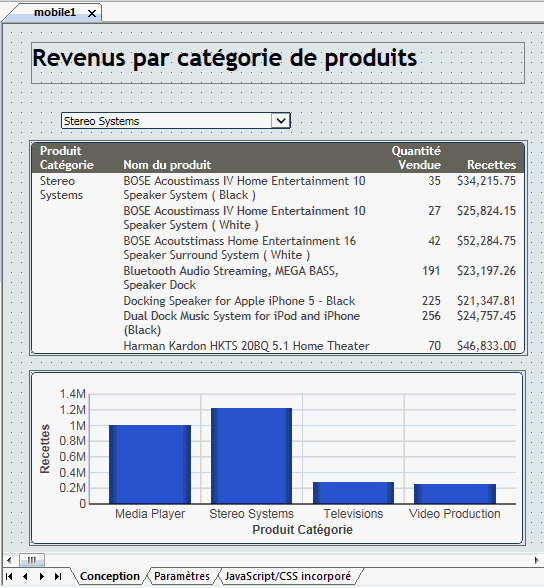
Avant de pouvoir utiliser la fonctionnalité de Mise en page du mobile, vous devez d'abord créer et enregistrer votre contenu sur le canevas HTML natif. L'image suivante présente un exemple avec quatre objets : une boîte texte contenant un titre, un contrôle déroulant, un cadre contenant un rapport, et un autre contenant un graphique.

Cadres
Les cadres dans votre contenu HTML apparaissent automatiquement dans la disposition mobile. Dans la disposition mobile basique, les cadres individuels apparaissent séparément sur des pages individuelles. Dans la disposition mobile avancée, tous les cadres apparaissent ensemble sur une page unique. Vous pouvez passer à volonté d'une disposition à l'autre pour afficher les cadres sur les pages.
L'ordre de page, sur Smartphone, est déterminé par l'ordre de cadre dans la zone Tâches du panneau Tâches et Animations. Vous pouvez changer l'ordre de la page dans le panneau Mise en page du mobile, autant que nécessaire.
Une animation que vous avez ciblée sur un cadre inclus dans la présentation mobile sera exécuté sur votre Smartphone.
Contrôles
Pour optimiser les capacités d'un écran tactile, les contrôles à sélection unique et à sélection multiple deviennent tous les deux des contrôles mobiles jQuery boîte liste, avec l'un permettant une sélection unique, et l'autre plusieurs sélections.
Remarque : les contrôles mobiles JQuery ne s'affichent pas lorsque vous concevez votre page HTML avec la Mise en page du mobile, mais s'afficheront quand la page sera visualisée sur un smartphone.
Autres objets
Certains objets que vous ajoutez à votre canevas HTML n'apparaissent pas automatiquement sur les pages de la Mise en page du mobile. Ceci est le cas pour les boîtes texte et les images.
Les objets qui ne sont pas automatiquement promus en tant que page apparaissent en dessous de la ligne horizontale en bas de l'aperçu de page. Vous pouvez déplacer les objets au-dessus de la ligne sur des pages, autant que nécessaire. Les objets qui restent en dessous de la ligne - et toutes les animations ciblées sur ceux-ci - n'apparaîtront pas lorsque vous visualisez les pages sur votre Smartphone.
Remarque : la taille d'un objet que vous déplacez sur une page est visualisé sur la page avec précision, de façon à ce que vous puissiez déterminer si l'objet doit être redimensionné. Dans un tel cas, vous devez redimensionner dans le Canevas HTML.
Lorsque vous déplacez un objet situé en dessous de la ligne horizontale sur la page, le système reconnaît qu'il s'agit d'une modification manuelle de la disposition mobile. Ceci provoque l'affichage du message : toute modification manuelle de la disposition mobile arrêtera la génération des pages par défaut. La maintenance sera donc votre responsabilité.
Accepter ceci veut dire que les changements effectués sur les données sous-jacentes ne vont pas être transmis automatiquement aux pages mobiles. Vous devez ouvrir le fichier HTML, faire un clic droit sur le canevas et sélectionner Mettre à jour la mise en page.
Pour tirer profit de la génération des pages mobiles par défaut, il est recommandé d'éviter toute modification manuelle.
Remarque : vous pouvez annuler une modification manuelle de la disposition mobile en faisant un clic droit sur le canevas puis en cliquant sur Réinitialiser mobile sur défaut. Ceci restaure la mise à jour automatique des pages HTML, et supprime toute modification manuelle.
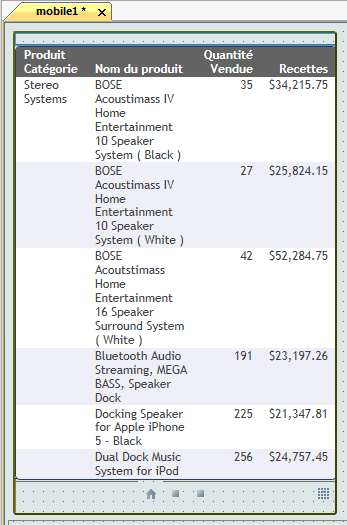
Une page Mise en page du mobile apparaît, comme le montre l'image suivante. Dans cet exemple, le contenu de la page s'affiche dans un cadre, avec la possibilité de défiler lorsque vous le visualisez sur un Smartphone. La zone de navigation se trouve en dessous du cadre.

Le style pour les composants de la présentation mobile est contrôlé par la feuille de style en cascade. Pour plus d'informations, consultez Liste de mapping de classe CSS pour composants mobiles.
La zone de navigation
L'image suivante affiche la zone de navigation qui apparaît en dessous du contenu de la page.

Les icônes de notre exemple indiquent qu'il existe une page d'accueil, qui est représentée par l'icône maison, et deux pages supplémentaires, qui sont représentées par deux icônes carrées. De plus, il existe un outil de combinaisons de pages, qui est représentée par une icône mosaïque.
La page d'accueil par défaut apparaît en premier dans l'ordre de page. Vous pouvez changer la page d'accueil autant que nécessaire.
Vous pouvez utiliser les icônes carrées  et l'icône maison
et l'icône maison  pour naviguer entre les pages.
pour naviguer entre les pages.
Vous pouvez utiliser l'icône mosaïque  pour combiner des objets verticalement sur une page, dans le cas où il existe plus d'un objet sur une page. Basculer l'icône mosaïque pour changer les combinaisons verticales.
pour combiner des objets verticalement sur une page, dans le cas où il existe plus d'un objet sur une page. Basculer l'icône mosaïque pour changer les combinaisons verticales.
Ajout/suppression de pages
La liste suivante décrit les options de menu raccourci sur le canevas disposition mobile, que vous pouvez utiliser pour ajouter et supprimer des pages.
- Montrer toutes les pages. Affiche toutes les pages sur le canevas disposition mobile. Par défaut les deux dispositions mobiles, basique et avancée, montre une page.
- Ajouter une page vide. Ajoute une page vide au canevas disposition mobile. Vous pouvez alors déplacer le contenu sur la page.
- Retirer une page vide. Efface toutes les pages vides sur le canevas disposition mobile.
-
Retirer une page sélectionnée. Efface une page avec du contenu. Le système reconnaît cette action en tant que modification manuelle sur la disposition mobile. Ceci provoque l'affichage du message : toute modification manuelle de la disposition mobile arrêtera la génération des pages par défaut. La maintenance sera donc votre responsabilité.
Accepter ceci veut dire que les changements effectués sur les données sous-jacentes ne vont pas être transmis automatiquement aux pages mobiles. Vous devez ouvrir le fichier HTML, faire un clic droit sur le canevas et sélectionner Mettre à jour la mise en page à partir du menu contextuel.
- Rétablir mobile par défaut. Restaure la mise à jour automatique des pages HTML, et supprime toute modification manuelle.
Remarque : lorsque vous supprimez du contenu de votre Canevas HTML, vous deviez aussi le supprimer de votre disposition mobile. Le fait de supprimer du contenu de la disposition mobile qui avait été supprimé auparavant du canevas HTML n'est pas interprété comme une modification manuelle, et préservera la génération par défaut des pages.
Déplacement de contenu entre pages
Vous pouvez changer l'ordre des pages ou afficher plus d'un objet sur une page.
Pour afficher plus d'un objet sur une page horizontalement, cliquez sur l'objet sur un écran et déplacez-le vers un autre.
Pour afficher plus d'un objet sur une page verticalement, utilisez l'icône mosaïque  . Basculez l'icône mosaïque pour supprimer des combinaisons verticales.
. Basculez l'icône mosaïque pour supprimer des combinaisons verticales.
Pour déplacer un contrôle ou un objet apparaissant en dessous de la ligne horizontale, déplacez l'objet vers la page désirée. Le système reconnaît cette action en tant que modification manuelle sur la disposition mobile. Ceci provoque l'affichage du message : toute modification manuelle de la disposition mobile arrêtera la génération des pages par défaut. La maintenance sera donc votre responsabilité.
Accepter ceci veut dire que les changements effectués sur les données sous-jacentes ne vont pas être transmis automatiquement aux pages mobiles. Vous devez ouvrir le fichier HTML, faire un clic droit sur le canevas et sélectionner Mettre à jour la mise en page à partir du menu contextuel.
Remarque : vous pouvez annuler une modification manuelle de la disposition mobile en faisant un clic droit sur le canevas puis en cliquant sur Réinitialiser mobile sur défaut. Ceci restaure la mise à jour automatique des pages HTML, et supprime toute modification manuelle.
Pour tirer profit de la génération des pages par défaut, il est recommandé d'éviter toute modification manuelle.
Un fichier HTML est désigné pour sortie mobile lorsque la propriété Activer Mobile est renseignée avec la valeur Oui. Cette désignation active l'option de Mise en page du mobile, dans laquelle vous pouvez éditer et prévisualiser votre sortie mobile.
Remarque : un fichier HTML avec disposition mobile active peut être visualisé sur tablette ou sur ordinateur de bureau. Dans de tels cas, la conception de la page est dérivée du canevas HTML et la conception de page sur la disposition mobile est ignorée. Ceci élimine l'obligation de maintenir plusieurs copies des mêmes pages en fonction de la sortie.
Vous pouvez activer la sortie mobile pour un fichier HTML existant, ou bien créer un nouveau fichier avec sortie mobile activée.
-
Ouvrez le fichier HTML.
Le canvas HTML s'ouvre.
- Ouvrir le Panneau Propriétés.
-
Passez la propriété Activer mobile de Non sur Oui.
Le menu raccourci du canevas HTML inclut maintenant des options de sortie mobile.
-
Sur l'onglet Accueil, dans le groupe Contenu, cliquez sur HTML/Document. Vous pouvez aussi créer un nouveau fichier HTML à partir du menu application ou en utilisant le menu contextuel dans le panneau arborescence environnements, pour un dossier prenant en charge la création de contenu.
L'assistant HTML/Document s'ouvre.
-
Naviguez vers l'emplacement où vous souhaitez créer la nouvelle page HTML et cliquez sur Suivant.
La fenêtre thèmes et paramètres de l'Assistant HTML/document s'ouvre.
-
Dans la zone de conception mobile, cliquez sur Activer.
En sélectionnant cette option, vous renseignez automatiquement la propriété Activer mobile avec la valeur Oui dans le panneau propriétés.
-
Cliquez sur Terminer.
Le canvas HTML s'ouvre. Le menu raccourci du canevas inclut maintenant des options de sortie mobile.
Il existe deux dispositions différentes pour la conception de sortie HTML pour Smartphone, basique et avancée.
- Disposition mobile basique. vous permet de construire des pages simples. On en, sur lesquels vous pouvez naviguer en utilisant des icônes graphiques et des gestes sur la page. La disposition mobile basique affiche des cadres individuels de votre canevas HTML sur des pages mobiles individuelles, par défaut. Vous pouvez modifier ceci comme ce qui suit :
- Disposition mobile avancée. Offre les mêmes fonctionnalités que la disposition mobile basique, vous offrant en plus la possibilité d'ajouter une table des matières avec ou sans logo, et d'ajouter un logo sur chaque page.
Dans la disposition mobile avancée, tous les cadres de votre canevas HTML apparaissent ensemble sur une page mobile unique, par défaut. Vous pouvez modifier ceci comme ce qui suit :
Ayant sélectionné une disposition, vous pouvez choisir de basculer sur l'autre, si nécessaire. Pour plus d'informations, consultez Basculer entre dispositions basiques et avancées.
Vous pouvez travailler avec la disposition mobile basique lorsque vous avez du contenu enregistré dans le canevas HTML et lorsque vous avez renseigné la propriété Activer mobile avec Oui.
-
Faites un clic droit sur le canevas HTML et sélectionnez Afficher la mise en page Mobile (basic).
La disposition mobile basique est affichée.
Le style pour les composants de la présentation mobile est contrôlé par la feuille de style en cascade. Pour plus d'informations, consultez Liste de mapping de classe CSS pour composants mobiles.
-
Modifiez le contenu mobile à l'aide des méthodes suivantes :
- Pour prévisualiser toutes les pages, faites un clic droit sur le canevas disposition mobile et cliquez sur afficher toutes les pages. Ceci affiche toutes les pages côte à côte.
- Une ligne horizontale apparaît en dessous de la zone de navigation. Tous les objets qui apparaissent en dessous de la ligne proviennent du canevas HTML, mais n'ont pas été ajoutés automatiquement à la disposition mobile.
Pour ajouter des objets à la disposition mobile, déplacer-les à partir de la zone en dessous de la ligne vers l'emplacement désiré dans la disposition.
Le système reconnaît cette action en tant que modification manuelle sur la disposition mobile. Ceci provoque l'affichage du message : toute modification manuelle de la disposition mobile arrêtera la génération des pages par défaut. La maintenance sera donc votre responsabilité.
Accepter ceci veut dire que les changements effectués sur les données sous-jacentes ne vont pas être transmis automatiquement aux pages mobiles. Vous devez ouvrir le fichier HTML, faire un clic droit sur le canevas et sélectionner Mettre à jour la mise en page à partir du menu contextuel.
Remarque : vous pouvez annuler une modification manuelle de la disposition mobile en faisant un clic droit sur le canevas puis en cliquant sur Réinitialiser mobile sur défaut. Ceci restaure la mise à jour automatique des pages HTML, et supprime toute modification manuelle.
Pour tirer profit de la génération des pages par défaut, il est recommandé d'éviter toute modification manuelle.
- Pour combiner des pages horizontalement, déplacez une page vers l'autre.
- Pour modifier la page d'accueil, sélectionnez la page désirée, faites un clic droit sur le canevas disposition mobile, et cliquez sur Configurer la page en cours en tant que page d'accueil.
De plus, vous pouvez déplacer une page sur l'écran de la page d'accueil. Si nécessaire, déplacez une ancienne page sur un écran différent.
Remarque : lorsque vous changez l'ordre de la page en déplaçant manuellement des éléments dans la disposition mobile, l'ordre de page spécifié dans le panneau Tâches & Animations est mis à jour.
- S'il existe des page vides dans votre prévisualisation, faites un clic droit sur le canevas et cliquez sur Supprimer pages vides.
-
Enregistrer le fichier HTML.
Vous pouvez maintenant visualiser le fichier HTML avec une table des matières sur un Smartphone. La disposition est dérivée de la disposition mobile. Pour plus d'informations, consultez Visualisation de la sortie mobile sur un Smartphone.
De plus, vous pouvez visualiser le fichier HTML sur un ordinateur de bureau ou une tablette. La disposition est dérivée du canevas HTML.
Pour basculer entre dispositions basiques et avancées :
-
Faites un clic droit sur le canevas Mise en page du mobile et cliquez sur Rétablir le Mobile aux valeurs par défaut.
Ceci restore la disposition mobile en son état d'origine.
-
Faites un clic droit sur le canevas Mise en page du mobile et sélectionnez Revenir au bureau.
Le canvas HTML s'ouvre.
- Faites un clic droit sur le Canevas HTML et cliquer sur la nouvelle disposition, Afficher disposition mobile (basique) ou Afficher disposition mobile (avancée).
Avec la disposition mobile avancée, vous pouvez inclure une table des matières pour aider les utilisateurs à naviguer rapidement. Ceci s'avère utile lorsque votre sortie mobile contient un grand nombre de pages.
Pour concevoir une sortie pour Smartphone incluant une table des matières :
- Créez une page HTML.
-
Faites un clic droit sur le canevas HTML et cliquez sur Afficher la mise en page du mobile (basic) à partir du menu contextuel.
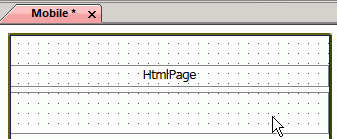
La disposition mobile s'ouvre et affiche l'aperçu table des matières, comme le montre l'image suivante.

Par défaut la disposition mobile affiche une page unique, donnant un aperçu de l'apparence de la table des matières au format Smartphone.
Dans notre exemple, ce rectangle contient le titre HtmlPage.
Le style pour les composants de la présentation mobile est contrôlé par la feuille de style en cascade. Pour plus d'informations, consultez Liste de mapping de classe CSS pour composants mobiles.
-
Modifiez votre disposition de la manière suivante :
- Pour changer le titre, utilisez la liste déroulante située en haut du Panneau Propriétés et sélectionnez table_of_contents. Dans le champ Titre, entrez le nouveau titre.
Le nouveau titre apparaît maintenant dans l'aperçu table des matières.
- Vous pouvez choisir d'afficher ou de masquer la table des matières sur un Smartphone. Par défaut, elle est affichée.
Pour masquer la table des matières sur un Smartphone, sélectionnez Non dans le champ propriété Afficher au moment de l'exécution.
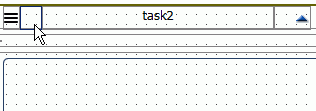
Dans l'aperçu, les rectangles pour chaque page représentent des liens hypertextes dans la table des matières, qui ouvre la page sélectionnée. Dans notre exemple, il y a des liens hypertextes pour les titres de page task2 et load.
- Pour changer les titres de page, sélectionnez le champ propriétés Titre pour la page spécifiée et saisissez le titre.
Les nouveaux titres apparaissent en haut de la page et sur la table des matières.
- Pour changer le titre, utilisez la liste déroulante située en haut du Panneau Propriétés et sélectionnez table_of_contents. Dans le champ Titre, entrez le nouveau titre.
-
Enregistrer le fichier HTML.
Vous pouvez maintenant visualiser le fichier HTML avec une table des matières sur un Smartphone. Pour plus d'informations, consultez Visualisation de la sortie mobile sur un Smartphone.
Vous pouvez ajouter un logo à une page table des matières de votre disposition mobile.
-
Ouvrez la disposition mobile avancée d'un fichier HTML ayant une table des matières.
L'espace réservé pour le logo est indiqué par le curseur dans l'image suivante.

-
Dans la liste déroulante située en haut du panneau Propriétés, cliquez sur table_of_contents.
Les propriétés de la table des matières s'affichent.
-
Dans le champ Logo, cliquez sur le bouton Parcourir.
La boîte de dialogue Ouvrir le fichier s'affiche.
-
Sélectionnez le logo souhaité puis cliquez sur OK.
Le nouveau logo apparaît maintenant dans l'aperçu table des matières.
Remarque : la boîte pour espace réservé au logo fournit un aperçu précis de l'apparence de logo sur Smartphone. Elle indiquera si le fichier graphique que vous avez sélectionné doit être redimensionné.
-
Enregistrer le fichier HTML.
Vous pouvez maintenant visualiser le fichier HTML avec une table des matières sur un Smartphone. Pour plus d'informations, consultez Visualisation de la sortie mobile sur un Smartphone.
Vous pouvez ajouter un logo à chaque page de table des matières de votre disposition mobile.
- Ouvrez la disposition mobile avancée d'un fichier HTML ayant une table des matières.
-
Ouvrez une page, différente de la page de table des matières.
Le petit carré en haut à gauche de la page, indiqué par le curseur dans l'image suivante, est un emplacement réservé pour un logo.

-
Dans la liste déroulante située en haut du panneau Propriétés, cliquez sur table_of_contents.
Les champs propriétés de la table des matières s'affichent.
-
Dans le champ Placer Logo partout, cliquez sur le bouton Parcourir.
La boîte de dialogue Ouvrir le fichier s'affiche.
-
Sélectionnez le logo souhaité puis cliquez sur OK.
Le logo apparaît maintenant sur chaque page de l'aperçu.
Remarque : l'espace réservé pour le logo sur pages individuelles est une petite boîte. Il fournit un aperçu précis de l'apparence du logo sur Smartphone, et indique si le fichier graphique que vous avez sélectionné doit être redimensionné.
-
Enregistrer le fichier HTML.
Vous pouvez maintenant visualiser le fichier HTML avec une table des matières sur un Smartphone. Pour plus d'informations, consultez Visualisation de la sortie mobile sur un Smartphone.