
Dans cette section : Comment : |
La fenêtre Aspect dans le Constructeur de vues vous permet de sélectionner un modèle pour l'interface Tableau de bord. Vous pouvez choisir un modèle diffèrent pour chaque vue de groupe ou publique.
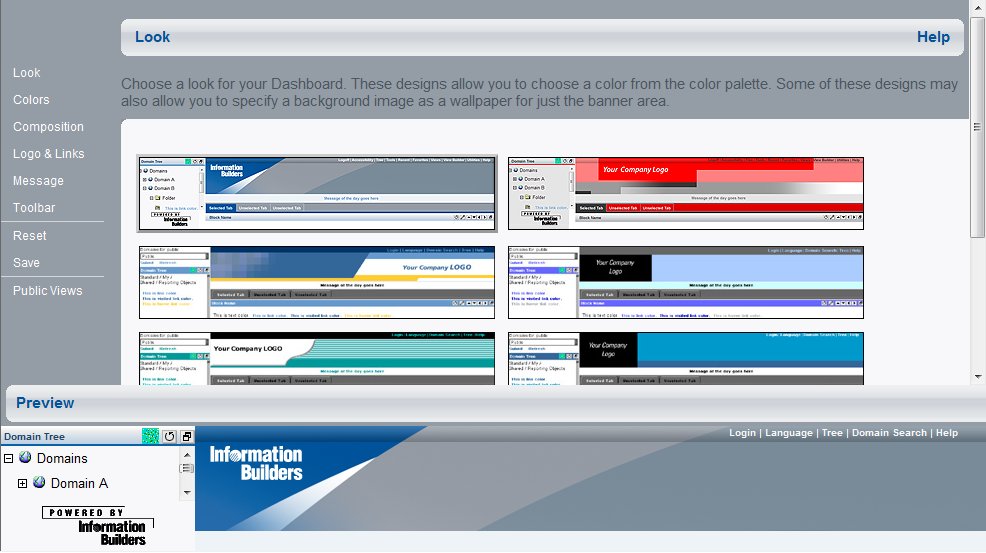
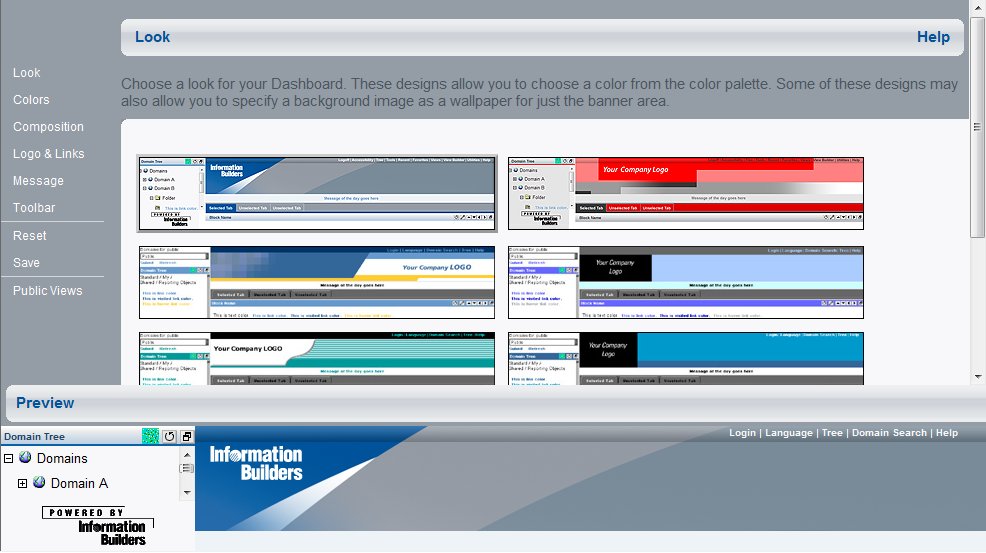
L'image suivante présente la fenêtre Aspect, divisée en deux sections. La partie supérieure de la fenêtre comprend des vignettes de styles de modèles et la partie inférieure affiche un aperçu du modèle sélectionné.

Plusieurs modèles sont disponible, chacun proposant des options différentes. Ces options comprennent entre autres la sélection de couleurs personnalisées et la sélection d'une image d'arrière-plan. Pour une description de tous les modèles, reportez-vous à Modèles Tableau de bord.
La fenêtre Aspect s'ouvre :
Le modèle sélectionné s'affiche dans la zone Aperçu.
Pour plus de détails, reportez-vous à Sélection de couleurs personnalisées.
Comment : Référence : |
Vous pouvez créer un modèle personnalisé pour votre vue Tableau de bord et y accéder via le Constructeur de vues.
Deux modèles sont également disponibles dans la fenêtre Apparence du Constructeur de vues que vous pouvez utiliser pour créer une vue Tableau de bord ne comportant pas de zone séparée pour le logo incorporé dans la bannière.
Le répertoire _html contient des dossiers pour chaque modèle Tableau de bord (worp, worp0, worp1, worp2, et ainsi de suite jusqu'à worp-).
Le nouveau nom du dossier doit commencer par custom_, par exemple, custom_new.
Ce fichier comprend deux références au nom de répertoire du modèle. Vous devez éditer ces deux références pour qu'ils reflètent le nouveau nom de répertoire. Si vous ne faites pas ces modifications, votre modèle fonctionnera correctement. Cependant, il vous faudra mettre à jour ces références pour que l'utilitaire Migration de Tableau de bord puisse correctement transférer les vues qui utilisent les modèles personnalisés.
Les balises (bg1, bg2, etc) doivent être maintenues dans ces fichiers pour que la sélection de couleur apparaisse dans la page Couleurs Constructeur de Vue.
Remarque : lorsque vous apportez des modifications à la vue en dehors du Constructeur de vues, vous devez rentrer dans celui-ci et sélectionner de nouveau votre vue personnalisée pour que les modifications soient reflétées dans le modèle.
Ci-dessous sont présentés les modèles disponibles pour Tableau de bord. Les numéros à côté de chaque modèle correspondent aux images vignettes dans la fenêtre Apparence. Si vous passez la souris sur l'image miniature, le nom du modèle s'affiche. Par exemple, le nom 'WORP0' s'affiche au passage de la souris sur le modèle 3.
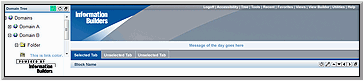
Modèle 1 (WORP)
Les couleurs de ce modèle sont personnalisables. L'image suivante présente le modèle WORP contenant le logo et les couleurs Information Builders.

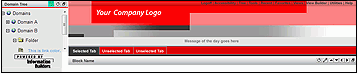
Modèle 2 (WORP-)
Les couleurs de ce modèle sont personnalisables. L'image suivante présente WORP-, qui contient des tons rouge et argent, et un espace réservé pour votre logo.

Modèle 3 (WORP0)
Les couleurs de ce modèle sont personnalisables. Pour le modèle WORP0, présenté ci-dessous, l'arrière-plan est blanc et bleu sourd et le texte est jaune moutarde.

Modèle 4 (WORP1)
Les couleurs de ce modèle sont personnalisables. Vous pouvez également utiliser une image pour créer un effet papier peint dans l'arrière-plan de la bannière. Pour le modèle WORP1, présenté ci-dessous, l'arrière-plan blanc, avec deux tons de bleu et gris pour le premier plan et le texte.

Modèle 5 (WORP2)
Les couleurs de ce modèle sont personnalisables. Vous pouvez également utiliser une image pour créer un effet papier peint dans l'arrière-plan de la bannière. Pour le modèle WORP2, présenté ci-dessous, l'arrière-plan blanc, avec deux tons de vert sourd et jaune moutarde pour le premier plan et le texte.

Modèle 6 (WORP3)
Les couleurs de ce modèle sont personnalisables. Vous pouvez également utiliser une image pour créer un effet papier peint dans l'arrière-plan de la bannière. Pour le modèle WORP3, présenté ci-dessous, l'arrière-plan blanc, avec deux tons de bleu foncé et vert pour le premier plan et le texte.

Modèle 7 (WORP4)
Les couleurs de ce modèle sont personnalisables. Vous pouvez également utiliser une image pour créer un effet papier peint dans l'arrière-plan de la bannière. Pour le modèle WORP4, présenté ci-dessous, l'arrière-plan est blanc et rouge et le texte est jaune moutarde.

Modèle 8 (WORP5)
Les couleurs de ce modèle sont personnalisables. L'image suivante présente le modèle WORP5, qui contient un arrière-plan blanc et un premier plan gris et bleu.

Modèle 9 (WORP6)
Les couleurs de ce modèle sont personnalisables. Vous pouvez également utiliser une image pour créer un effet papier peint dans l'arrière-plan de la bannière. Ce modèle ne nécessite pas de logo. L'image suivante affiche le modèle WORP6.

Modèle 10 (WORP7)
Les couleurs de ce modèle sont personnalisables. Vous pouvez également utiliser une image pour créer un effet papier peint dans l'arrière-plan de la bannière. Ce modèle ne nécessite pas de logo et sa bannière est plus courte que celle des autres modèles. L'image suivante affiche le modèle WORP7.

| WebFOCUS |