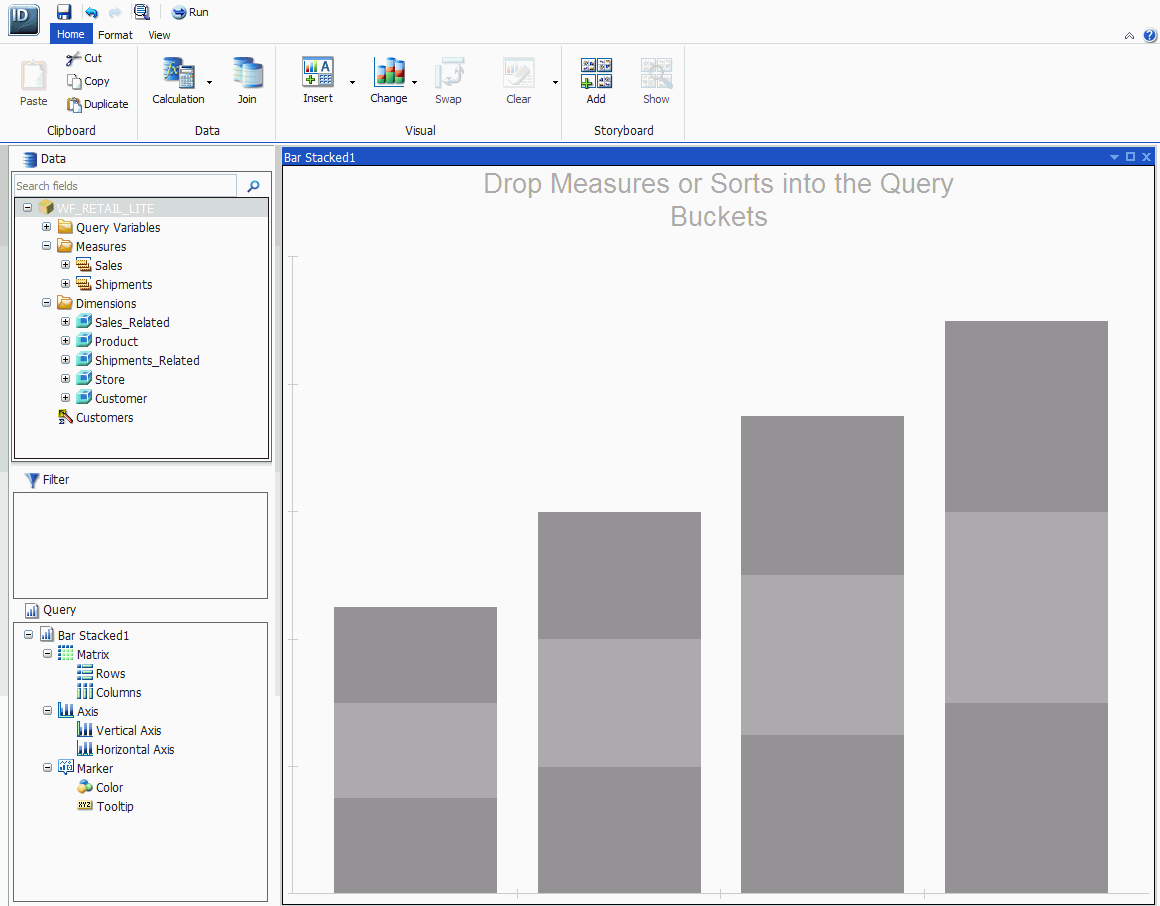
xCreazione Visualizzazioni
Le visualizzazioni centralizzano le informazioni fornendo viste diverse di dati pertinenti ad un oggetto specifico. Per esempio, la revisione delle tendenze o le fluttuazioni dei dati nel tempo, o all'interno di una regione. Una visualizzazione fornisce uno sguardo rapido alle informazioni su una singola schermata. Le visualizzazioni supportano l'uso di diversi tipi di grafici, mappe e griglie. Per esempio, è possibile usare un grafico a barre, linee e torta per mostrare viste diverse degli stessi dati. In alternativa, è possibile eseguire l'offeset di una visuale specifica, mostrando altri tipi di dati relavitivi che coinvolgono un tipo diverso di visuale. È inoltre possibile aggiungere una cella testo alla propria visualizzazione, per fornire testo o informazioni esplicative a cui altri utentu possono fare riferimento. Le visualizzazioni consentono di monitorare le modifiche nei dati. Inoltre, queste visualizzazioni forniscono informazioni in tempo reale, in base alle modifiche dei dati sottostanti o di altri componenti. È possibile aggiornare, modificare o revisionare una visualizzazione in qualsiasi momento, per tenere conto dei cambiamenti nelle necessità dei dati.
Per accedere alla guida in linea per le visualizzazione, fare clic sull'icona Guida InfoDiscovery
 , posizionata nell'angolo in alto a destra di InfoDiscovery Workbench.
, posizionata nell'angolo in alto a destra di InfoDiscovery Workbench.
x
Procedura: Come creare una nuova visualizzazione
-
Dal nodo Contenuto nel pannello Albero Ambienti o Dettaglio Ambienti, fare clic con il tasto destro del mouse su una cartella, puntare su Nuovo e fare clic su Visualizzazione.
-
Selezionare un file principale dall'elenco e fare clic su Apri.
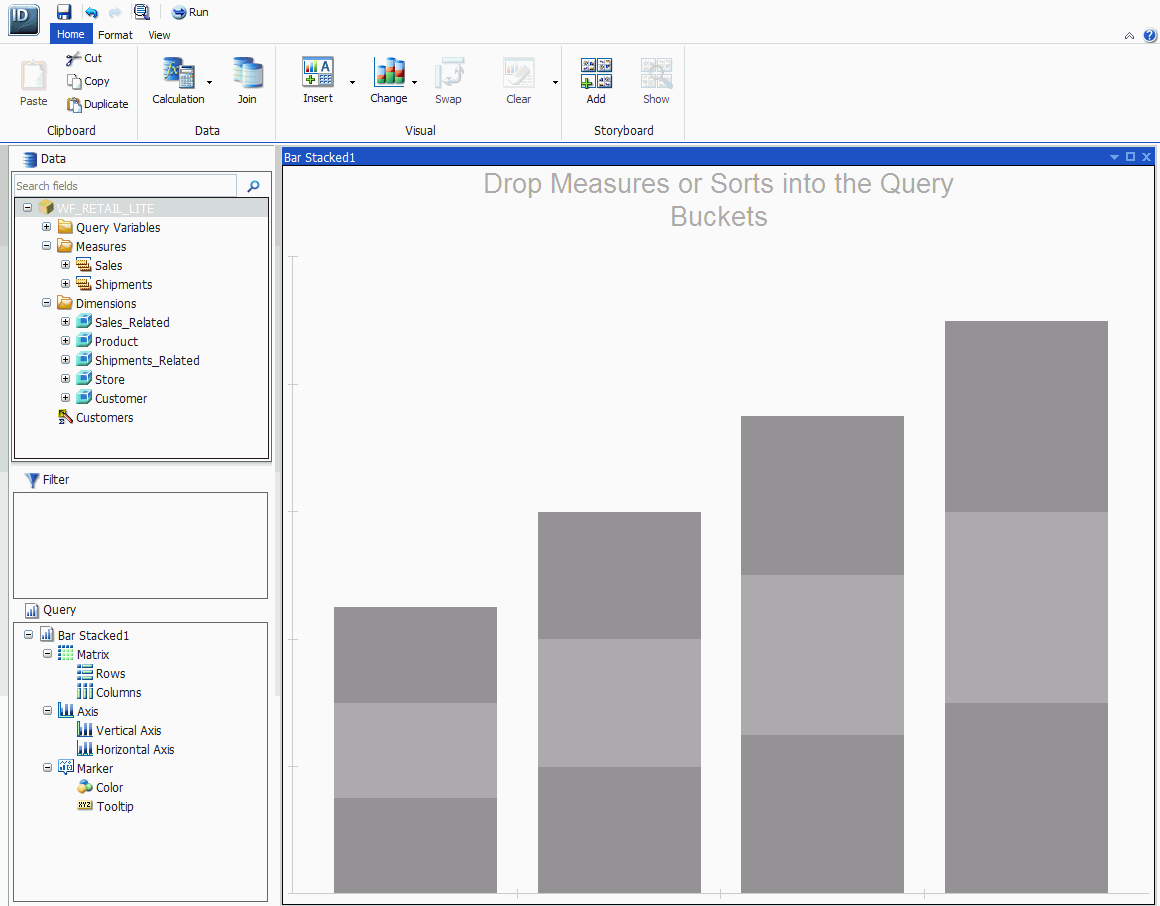
Si apre WebFOCUS InfoDiscovery Workbench, come illustrato nella seguente immagine, dove poter creare grafici, mappe e griglie per rappresentare visivamente i propri dati.