
Cette section identifie les différences entre Developer Studio et App Studio après le démarrage. Les deux produits sont lancés en cliquant sur leurs icônes respectives.
Developer Studio s'ouvre avec la fenêtre explorateur, qui affiche vos environnements, vos projets, et vos fichiers. Vous pouvez utiliser la barre à outils principale, la barre à outils commande, et la barre de menu pour accéder aux outils spécifiques pour la création des différents fichiers.
App Studio s'ouvre avec un écran d'accueil, qui vous fournit des liens vers le manuel Démarrer avec WebFOCUS App Studio, une vidéo d'introduction, et le centre d'information App Studio. Le panneau Arborescence Environnements affiche vos environnements WebFOCUS. L'onglet Accueil fournit des commandes pour la création de contenu, des options pour la gestion et l'édition de vos environnements, et l'accès à la console de commande. Parce que App Studio se concentre sur ce que vous créez et non pas la manière dont vous y parvenez, il n'est plus nécessaire de savoir comment accéder aux multiples outils qui se trouvent dans Developer Studio. La seule chose que vous devez connaître est le contenu que vous souhaitez créer et l'emplacement où vous souhaitez le créer.
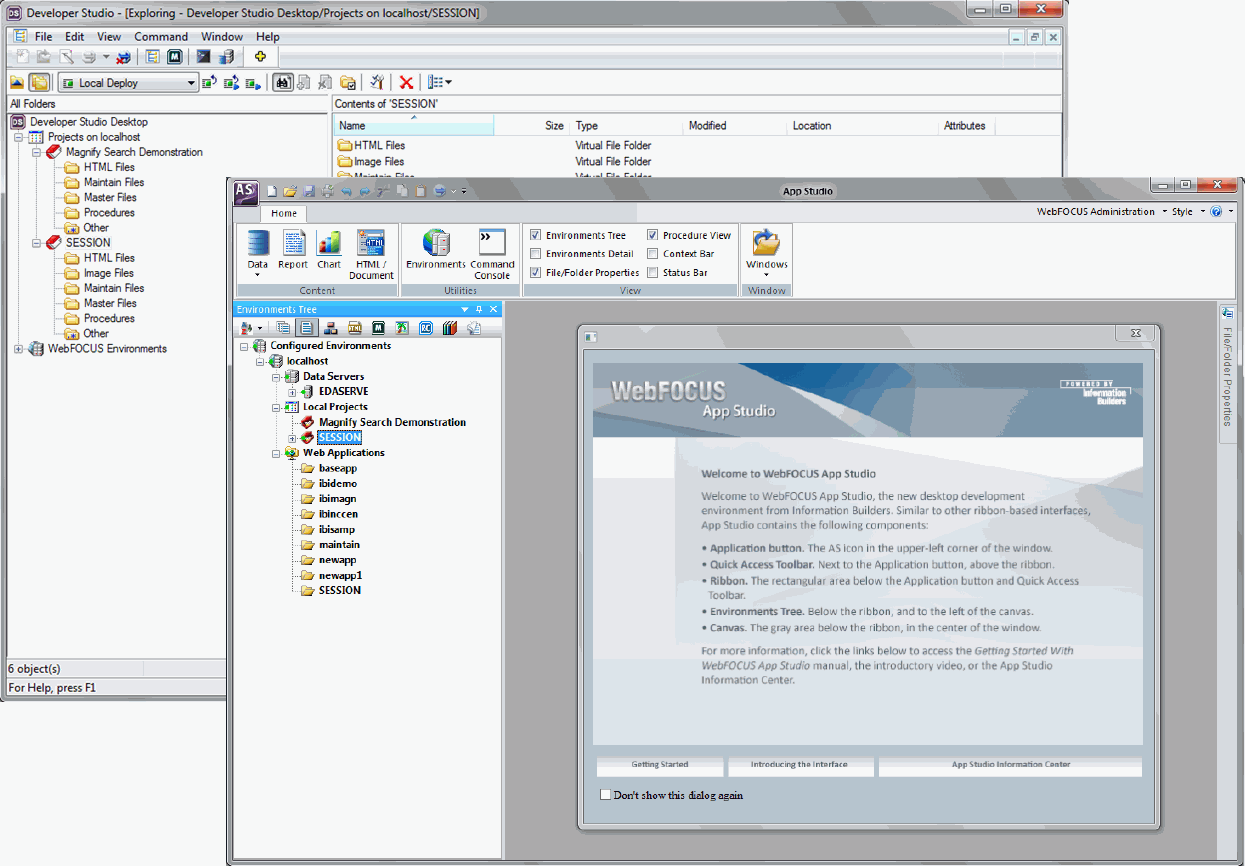
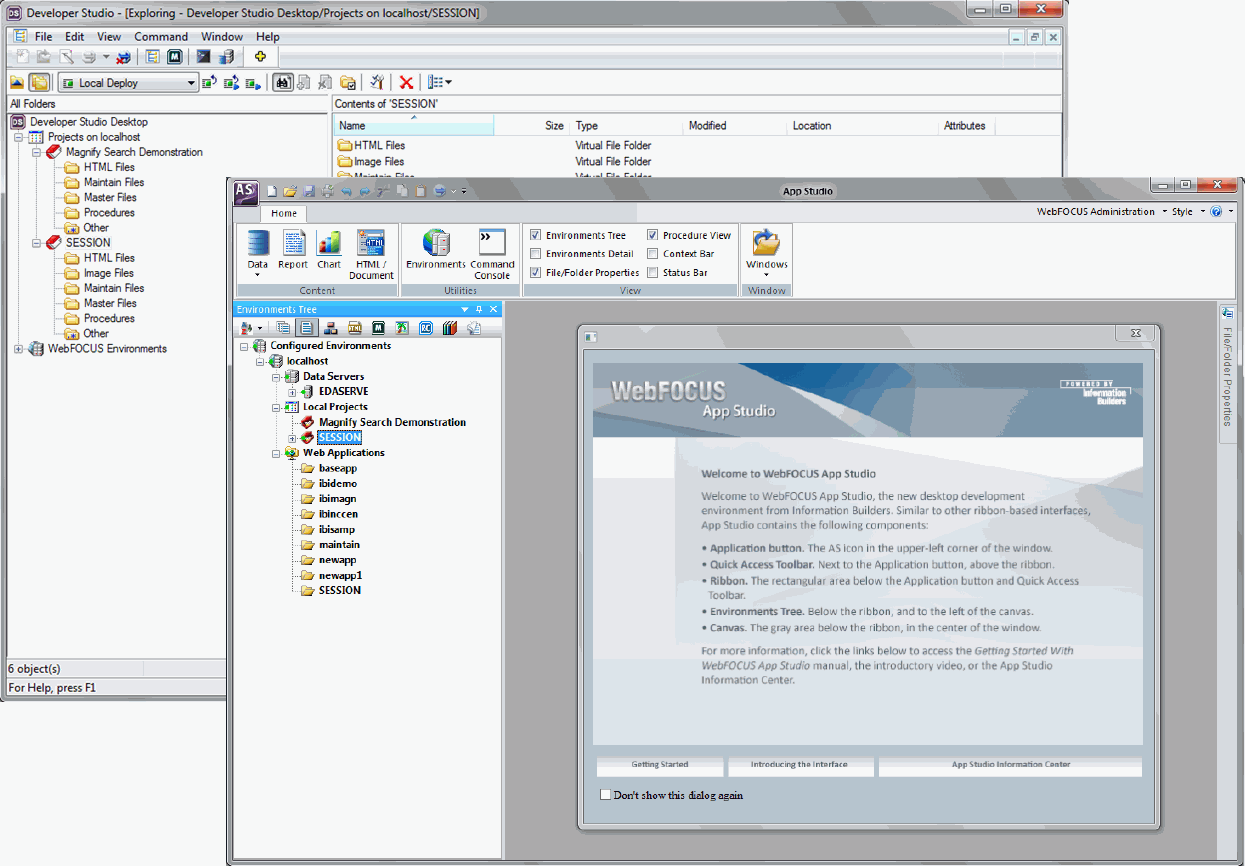
L'image suivante vous montre une comparaison d'interface par défaut de Developer Studio et de App Studio.

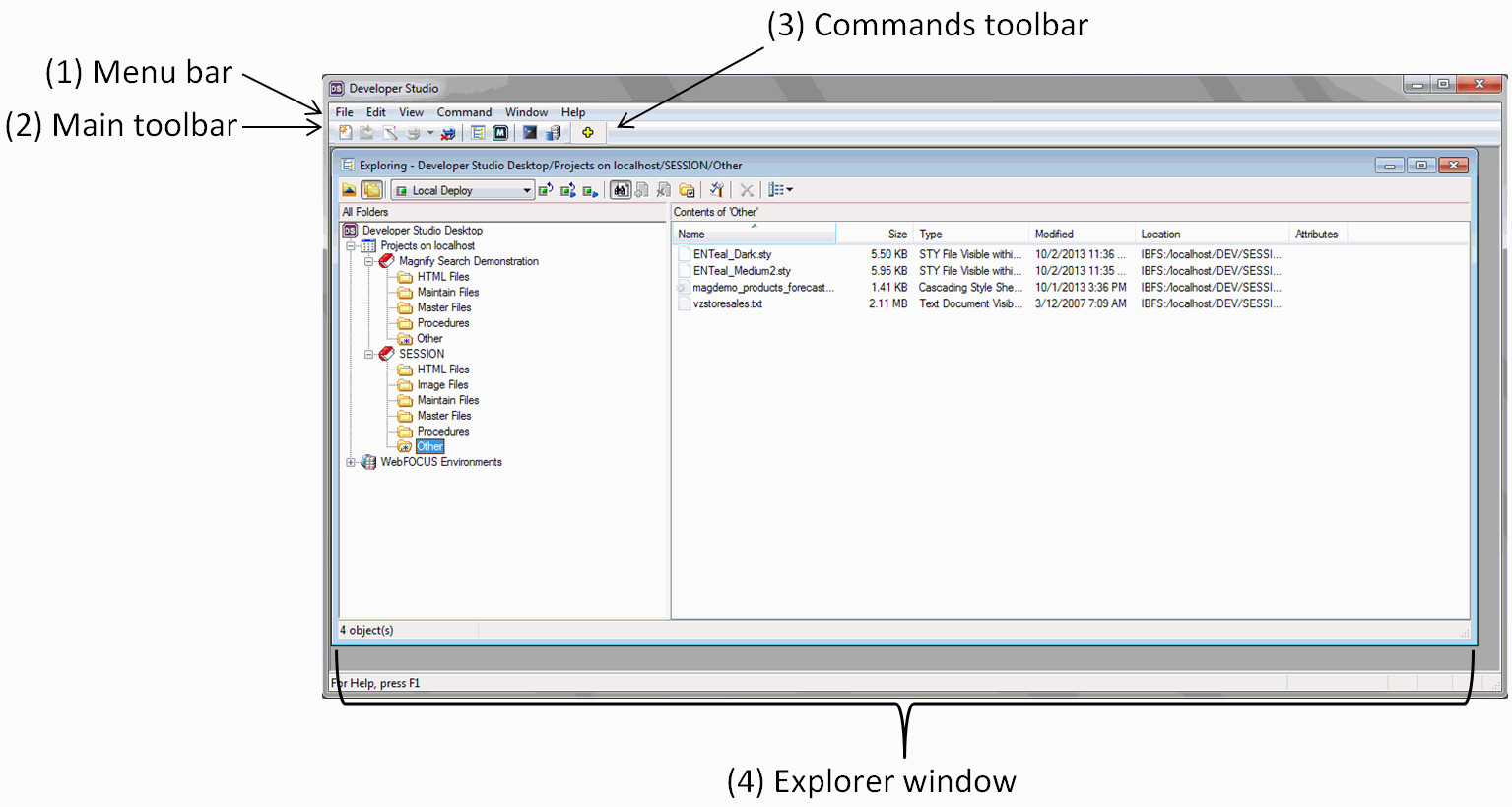
L'image suivante vous montrant l'interface par défaut de Developer Studio et illustre la barre de menu, la barre à outils principale, la barre à outils commandes, ainsi que la fenêtre explorateur.

Barre de menu. Affiche les menus déroulants. Les menus déroulants et les options sont sensibles au contexte et déterminés par la fenêtre active ou l'objet sélectionné.
Barre à outils principale. Fournit un accès rapide aux fonctions les plus utilisées. C'est boutons apparaissent toujours sur la barre à outils, mais leur comportement est déterminé par la fenêtre active et l'objet sélectionné.
Barre à outils Commandes.Vous permet d'accéder à n'importe quel programme externe ajouté dans l'onglet Outils externes de la fenêtre de dialogue Options Developer Studio. Lorsque vous ajoutez un programme externe, celui-ci apparaît comme icône supplémentaire sur la barre à outils Commandes.
Fenêtre Explorateur. Cette fenêtre est basée sur la structure d'arbre de l'explorateur Microsoft Windows, et fournit un accès aux outils de développement de façon à ce que vous puissiez construire et déployer rapidement des applications web de reporting.
Pour commencer à créer du contenu dans Developer Studio, vous devez savoir quel outil utilisé, et où créer un tel contenu. Certaines zones de développement ne vous permettent pas de créer certains types de fichiers.
L'image suivante présente l'interface App Studio par défaut, mettant en valeur l'onglet accueil, le panneau arborescence environnements, et l'écran de démarrage.

Onglet Accueil. Vous permet d'accéder aux fonctionnalités nécessaires à la construction d'une application, créer de nouveaux composants, ouvrir des composants existants, les exécuter, ou les modifier.
Panneau Arborescence Environnements. Affiche les environnements WebFOCUS, les serveurs de données, les projets, et les nœuds d'application Web, ainsi que le contenu présent dans ces nœuds.
Ecran de démarrage. Il vous fournit des liens rapides vers le manuel Démarrer avec WebFOCUS App Studio, une vidéo d'introduction, et le centre d'information app studio.
Pour commencer à créer du contenu dans App Studio, il vous suffit de savoir quel type de fichier vous souhaitez créer. Par exemple, si vous savez que vous voulez créer un rapport, cliquez sur Rapport sur l'onglet Accueil pour commencer à créer votre rapport.
| Information Builders |