Comment : |
La section Tâches du panneau Tâches et Animations vous permet d'exécuter une requête lorsque certains critères sont remplis. Par exemple, vous pouvez créer une tâche qui exécute un rapport incorporé lorsqu'un bouton est cliqué. Vous pouvez utiliser cette section avec le panneau Requête et Sources de données et la section Animations jQuery. Un exemple de tâche, créé dans la section Tâches, est montré dans l'image suivante.

Dans Developer Studio, vous utilisez la boîte de dialogue Propriétés du lien hypertexte pour créer des liens hypertexte. Dans App Studio, vous utilisez la commande Lien hypertexte et le panneau Tâches et Animations pour créer des liens hypertexte. Voici un exemple de création de lien hypertexte.
-
Dans l'onglet Composants, dans le groupe Eléments génériques, cliquez sur Lien hypertexte.
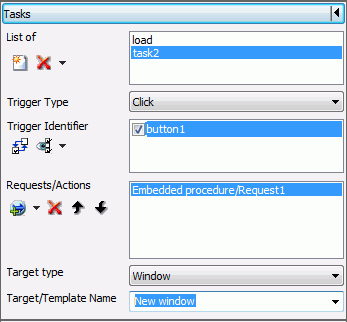
Une tâche est ajoutée à la section Tâches du panneau Tâches et Animations, avec un type de déclenchement et l'identifiant de déclenchement présélectionné.
- Dans le panneau Requêtes et Sources de données, créez une nouvelle requête externe pour une procédure WebFOCUS.
- Faites glisser la requête sur la zone de dessin pour créer un cadre.
- Dans la section Tâches du panneau Tâches et Animations, dans la liste Requêtes / Actions, cliquez sur la commande de sélection Requêtes, pointez vers Lancer la requête et sélectionnez la requête que vous avez créé à l'étape 2.
- Dans la liste déroulante Type de cible, sélectionnez Cadre.
-
Dans le menu déroulant Nom de Cible / Modèle, sélectionnez l'image que vous avez créé à l'étape 3.
Lorsque la page HTML est exécutée et que vous cliquez sur le lien hypertexte, la procédure WebFOCUS vous avez choisi se déroulera dans le cadre.
L'image suivante montre le panneau Requêtes et Sources de données et le panneau Tâches et Animations après la création de cet exemple de lien hypertexte.

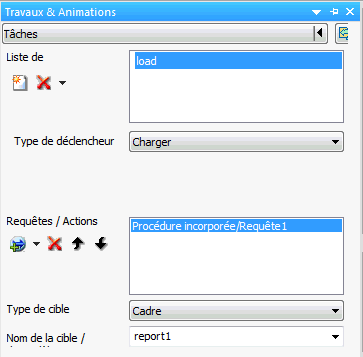
Dans Developer Studio, vous utilisez la propriété Exécution auto, dans la fenêtre Propriétés, pour définir un rapport ou graphique à exécuter lorsque votre page HTML est chargée. Dans App Studio, vous utilisez le panneau Requêtes et Sources de données et le panneau Tâches et Animations pour créer une requête qui s'exécute lorsque votre page HTML est chargée. Pour procéder, vous devez utiliser la tâche de chargement dans la section Tâches. La tâche de chargement est automatiquement ajoutée à chaque page et lance toutes les requêtes sélectionnées lorsque la page se charge pour la première fois.
- Dans la section Tâches du panneau Tâches et Animations, sélectionnez la tâche de chargement.
- Dans la liste déroulante Type de déclencheur, sélectionnez le type Chargement. Cette option est sélectionnée par défaut pour une tâche de chargement.
- Dans la liste Requêtes / Actions, sélectionnez une requête.
- Dans la liste déroulante Type de cible, sélectionnez la destination de la procédure. Par exemple, vous pouvez avoir la procédure exécutée dans une nouvelle fenêtre ou dans un cadre de rapport sur la page HTML.
-
Sélectionnez le cadre dans lequel la procédure se déroulera. Cette option n'est nécessaire que si vous souhaitez exécuter la procédure, dans un cadre, sur la page HTML, et pas dans une nouvelle fenêtre.
L'image suivante est un exemple de la section Tâches pour une procédure qui sera automatiquement exécutée lorsque la page est chargée.