
Comment :
Référence : |
Vous pouvez personnaliser les modèles en sélectionnant des couleurs (ou des images, si possible) pour les zones suivantes :
Remarque : selon le modèle et les éléments sélectionnés pour l'inclusion dans la vue, certains éléments peuvent ne pas figurer dans la fenêtre Couleurs personnalisées.
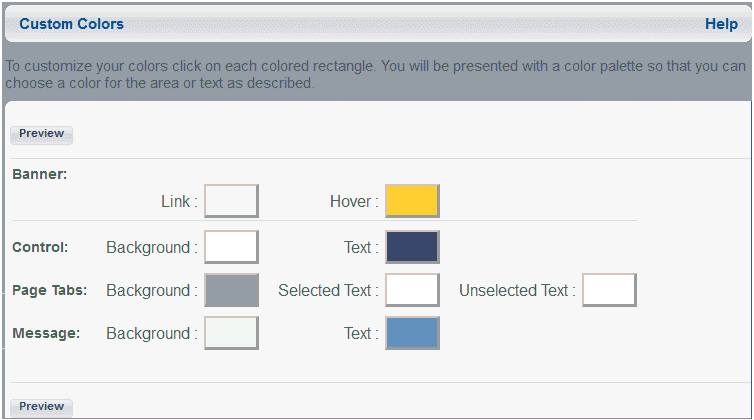
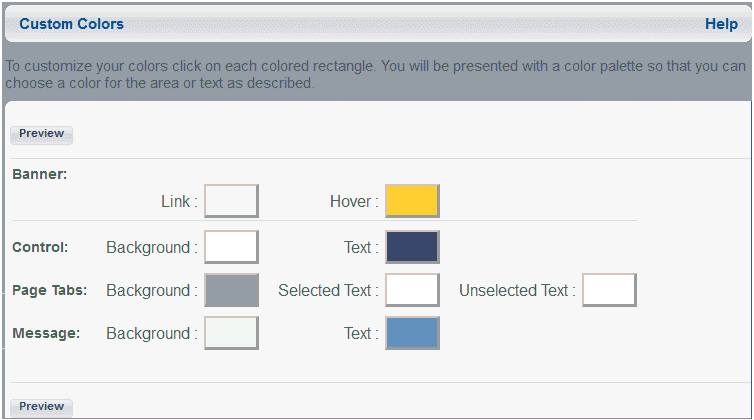
L'image suivante montre la fenêtre Couleurs personnalisées (Custom Colors), qui contient des choix de couleurs correspondants à Bannière (Banner), Contrôle (Control), Domaine (Domain), Onglets de page (Page Tabs) et Bloc Contenu (Content Block).

Les zones de couleur varient avec chaque modèle. Pour plus de détails, consultez :
La fenêtre Couleurs personnalisées s'ouvre.
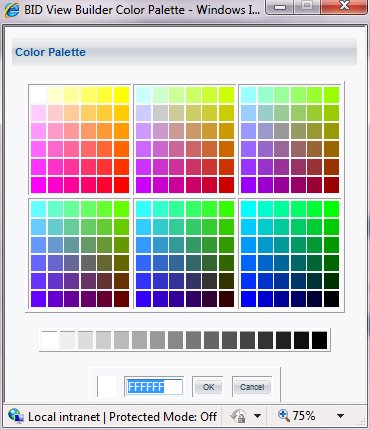
La fenêtre Palette de couleurs s'affiche, comme le montre l'image suivante.

Cliquez sur Fermer pour fermer la fenêtre Palette de couleurs sans enregistrer les changements.
Vous retournez à la fenêtre Couleurs personnalisées.
Le tableau suivant décrit les zones de couleur de la bannière.
|
Zone Couleurs personnalisées |
Désigne |
|---|---|
|
Arrière-plan 1 |
La zone sans logo ni lien dans les modèles 2, 3, 4, et 5. Dans les modèles 1 et 6, c'est la zone derrière les liens. |
|
Arrière-plan 2 |
Pour le modèle 1, il s'agit de la barre étroite située au-dessus de "Votre LOGO d'entreprise". Dans les modèles 2, 3, et 4, c'est la zone derrière les liens. Pour les modèles 5 et 6, il s'agit de la barre étroite en bas de la bannière. |
|
Arrière-plan 3 |
Pour les modèles 1 et 3, c'est la barre étroite située sous "Votre LOGO d'entreprise". Pour le modèle 2, il s'agit de la barre située sous la zone d'arrière-plan 1. C'est la zone du logo dans les modèles 3, 4, et 5. Cela ne s'applique pas au modèle 6. |
|
Arrière-plan 4 |
Pour le modèle 1, c'est la zone derrière "Votre LOGO d'entreprise". Pour le modèle 3, la ligne située entre "Votre LOGO d'entreprise" et la barre de liens. Ceci ne s'applique pas aux modèles 2, 4, 5, et 6. |
|
Arrière-plan 5 |
Pour le modèle 5, la ligne située entre "Votre LOGO d'entreprise" et le message du jour. Ceci ne s'applique pas aux modèles 1, 2, 3, 4, et 6. |
|
Lien |
La couleur du texte des liens de la bannière et du message d'accueil (facultatif). |
|
Survoler |
La couleur du texte des liens lorsqu'on survole le lien avec la souris. |
Le tableau suivant décrit les zones de couleur de la barre à outils.
|
Zone Couleurs personnalisées |
Désigne |
|---|---|
|
Arrière-plan |
La couleur de la barre à outils en haut de l'arborescence et des blocs Contenu. |
|
Texte |
Nom du bloc Contenu. |
Le tableau suivant décrit les zones de couleur des onglets de page.
|
Zone Couleurs personnalisées |
Désigne |
|---|---|
|
La couleur d'arrière-plan sélectionnée |
Couleur d'arrière-plan des onglets de page sélectionnés. |
|
Arrière-plan de l'onglet non sélectionné |
Couleur d'arrière-plan des onglets de page non sélectionnés. Remarque : lorsque les onglets à coins arrondis par défaut sont activés, la couleur d'arrière-plan est la même pour les onglets sélectionnés et non sélectionnés. |
|
Texte de l'onglet sélectionné |
Couleur de texte des onglets de page sélectionnés. |
|
Texte de l'onglet non sélectionné |
Couleur de texte des onglets de page non sélectionnés. |
Le tableau suivant décrit les zones de couleur du message.
|
Zone Couleurs personnalisées |
Désigne |
|---|---|
|
Arrière-plan |
Couleur de l'arrière-plan du bloc Message du jour. |
|
Texte |
Couleur du texte Message du jour. |
Le tableau suivant décrit les zones de couleur des barres d'outils 1 et 2.
|
Zone Couleurs personnalisées |
Désigne |
|---|---|
|
Arrière-plan 1 |
La zone derrière le texte. |
|
Arrière-plan 2 |
Contour d'élément de barre à outils. |
|
Arrière-plan 3 |
L'arrière-plan de la barre à outils (la zone derrière les éléments de la barre à outils). |
|
Lien |
La couleur du texte des liens dans la barre à outils. |
|
Lien visité |
Couleur du texte de lien dans la barre à outils après qu'on clique sur le lien. |
|
Survoler |
La couleur du texte des liens dans la barre à outils lorsqu'on survole le lien avec la souris. |
La fenêtre Couleurs personnalisées s'ouvre.
Vous pouvez ajouter un effet de papier peint aux modèles 2, 4 et 5.
Attention : L'image doit être de type GIF, JPG, ou BMP.
Si l'image est plus petite que la zone de la bannière, elle est répliquée autant de fois que nécessaire pour remplir la zone.
Remarque : la fonctionnalité Glisser n'est pas prise en charge dans le Constructeur de vue.
La fenêtre Aperçu doit être mise à jour avant de fermer la fenêtre Couleurs personnalisées, sinon vos changements ne sont pas enregistrés.
Le fichier image sélectionné est copié dans le répertoire WebFOCUS pour qu'il soit accessible pendant l'exécution de Tableau de bord. Si le fichier image est modifié dans son emplacement original, vous devrez réinsérer cette depuis le Constructeur de Vue. Il ne sera pas mis à jour automatiquement.
Le nom de l'image ne s'affiche pas lorsque vous réentrez dans le Constructeur de domaines.
<internal-var name="tabStyle" value="0"/>
mais les onglets de page à coins carrés :
<internal-var name="tabStyle" value="1"/>
Remarque : après avoir apporté les modifications au fichier bid-config.xml, utilisez la console pour vider la mémoire cache, ou redémarrez l'application. Les modifications ne prennent effet qu'après cette opération.
| WebFOCUS |