
Dans cette section : |
Cette section décrit la différence entre la fenêtre explorateur dans Developer Studio et le panneau arborescence environnements dans App Studio.
Developer Studio utilise la fenêtre Explorateur pour gérer vos environnements WebFOCUS et votre contenu. Vous pouvez déployer le dossier projet où vos fichiers ont été regroupés en différents dossiers virtuels, en fonction de leur type. Différentes options sont disponibles en fonction de la zone dans laquelle vous êtes en train de développer.
App studio utilise le panneau arborescence environnements pour gérer vos environnements et contenu WebFOCUS. Vous pouvez déployer des noeuds sur l'arborescence Environnements configurés pour visualiser vos projets et fichiers applicatifs. Vous pouvez cliquer sur les commandes de filtrage en haut du panneau arborescence environnements de façon à visualiser un type de fichier spécifique au sein d'un dossier. App Studio permet aussi d'ouvrir du contenu existant, de créer du nouveau contenu, puis de développer votre application en accédant aux menus depuis l'arborescence Environnements configurés. Si vous double-cliquez sur un nom de fichier, il s'ouvrira dans le mode approprié ou dans la zone de conception. Si vous faites un clic droit sur un dossier d'application, un dossier projet, ou un fichier au sein de l'arborescence Environnements configurés, un menu de raccourcis s'affiche. Les options dans chaque menu de raccourcis dépendent de la zone de développement, ou du type de fichier que vous sélectionnez.
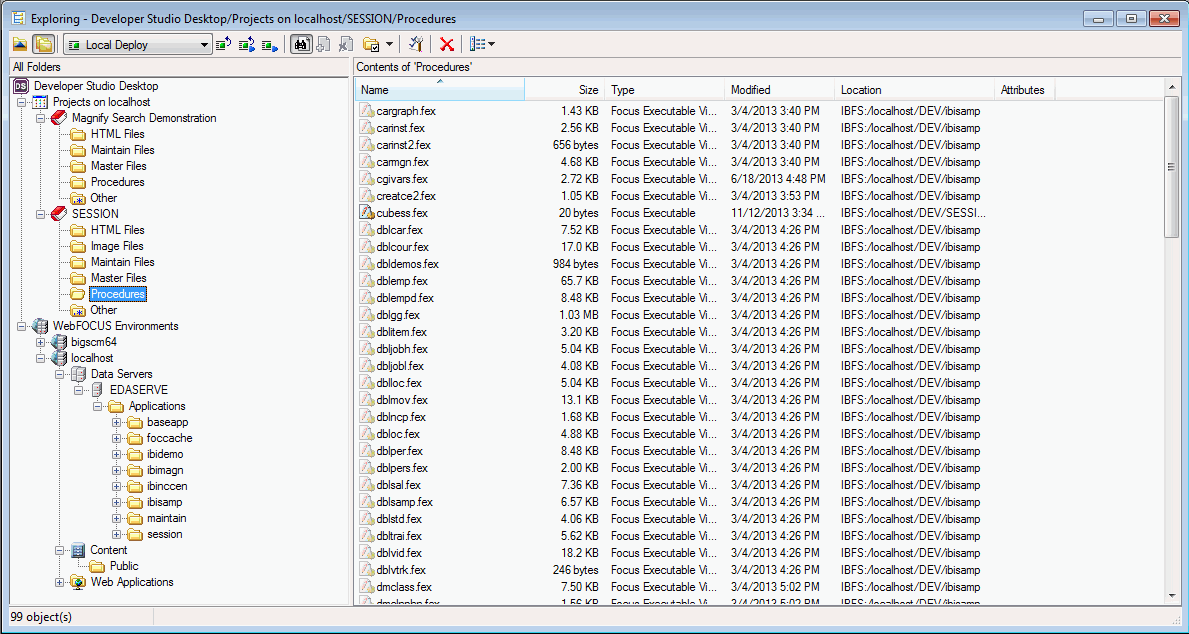
L'image suivante montre la fenêtre Explorateur dans Developer Studio.

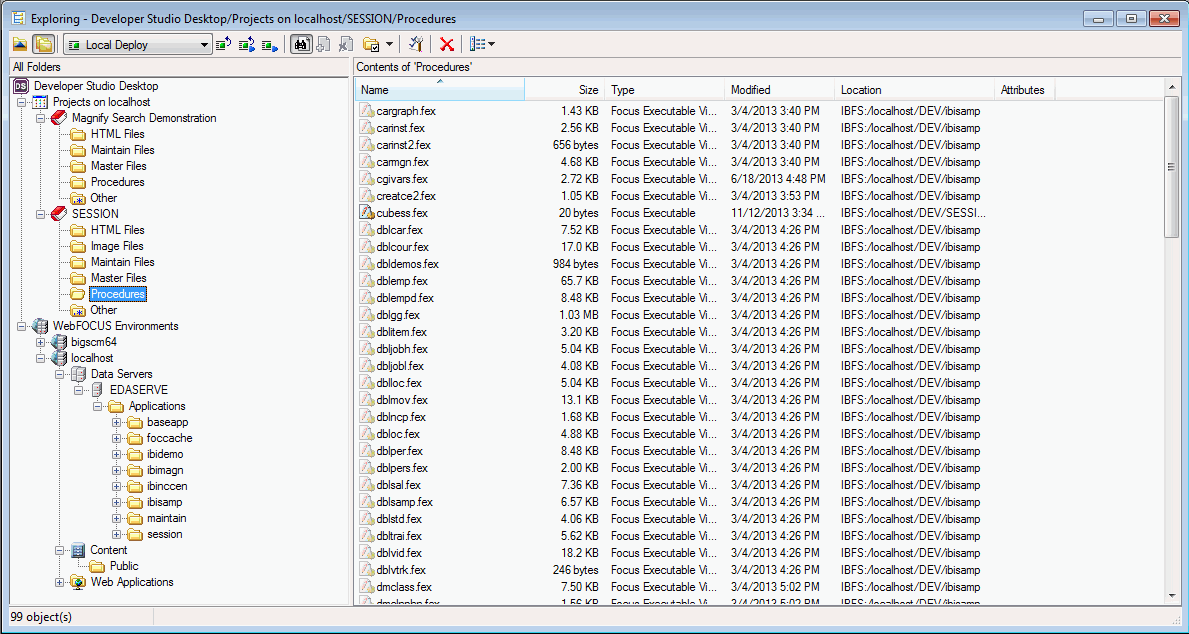
L'image suivante montre le panneau Environnements Configurés dans App Studio.

Une différence clé entre la fenêtre explorateur et le panneau arborescence environnements est la possibilité de filtrer le contenu en fonction du type de fichier. Dans App Studio, vous pouvez utiliser des options de filtrage en haut du panneau arborescence environnements pour visualiser un type spécifique de fichier. Ces fichiers ne sont plus maintenus dans des dossiers virtuels comme c'était le cas dans Developer Studio. Vous pouvez aussi effectuer un tri pour la visualisation du contenu. Par exemple, vous pouvez visualiser le contenu par ordre alphabétique ascendant ou descendant.
Par défaut, le panneau arborescence environnements apparaît à gauche de l'interface App Studio. Vous pouvez redimensionner, déplacer, ou auto-masquer ce panneau n'importe où dans l'interface.
Le panneau Détail environnement est un panneau facultatif que vous pouvez utiliser pour afficher vos Environnements Configurés. Ce panneau fonctionne d'une façon similaire au panneau Environnements Configurés dans App Studio mais il ressemble à la fenêtre Explorateur dans Developer Studio.
Le panneau Détail environnements est similaire au panneau Arborescence Environnements à l'exception de l'affichage du contenu qui est effectué dans le volet détails plutôt que sous l'arborescence Environnements Configurés. Pour trier le contenu dans le panneau Détail environnements, vous n'utilisez plus la commande options visualisation. À la place, vous cliquez sur les colonnes en haut du volet détails de façon à trier le contenu en fonction de son nom, de sa taille, de son type, de sa date de dernière modification, ou encore de son emplacement.
L'image suivante effectue une comparaison côte-à-côte du panneau Détail environnements dans App Studio et la fenêtre Explorateur dans Developer Studio.

L'image suivante montre le panneau Détail environnements et le panneau Arborescence Environnements dans App Studio.

| Information Builders |