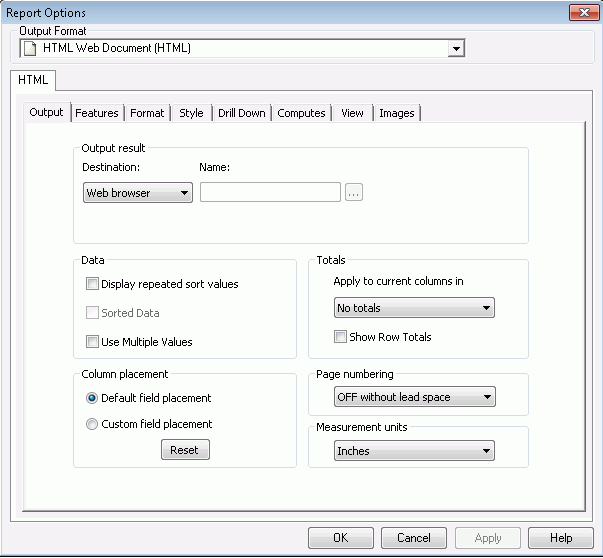
Dans Developer Studio, l'onglet Sortie contient des options qui changent la façon dont votre rapport est présenté au moment de l'exécution, ainsi que la destination du rapport. Par exemple, vous pouvez choisir d'exécuter votre rapport au format PDF dans une nouvelle fenêtre. L'onglet Sortie est présenté dans l'image suivante.

Dans App Studio, certaines de ces options sont maintenant sur le ruban. Vous pouvez y accéder sur l'onglet Format, dans le groupe Types de sortie. De ce groupe, vous pouvez modifier le format de sortie de votre rapport et la destination du rapport, lorsqu'il est exécuté. Le groupe Types de sortie est montré dans l'image suivante.

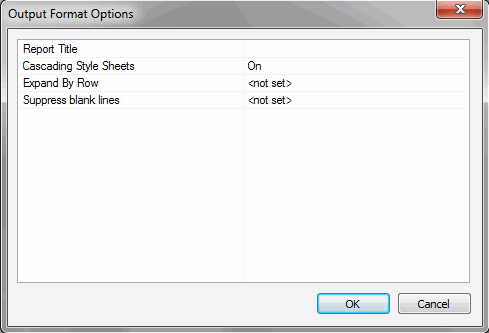
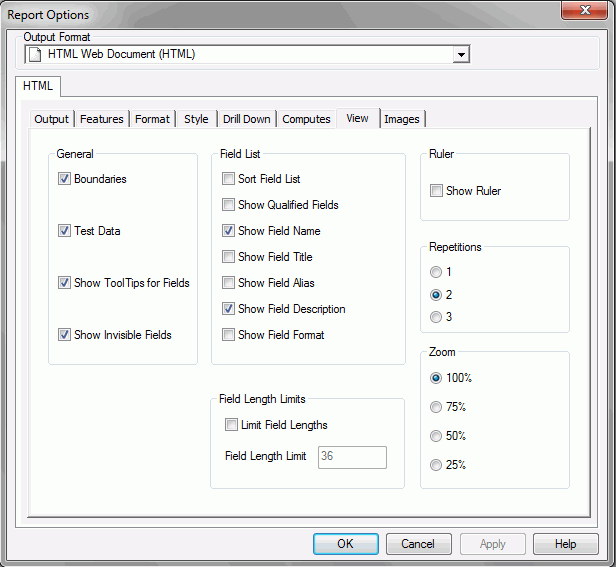
Certaines des options de l'onglet Sortie de Developer Studio se trouvent également dans la boîte de dialogue Options du format de sortie, accessible à partir de la commande Options du format de sortie, dans le groupe Types de sortie, sur l'onglet Format. La boîte de dialogue Options de format de sortie affiche différentes options en fonction du format de sortie que vous sélectionnez. La fenêtre de dialogue Options du format de sortie est affichée dans l'image suivante.

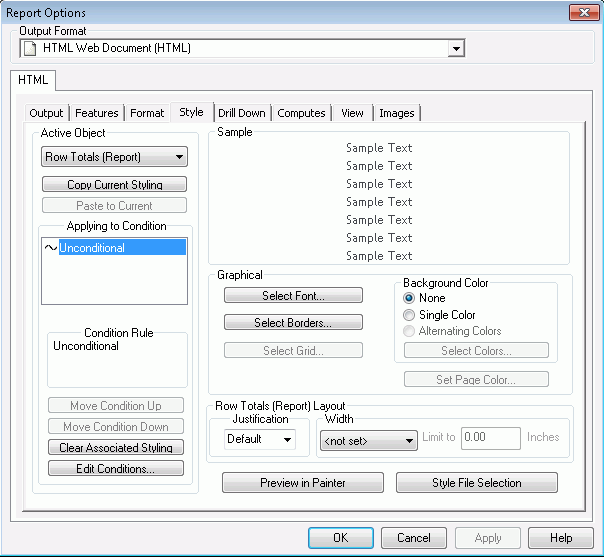
Dans Developer Studio, l'onglet Style contient les options que vous utilisez pour styliser votre rapport. L'onglet Style est présenté dans l'image suivante.

Dans App Studio, ces options sont maintenant sur le ruban. Vous pouvez y accéder sur l'onglet Rapport, dans le groupe Style. Vous pouvez également gérer le thème de votre rapport à partir de cet onglet. Le groupe Style est présenté dans l'image suivante.

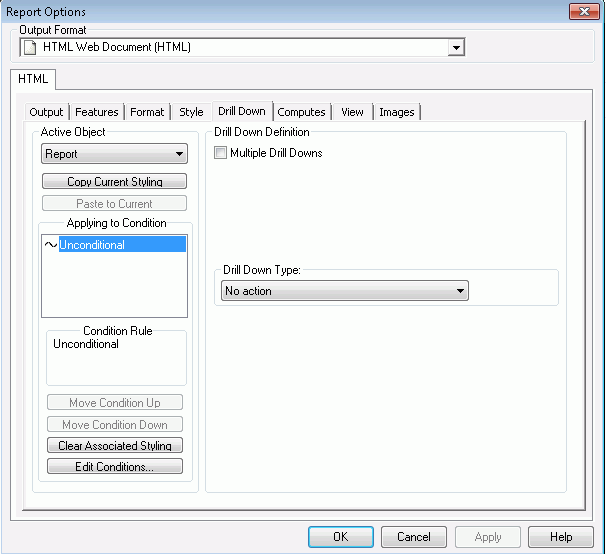
Dans Developer Studio, l'onglet Zoom contient des options que vous pouvez utiliser pour exécuter des actions de zoom vers le bas lorsqu'on clique un champ au moment de l'exécution. L'onglet Zoom en profondeur est présenté dans l'image suivante.

Dans App Studio, ces options sont maintenant sur le ruban. Vous pouvez y accéder sur l'onglet Rapport, dans le groupe Liens. Cliquez sur Liens hypertextes pour ouvrir la fenêtre de dialogue de zoom en profondeur. La commande Lien hypertexte est illustrée dans l'image suivante.

La fenêtre de dialogue Zoom en profondeur s'ouvre, comme le montre l'image suivante.

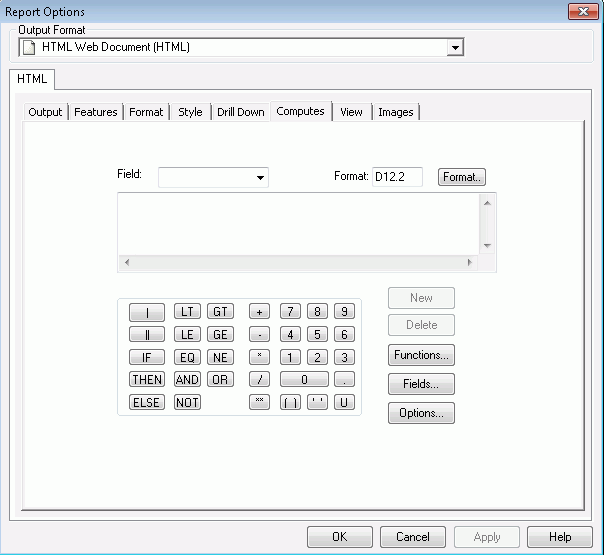
Dans Developer Studio, l'onglet Calculs vous permet de créer des calculs dans l'onglet. L'onglet Calculs est illustré dans l'image suivante.

Dans App Studio, ces options sont maintenant sur le ruban. Vous pouvez y accéder sur l'onglet Données, dans le groupe Calcul. Le groupe Calcul est présenté dans l'image ci-dessous.

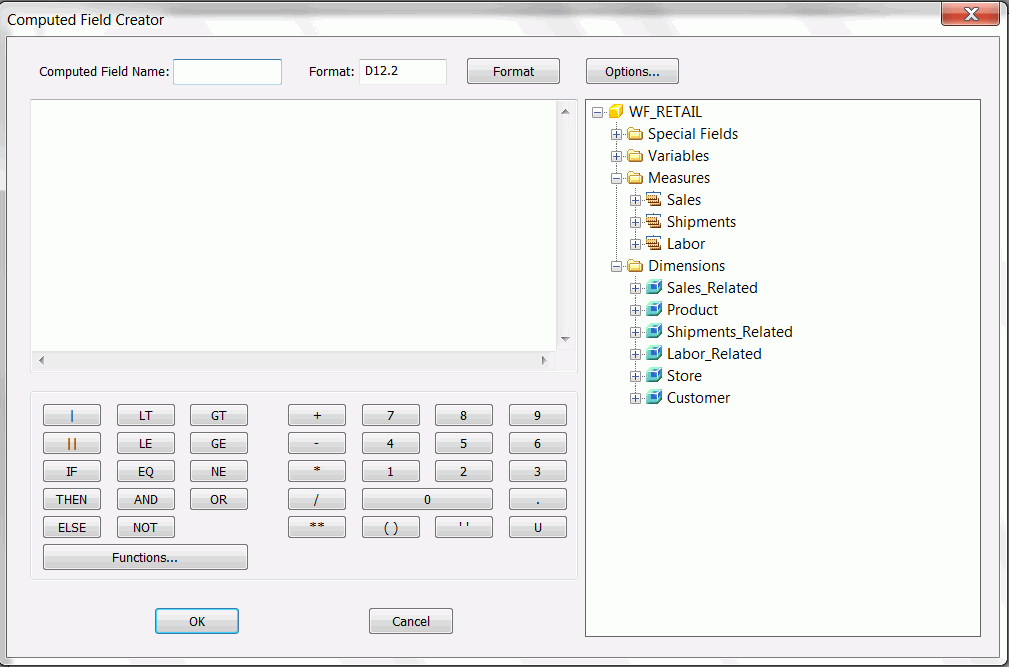
La commande Résumé (Calcul) ouvre la boîte de dialogue Crateur de champ calculé, comme le montre l'image suivante.

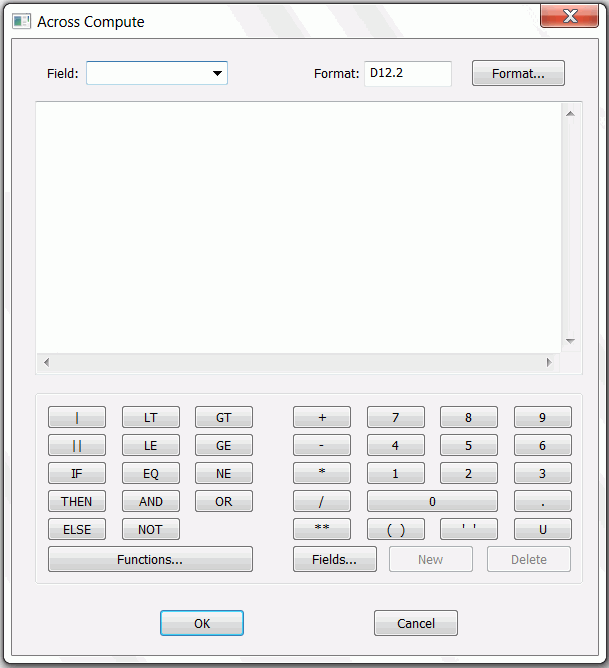
La commande Calcul horizontal ouvre la boîte de dialogue Calcul horizontal, comme le montre l'image suivante.

Dans Developer Studio, vous pouvez utiliser l'onglet Vue pour afficher les données du rapport différemment et pour afficher la façon dont les champs sont présentés différemment dans l'inspecteur d'objets. L'onglet Vue est montré dans l'image suivante.

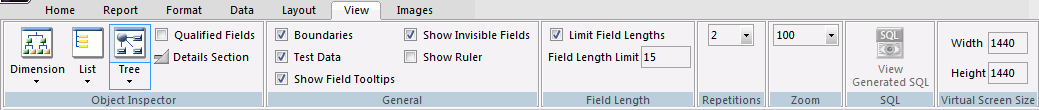
Dans App Studio, ces options sont maintenant sur le ruban. Vous pouvez y accéder sur l'onglet Vue, dans le groupe Inspecteur d'objet, le groupe Général, le groupe Longueur de champ, le groupe Répétitions, et le groupe Zoom. L'onglet Vue est montré dans l'image suivante.

Vous pouvez également accéder aux options du groupe Inspecteur d'objets dans le menu contextuel Inspecteur d'objets. Lorsqu'une option est utilisée dans le groupe Inspecteur d'objets, cette même option est sélectionnée dans le menu contextuel Inspecteur d'objets. Par exemple, si vous choisissez d'afficher la liste des champs par titre, le menu contextuel Inspecteur d'objets affichera cette option telle que sélectionnée. Le menu contextuel Options App Studio est affiché dans l'image suivante.

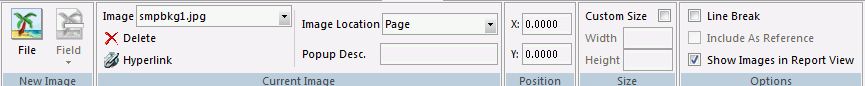
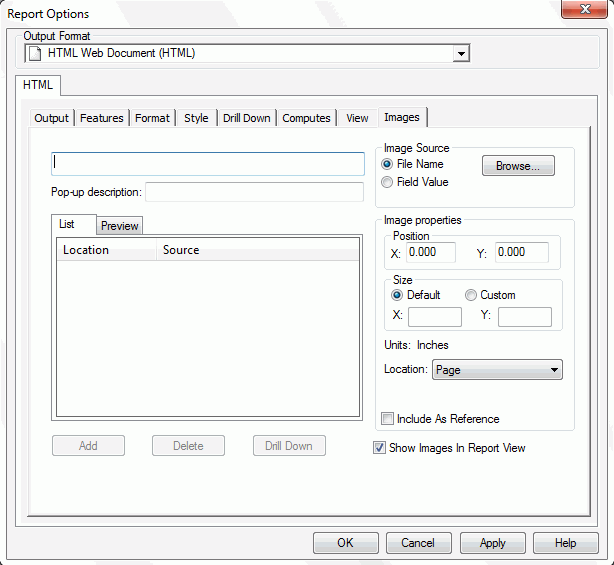
Dans Developer Studio, vous pouvez utiliser l'onglet Images pour ajouter des images à votre rapport. L'onglet Images est illustré dans l'image suivante.

Dans App Studio, ces options sont maintenant sur le ruban. Vous pouvez y accéder sur l'onglet Images, dans le groupe Nouvelle image, le groupe Image actuelle, le groupe Position, le groupe Taille, et le groupe Options. L'onglet Image est illustré dans l'image suivante.