Le fichier modèle est un fichier xml nommé dssso.xml dans le répertoire drive: \ibi\DevStudio80\bin.
Tous les modèles personnalisés pour la connexion sont placés dans ce fichier :
- Tous les modèles sont inclus dans la balise xml de début <authentications> et la balise xml de fin </authentications>.
- Chaque modèle individuel est placé dans ses propres balises de début <authentication> et de fin </ authentification> tags. Dans ces balises, chaque modèle est attribué un nom et une description. La description s'affiche dans la section d'Authentification de composant Web de la fenêtre de dialogue Propriétés de l'environnement WebFOCUS.
Ce qui suit décrit toutes les balises nécessaires pour un fichier modèle. Toutes les balises obligatoires sont requises même si elles n'ont aucune valeur d'attribut spécifiée (auquel cas l'attribut assume une valeur par défaut. Par souci de clarté, vous devriez spécifier tous les attributs, même ceux dans lesquels vous ne changez pas la valeur par défaut.
x
Syntaxe : Commencer un fichier modèle de connexion
Ces balises sont obligatoires.
<?xml version="1.0" encoding="utf-8"?>
<authentications>
x
Syntaxe : Commencer une définition de modèle spécifique
Cette balise est obligatoire.
<authentication name="form1" [desc="Description of Form 1"]>
où :
-
form1
-
est un nom pour le modèle.
-
Description de la Formulaire 1
-
est le nom qui s'affiche sur la liste d'authentification de composant Web. Si l'attribut est omis, la valeur pour l'attribut nom s'affiche.
x
Syntaxe : Spécifier les attributs pour accéder à la ressource de connexion
Ces balises sont obligatoires.
<sso_logon_resource desc="Logon Resource" [read_only="{true|false}"]
[visible="{true|false}"]>
<protocol [default="{protocol|https|%%environment%%}"] />
<host [default="{hostname|%%environment%%}"] />
<port [default="{port_number|%%environment%%}"] />
<path default="resource_uri" />
</sso_logon_resource>où :
- sso_logon_resource
-
est l'URL du programme qui connecte les utilisateurs au produit SSO. Par exemple, ce programme peut être un jsp, servlet, pages de serveurs actifs, ou CGI.
-
Logon Resource
-
est la description qui s'affiche sur la liste d'authentification de composant Web.
- read_only="{true|false}"
-
True (vrai) spécifie que la valeur peut être modifiée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être modifiée. La valeur par défaut est vrai.
- visible="{true|false}"
-
True (vrai) spécifie que la valeur peut être consultée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être consultée. La valeur par défaut est vrai.
-
protocole
-
est le protocole à utiliser pour accéder à la ressource de connexion, http ou https.
-
hostname
-
est le nom d'hôte de la ressource de connexion.
-
port_number
-
est le numéro de port da la ressource de connexion. Lorsque l'attribut par défaut n'est pas spécifié, aucune valeur de port explicite est utilisée dans la connexion. Le port réel, dans ce cas, dépend de la valeur du protocole. Si le protocole est http, le port est 80. Si le protocole est https alors le port est 443. Une barre oblique est ajoutée à la valeur du mot-clé par défaut si la valeur ne commence pas par un (1).
- %%environment%%
-
est une variable de modèle qui est remplacée au moment de l'exécution par la valeur correspondante se trouvant dans la fenêtre de dialogue de l'environnement de Composant Web.
-
resource_uri
-
est la partie de l'URL qui suit le port et indique le chemin vers la ressource de connexion.
x
Syntaxe : Spécifier le résultat de la connexion
Ces balises sont obligatoires.
Le résultat de la connexion est un cookie si la connexion a été réalisée avec succès. Si la connexion a échoué, aucun cookie ne devrait être retourné par le système de sécurité, qui indique à Developer Studio que la connexion a échoué. Dans ce cas, Developer Studio ouvre une fenêtre de dialogue de connexion qui permet à l'utilisateur d'entrer de nouveau l'identifiant utilisateur et le mot de passe.
Si un cookie est retourné, Developer Studio suppose que la connexion a été réalisée avec succès et transmet le cookie vers WebFOCUS dans chaque requête. Pour décrire le cookie requis pour l'authentification, ajoutez les balises suivantes pour le modèle :
<logon_result name="cookie_name" [type="cookie"] [visible="false"] />
où :
-
cookie_name
-
est le nom de cookie retourné par la ressource de connexion. Ce nom est sensible à la casse.
- type=cookie
-
indique à quoi Developer Studio doit s'attendre comme résultat d'une connexion réussie. Si elle est omise, la connexion a comme valeur par défaut cookie.
- visible="{true|false}"
-
True (vrai) spécifie que la valeur peut être consultée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être consultée. La valeur par défaut est false (faux).
x
Syntaxe : Spécifier les paramètres de connexion requis
Ces balises sont obligatoires.
<user name="user" [desc="user ID"] [default="%%environment%%"]
[read_only="true"] [visible="true|false"] />
<password name="password" [desc="Password"] [default="%%environment%%"]
[read_only="true"] [visible="{true|false}"] /> où :
-
user
-
est l'identifiant utilisateur de connexion. Notez que cette valeur est établie en lecture seule, et par défaut est prise de la fenêtre de dialogue de l'environnement Composant Web.
-
ID utilisateur
-
est le nom qui s'affiche sur la liste d'authentification de composant Web. Si l'attribut est omis, la valeur pour l'attribut nom d'utilisateur s'affiche.
- %%environment%%
-
est une variable de modèle qui est remplacée au moment de l'exécution par la valeur correspondante se trouvant dans la fenêtre de dialogue de l'environnement de Composant Web.
- read_only="{true|false}"
-
True (vrai) spécifie que la valeur peut être modifiée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être modifiée. La valeur par défaut est vrai.
- visible="{true|false}"
-
True (vrai) spécifie que la valeur peut être consultée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être consultée. La valeur par défaut est vrai.
-
password
-
est le mot de passe d'authentification. Notez que cette valeur est établie en lecture seule, et par défaut est prise de la fenêtre de dialogue de l'environnement Composant Web. La valeur ne s'affiche pas, même si la propriété visible est spécifiée.
- Mot de passe
-
est le nom qui s'affiche sur la liste d'authentification de composant Web. Si l'attribut est omis, la valeur pour l'attribut nom du mot de passe s'affiche.
x
Syntaxe : Spécifier les paramètres de connexion falcutatifs
Le besoin de variables supplémentaires est déterminé par ce que vous avez besoin pour traiter une ouverture de session (en plus de l'identifiant utilisateur et du mot de passe).
<variable name="var1" [desc="Label 1"] [default="initial_value"]
[read_only="{true|false}"] [visible="{true|false}"]
[optional="{true|false}"]
[<protocol [default="{protocol|http|%%environment%%}"] [visible="false"] />]
[<host [default="{hostname|%%environment%%}"] [visible="false"] />]
[<port [default="{port_number|80|%%environment%%}"] [visible="false"] />]
[<path default="resource_uri" [visible="false"] />]
</variable>où :
-
var1
-
est un nom pour la variable supplémentaire requis par le système de sécurité.
-
label
-
est le nom qui s'affiche sur la liste d'authentification de composant Web. Si l'attribut est omis, la valeur pour l'attribut nom de la variable s'affiche.
-
initial_value
-
est la valeur par défaut pour la variable.
- read_only="{true|false}"
-
True (vrai) spécifie que la valeur peut être modifiée dans la fenêtre Environnements de Developer Studio. False (faux) spécifie que la valeur ne peut pas être modifiée. La valeur par défaut est false (faux).
- visible="{true|false}"
-
True (vrai) spécifie que la valeur peut être consultée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être consultée. La valeur par défaut est Vrai pour la balise du nom de la variable est Faux pour le protocole, l'hôte, le port et les balises de chemin.
- optional="{true|false}"
-
La valeur Vrai spécifie que l'attribut est falcutatif, Faux qu'il ne l'est pas. La valeur par défaut est false (faux).
-
protocole
-
est utilisé pour spécifier le protocole si le produit SSO nécessite des informations sur l'environnement pour la variable supplémentaire. Pour plus de contexte, consultez la description de la balise sso_logon_resource.
-
hostname
-
est utilisé pour spécifier le nom d'hôte si le produit SSO nécessite des informations sur l'environnement pour la variable supplémentaire. Pour plus de contexte, consultez la description de la balise sso_logon_resource.
-
port_number
-
est utilisé pour spécifier le numéro d'hôte si le produit SSO nécessite des informations sur l'environnement pour la variable supplémentaire. Pour plus de contexte, consultez la description de la balise sso_logon_resource.
- %%environment%%
-
est une variable de modèle qui est remplacée au moment de l'exécution par la valeur correspondante se trouvant dans la fenêtre de dialogue de l'environnement de Composant Web.
-
resource_uri
-
est utilisé pour spécifier l'URL de ressource si le produit SSO nécessite des informations sur l'environnement pour la variable supplémentaire. Pour plus de contexte, consultez la description de la balise sso_logon_resource.
x
Syntaxe : Ajouter des cookies spécifiés par l'utilisateur
Par défaut, Developer Studio supprime l'information du cookie à la fermeture ou à la déconnexion de l'utilisateur. Pour préserver les cookies spécifiés par l'utilisateur, les noms de cookies doivent est spécifiés avec une liste d'exceptions de cookie dans le fichier de modèles. Cette liste peut être ajoutée à un modèle existant ou un nouveau modèle peut être créé pour stocker la liste de cookie seule. Il n'y a pas de limite au nombre de procédures qui peuvent être incorporées dans une autre procédure.
<cookie_exclude_list>
<variable name="var1" default="cookie_name" visible="true"/>
</cookie_exclude_list>
- var1
est le nom de paramètre pour le cookie.
- cookie_name
indique le nom de la police. Si cette valeur est vide ou contient un nom d'exemple pour des raisons d'affichage, le développeur doit spécifier le nom de cookie requis dans la fenêtre de dialogue Paramètres d'authentification.
- visible="{true|false}”
True (vrai) spécifie que la valeur peut être consultée dans la fenêtre Environnements de Developer Studio, false (faux) spécifie que la valeur ne peut pas être consultée. La valeur par défaut est vrai.
x
Syntaxe : Terminer une définition de modèle spécifique
Cette balise est obligatoire.
</authentication>
x
Syntaxe : Terminer les fichier de modèles de définitions
Cette balise est obligatoire.
</authentications>
Exemple : Echantillon de fichier modèle
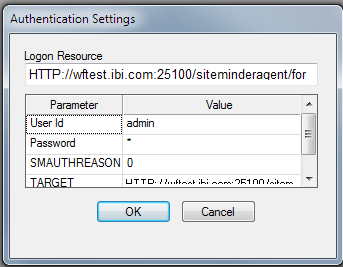
Développer Studio est fournit avec plusieurs échantillons de modèles dans son fichier de modèles. L'exemple suivant montre l'échantillon du modèle de connexion SiteMinder. Notez que :
- Le nom de la ressource de connexion est ibi_sm. La description qui s'affiche dans la fenêtre de dialogue Authentification du composant Web est SiteMinder.
- Les informations sur l'URL sont prises de la fenêtre de dialogue Composant Web et l'URL est /siteminderagent/forms/login.fcc.
- Le résultat de la connexion est un cookie nommé SMSESSION. Deux variables, SMAUTHREASON et TARGET, sont requises. TARGET fournit des informations sur l'URL pour la page d'acceuil WebFOCUS.
<authentication name="ibi_sm" desc="SiteMinder">
<sso_logon_resource desc="Logon Resource" read_only="false" visible="false">
<protocol default="%%environment%%" />
<host default="%%environment%%" />
<port default="%%environment%%" />
<path desc="" default="/siteminderagent/forms/login.fcc" />
</sso_logon_resource>
<user name="user" desc="User Id" default="%%environment%%"
read_only="true" visible="true" />
<password name="password" desc="Password" default="%%environment%%"
read_only="true" visible="true" />
<logon_result name="SMSESSION" type="cookie" />
<variable name="SMAUTHREASON" default="0" read_only="true"
visible="true" />
<variable name="TARGET" read_only="false" visible="true">
<protocol default="%%environment%%" />
<host default="%%environment%%" />
<port default="%%environment%%" />
<path default="/ibi_html/index.html" />
</variable>
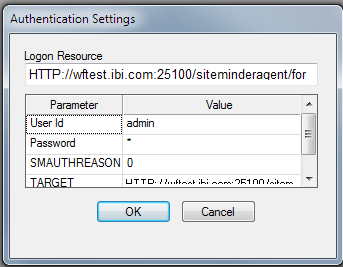
</authentication>La fenêtre de dialogue Paramètres d'authentification apparaît, comme le montre l'image suivante.

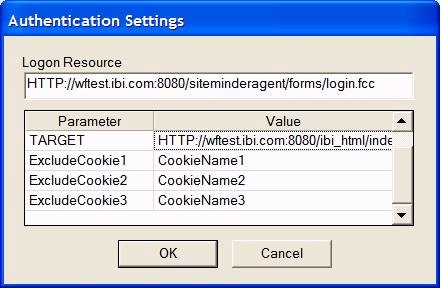
Exemple : Modèle d'echantillon avec une liste d'exclusion de cookies.
L'exemple suivant illustre un modèle SiteMinder avec une liste d'exceptions de cookies.
<authentication name="ibi_sm" desc="SiteMinder">
<sso_logon_resource desc="Logon Resource" read_only="false" visible="false">
<protocol default="%%environment%%"/>
<host default="%%environment%%"/>
<port default="%%environment%%"/>
<path desc=""default="/siteminderagent/forms/login.fcc"/>
</sso_logon_resource>
<user name="user" desc="User Id" default="%%environment%%"
read_only="true" visible="true"/>
<password name="password" desc="Password"default="%%environment%%"
read_only="true" visible="true"/>
<logon_result name="SMSESSION" type="cookie"/>
<variable name="SMAUTHREASON" default="0"read_only="true" visible="true"/>
<variable name="TARGET" read_only="false"visible="true">
<protocol default="%%environment%%"/>
<host default="%%environment%%"/>
<port default="%%environment%%"/>
<path default="/ibi_html/index.html"/>
</variable>
<cookie_exclude_list>
<variable name="ExcludeCookie1" visible="true">CookieName1</variable>
<variable name="ExcludeCookie2" visible="true">CookieName2</variable>
<variable name="ExcludeCookie3" visible="true">CookieName3</variable>
</cookie_exclude_list>
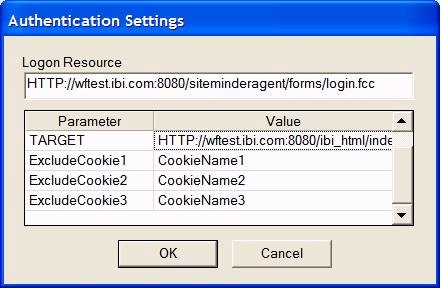
</authentication>Quand SiteMinder est sélectionné comme composant d'Authentification Web dans la fenêtre de dialogue Propriétés d'Environnement WebFOCUS, la fenêtre de dialogue Paramètres d'Authentification s'affiche, comme le montre l'image suivante.

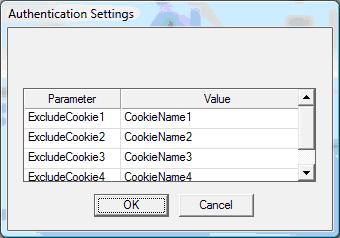
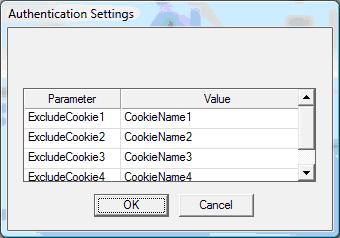
Exemple : Modèle d'echantillon avec une liste d'exclusion de cookies. et requête Pas de connexion
L'exemple suivant illustre un modèle nommé Cookie_save_list et désactive la requête de connexion en configurant le paramètre sso_logon_resource à NONE.
<authentication name="ibi_Preserve_Cookies_Template"
desc="Cookie_save_list">
<sso_logon_resource desc="Logon Resource" read_only="false"
visible="false">NONE </sso_logon_resource>
<user name="user" desc="User's Name" default="%%environment%%"
read_only="true" visible="true"/>
<password name="password" desc="User's Password"
default="%%environment%%" read_only="true" visible="true" /><cookie_exclude_list>
<variable name="ExcludeCookie1" default="CookieName1"
visible="true"/>
<variable name="ExcludeCookie2" default="CookieName2"
visible="true"/>
<variable name="ExcludeCookie3" default="CookieName3"
visible="true"/>
<variable name="ExcludeCookie4" default="CookieName4"
visible="true"/>
</cookie_exclude_list>
</authentication>Le résultat est présenté dans la fenêtre de dialogue Paramètres d'Authentification, comme le montre l'image suivante.