
Dans cette section : |
Vous pouvez ajouter plusieurs composants à une page HTML en utilisant les groupes de commandes dans l'Onglet Composants.
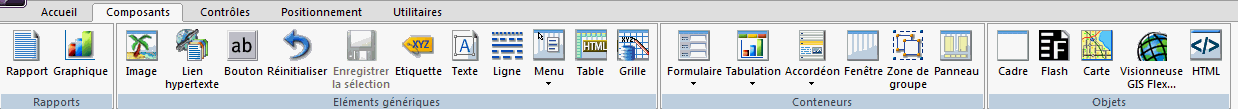
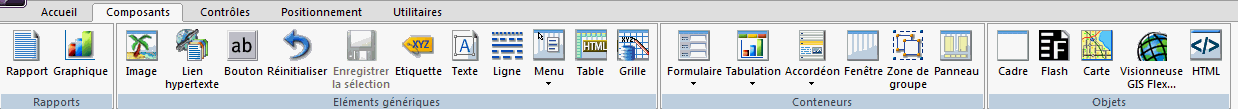
L'onglet Composants contient les rapports, les éléments génériques, les conteneurs, et les groupes d'objets, comme le montre l'image suivante.

Comment : |
Depuis le groupe rapport, vous pouvez ajouter un rapport ou un graphique à votre page HTML. Le groupe Rapports est présenté dans l'image ci-dessous.

Les commandes dans le groupe rapport sont :
Insert un objet de rapport. Vous avez la possibilité d'ajouter des rapports et/ou des graphiques à la mise en page HTML qui seront affichés lorsque vous exécutez la procédure. Vous pouvez soit intégrer des rapports, soit les incorporer. Le fait de double cliquer sur un objet de rapport vide ouvre le canevas Rapport dans lequel vous pouvez créer et styler un rapport qui sera utilisé dans la page HTML.
Vous pouvez également inclure dans votre rapport des paramètres dont les valeurs sont attribuables via des formulaires ajoutés à l'aide du Développeur HTML.
Insert un objet graphique. Vous avez la possibilité d'ajouter des rapports et/ou des graphiques à la mise en page HTML qui seront affichés lorsque vous exécutez la procédure. Vous pouvez soit intégrer des graphiques, soit les incorporer. Le fait de double cliquer sur un objet de rapport vide ouvre le canevas Graphique dans lequel vous pouvez créer et styler un graphique qui sera utilisé dans le canevas HTML.
Informations connexes :
Le curseur se transforme en pointeur en croix.
Un objet de rapport ou un objet graphique est créé dans la mise en page et un nom report(n) ou un nom graph(n) lui est attribué, où n est un nombre. L'objet s'affiche en gris et blanc, ce qui signifie qu'aucun rapport ou graphique n'est associé à l'espace réservé. Une fois qu'un rapport ou graphique est associé avec l'objet, celui-ci affiche les contenus du rapport ou graphique si des données simulées ou actives (données actives étant le paramètre par défaut), ou un espace réservé coloré si l'aperçu est désactivé dans l'onglet Page HTML, situé dans la fenêtre de dialogue Options d'App Studio.
ou
La fenêtre de dialogue Ouvrir s'ouvre.
Le canevas Rapport s'ouvre pour les rapports et le canevas Graphique s'ouvre pour les graphiques.
Le curseur se transforme en pointeur en croix. Glisser le pointeur en croix pour créer un objet rapport ou graphique et en ajuster la taille.
Un objet de rapport ou un objet graphique est créé dans la mise en page et un nom report(n) ou un nom graph(n) lui est attribué, où n est un nombre. L'objet s'affiche en gris et blanc, ce qui signifie qu'aucun rapport ou graphique n'est associé à l'espace réservé. Une fois qu'un rapport ou graphique est associé avec l'objet, celui-ci affiche le contenu du rapport ou graphique si des données simulées ou actives (données actives étant le paramètre par défaut), ou un espace réservé coloré si l'aperçu est désactivé dans la fenêtre de dialogue Paramètres, situé dans la fenêtre de dialogue Options de Developer Studio.
La fenêtre de dialogue Ouvrir s'ouvre.
L'objet rapport ou graphique s'affiche dans la vue Conception du Développeur HTML.
Dans cette section : Comment : |
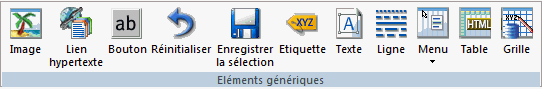
Vous pouvez ajouter plusieurs éléments basiques. Le groupe Types de sortie est montré dans l'image suivante.

Les commandes dans le groupe éléments génériques sont :
Insère une image. Vous avez la possibilité d'ajouter une image à la mise en page ; Cette option est utile pour inclure des graphiques, comme par exemple le logo d'une compagnie.
Vous avez la possibilité d'insérer une image dans la mise en page de rapport ainsi qu'un lien hypertexte vers cette image. Une fois votre rapport exécuté, après avoir cliqué sur l'image vous pouvez atteindre une adresse URL ou exécuter un rapport ou une procédure Maintain de la même façon que pour un lien hypertexte ou un bouton contact.
Remarque : une image doit être référencée d'un répertoire spécifique pour être insérée.
Insère un lien hypertexte.
Insère un bouton Un bouton contact vous permet d'exécuter une procédure de rapportou de Maintain ou bien d'établir un lien vers un formulaire URL ou HTML. Ce comportement ressemble à celui d'un lien hypertexte.
Insère un bouton Réinitialiser. Un bouton de réinitialisation permet de réinitialiser la page entière à sa configuration initiale.
Insère un bouton Enregistrer la sélection. Ce composant est disponible uniquement si vous utilisez Managed Reporting.
Insère une étiquette. Une étiquette représente tout simplement une zone de texte. Le composant d'étiquette vous permet de créer et de nommer une étiquette, et de la lier à un contrôle en assignant à la propriété HTMLfor la même valeur que la propriété Identifiant unique pour le contrôle.
Insère une zone de texte. Vous avez la possibilité d'ajouter du texte à la mise en page. Cette option peut s'avérer utile lorsque vous ajoutez des en-têtes à une page Web ou des instructions ou informations explicatives sur votre rapport ou graphique.
Insère un trait. Il est possible d'ajouter un trait horizontal ou vertical à votre mise en page. Par exemple, pour délimiter les différentes sections d'une page de lancement ou d'affichage.
Insére un menu. Il est possible d'ajouter un trait horizontal ou vertical à votre mise en page. Ce composant peut être utilisé avec du code Maintain.
Insére une table. Il est possible d'ajouter un trait horizontal ou vertical à votre mise en page. Ce composant peut être utilisé avec du code Maintain.
Insére une grille.
Informations connexes :
Vous pouvez utiliser la fenêtre de dialogue Police pour appliquer un style à votre texte. Les options sont :
Détermine le type de police utilisé. Par exemple, Ariel, Garamond, Times New Roman. Les polices disponibles pour votre utilisation sont déterminées par les polices installées sur la machine en cours.
Détermine si le texte est normal, gras, italique, ou gras et italique.
Détermine la largeur du texte.
Détermine le chaînage de texte.
Détermine quels effets, le cas échéant, sont utilisés dans le texte. Vous pouvez sélectionner Aucun, Souligné, Barré, Surligné.
Vous pouvez appliquer différents formats et options de style à des mots et des caractères de texte individuels dans un élément de texte.
Remarque : Tout formatage ou style que vous appliquez à des chaînes de texte individuelles dans l'élément de texte restera inchangé. Les modifications apportées à l'élément de texte complet ne sont appliquées qu'à une partie de la chaîne de texte formatée.
Le curseur se transforme en pointeur en croix.
Un objet de texte avec le texte par défaut, Entrer du texte, est créé.
La fenêtre de dialogue Couleur s'affiche.
Remarque : vous pouvez aussi accéder aux options de formatage de police dans le panneau Propriétés.
Remarque : les options Gras, Italique, Souligner, Superscript et Police sont disponibles lors du seul formatage des mots ou des caractères de texte. L'option Police et Alignement sont disponibles lorsque l'ensemble de l'élément de texte est sélectionné.
Les options de formatage que vous sélectionnez sont appliquées au texte.
Pour insérer une liste à puces ou numérotée à un élément de texte :
Le curseur se transforme en pointeur en croix.
Un objet de texte avec le texte par défaut, Entrer du texte, est créé.
Remarque :
Pour insérer une liste incorporée dans l'objet texte :
Le curseur se transforme en pointeur en croix.
Un objet de texte avec le texte par défaut, Entrer du texte, est créé.
Une liste commence au sein d'une liste en cours, vous permettant d'entrer du texte à ce niveau de liste.
Remarque : si vous appuyez sur tab au moment où votre pointeur est sur la même ligne qu'un élément de liste, cet élément va se déplacer d'un niveau vers le bas, résultant en une liste incorporée. Le type numéro ou bulle sélectionné est le type de liste suivant dans le menu contextuel de raccourcis. Par exemple, si vous avez une liste à bulles qui utilisent un type de bulles disques, le fait d'appuyer sur tab pour déplacer un élément d'un niveau vers le bas va affecter à la liste incorporée le type bulle cercle.
Vous pouvez continuer à incorporé des listes au sein d'autres listes en utilisant les mêmes étapes décrites ci-dessus.
Remarque : vous devez obligatoirement passer par le niveau liste. Par exemple, pour insérer une liste à bulles incorporées ou une liste numéros incorporée sur un niveau inférieur, il doit obligatoirement exister une liste au niveau immédiatement supérieur.
Dans cette section : Comment : |
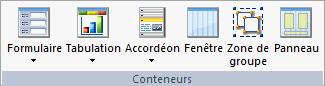
Vous pouvez ajouter des conteneurs spécifiques qui regroupent des objets sur une page HTML. Le groupe Requêtes est montré ci-dessous.

Les commandes dans le groupe conteneurs sont :
Insère un formulaire à couche unique ou multicouches.
Insère un contrôle d'onglet. Les contrôles d'onglet vous permettent de créer plusieurs pages dans un formulaire HTML et de présenter un meilleur affichage pour visualiser les informations secondaires. Vous pouvez sélectionner haut, bas, gauche, ou droite. Ceci implique que vous pouvez choisir d'ajouter un contrôle d'onglet qui affiche les onglets en haut, en bas, à gauche, ou à droite du contrôle.
Vous pouvez glisser et redimensionner cet objet, au moment de l'exécution, si les propriétés Activer glissement et Activer redimensionnement, dans le panneau Propriétés, sont renseignés avec la valeur Oui.
Lorsqu'un objet de contrôle d'onglet est ajouté à la mise en page, chaque contrôle d'onglet comprend :
Un objet d'onglet dans le label d'onglet. Vous pouvez modifier le nom de l'objet d'onglet, le style de l'objet d'onglet et ajouter plusieurs objets d'onglet. Chaque objet d'onglet est associé à un corps d'onglet.
Un corps d'onglet est une page d'onglet sur laquelle vous associez vos composants tels que les objets de rapports et de graphiques, des images et lignes.
Le contrôle d'onglet peut être affiché en mode plein écran ou en tant que partie d'une page HTML.
Insère une zone de type accordéon. Vous pouvez glisser et redimensionner cet objet, au moment de l'exécution, si les propriétés Activer glissement et Activer redimensionnement, dans le panneau Propriétés, sont renseignés avec la valeur Oui.
Insère une fenêtre. Vous pouvez glisser et redimensionner cet objet, au moment de l'exécution, si les propriétés Activer glissement et Activer redimensionnement, dans le panneau Propriétés, sont renseignés avec la valeur Oui.
Insère une boîte de groupe. Vous pouvez utiliser une zone de groupe pour dessiner une bordure autour d'un ensemble d'objets, de formulaires, de rapports ou de graphiques, par exemple.
Insère un panneau permettant de regrouper des objets. Le panneau est invisible moment de l'exécution.
Informations connexes :
Un onglet est ajouté à l'objet du contrôle d'onglet.
Les éléments d'onglet sont redimensionnés à la taille de l'élément d'onglet le plus grand et sont espacés uniformément.
Vous pouvez redimensionner le contrôle de l'onglet pour qu'il s'affiche en mode plein écran. Dans ce mode, le contrôle de l'onglet constitue l'arrière-plan complet de la fenêtre du navigateur au moment de l'exécution. Comme les barres de défilement ne sont pas appliquées à la fenêtre de sortie, vous devrez peut-être régler le contrôle de l'onglet (et les éléments qu'il contient) dans la mise en page pour assurer qu'il s'affiche correctement au moment de l'exécution.
Remarque : Information Builders vous recommande de régler le contrôle d'onglet au mode plein écran au début du processus de développement. Si des composants existent dans la mise en page qui ne font pas partie du contrôle de l'onglet, ils peuvent devenir inaccessibles une fois le mode plein écran activé.
Le curseur se transforme en pointeur en croix.
Le contrôle d'onglet s'affiche en plein écran dans la disposition.
Pour plus d'informations sur Auto-dimensionnement Enfants, consultez Utiliser Auto dimensionnement.
Vous pouvez utiliser un Objet Forme pour créer une fenêtre de dialogue contextuelle.
En tant que dialogue contextuel provoque l'affichage du formulaire en tant que dialogue contextuel. Lorsque la boîte de dialogue est affichée, vous devez cliquer sur Fermer pour revenir à votre page HTML.
En tant que fenêtre contextuelle provoque l'affichage du formulaire en tant que fenêtre contextuelle. Lorsque la fenêtre est affichée, vous pouvez redimensionner et déplacer la fenêtre sur l'écran.
Vous pouvez réorganiser les onglets, les accordéons, et les fenêtres en déplaçant la page que vous souhaitez voir apparaître en premier, vers la page où vous souhaitez les afficher avant. Par exemple, si vous avez 3 onglets, Tab1, Tab2, et Tab3, et que vous déplacez Tab3 sur Tab1, Tab3 ne va pas s'afficher avant Tab1. L'ordre des onglets sera donc Tab3, Tab1, Tab2. Vous pouvez réorganiser les fenêtres lorsqu'ils sont en vue mosaïque.
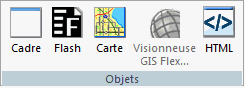
Vous pouvez ajouter des objets qui ne sont pas des rapports, des graphiques, des éléments, ou des conteneurs pour personnaliser votre page HTML. Le groupe Objets est montré ci-dessous.

Les commandes dans le groupe objet sont :
Insère un cadre. "Avec un cadre, vous pouvez incorporer d'autres sources Web ou exécuter des rapports. " Le cadre peut également servir d'emplacement de sortie ou de cible d'un rapport avec zoom en profondeur. Vous pouvez également utiliser un cadre pour exécuter un rapport avec table des matières, un rapport OLAP, un rapport PDF, ou un rapport Excel®, ou une procédure Maintain.
Insère un composant Flash. Vous pouvez ajouter les fichiers .SWF qui sont compatibles avec Adobe® Flash Player pour accompagner les rapports ou les graphiques sur une page HTML.
Remarque :
Insérer une carte. Vous pouvez ajouter des cartes Google™, Bing®, ou ESRI à votre page HTML. Les cartes (Google Maps, Bing Maps, ou encore ESRI Maps) sont des services offrant une technologie de mapping à la fois puissante et simple à utiliser, que vous pouvez personnaliser pour afficher des. Sur une carte avec des capacités de zoom avant (exploration). Vous pouvez personnaliser les propriétés de cartes et les lier à un rapport ou à un graphique.
Insère une visionneuse Flex SIG. La visionneuse Flex SIG contient un grand nombre de contrôles, un rapport, et un objet carte.
Insère un objet HTML. Les développeurs peuvent utiliser le panneau Paramètres pour entrer une partie de code HTML valide pour l'objet HTML, par exemple le code HTML pour naviguer vers un fichier.
| WebFOCUS |