
Dans cette section : Comment : |
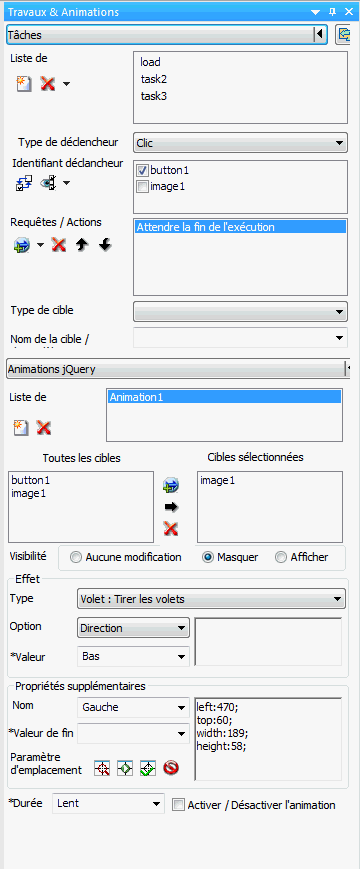
En utilisant le panneau Tâches & Animations, vous pouvez soumettre des requêtes pour analyse, exécuter des tâches lorsqu'un critère spécifique est rencontré, et ajouter des animations de jQuery à votre page HTML. Le panneau Aspect est affiché dans l'image suivante.

Pour plus d'informations sur la personnalisation du panneau Tâches & Animations, consultez Utilisation des options de personnalisation du panneau.
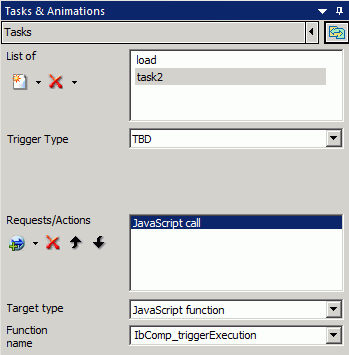
La section Tâches du panneau Tâches et Animations vous permet d'exécuter une requête lorsque certains critères sont remplis. Par exemple, vous pouvez créer une tâche qui exécute un rapport incorporé lorsqu'un bouton est cliqué. Un exemple de tâche, créé dans la section Tâches, est montré dans l'image suivante.

Exécuter une requête automatiquement lors du chargement d'une page
Ouvre la fenêtre de dialogue Tâches qui affiche la section Tâche du panneau Taches & Animations horizontalement plutôt que verticalement. Les tâches sont affichées dans une liste. La liste affiche le nom de la tâche, le type de bascule, bascule identifiée, requêtes/actions, type de cible, et nom de la cible, pour chaque tâche, les unes à côté des autres. Au moment où la fenêtre de dialogue tâche sourd, la section Tâches du panneau Tâches & Animations est réduite.
Une liste de toutes les animations présentes dans la page HTML.
Créé un nouveau portail. Une tache est un élément actionnable.
Efface une tranche sélectionnée. Vous pouvez utiliser la liste déroulante pour supprimer une tâche sélectionnée ou pour supprimer toutes les tâches non basculées.
Détermine quand une tâche doit démarrer. Vous pouvez choisir :
Remarque : le déclencheur TBD peut être utilisé lorsqu'une tache est exécutée par un appel API.
Il s'agit d'une liste de toutes les bascules possibles basées sur quelle option vous avez sélectionné dans la liste filtre Bascule.
Désélectionne tout objet ayant été sélectionné dans la liste Identifiant Bascule.
Vous pouvez choisir d'afficher des boutons, des images, des liens hypertextes, ou d'autres objets en tant qu'identifiants Bascule possibles. Les options sont :
Quand Tous est sélectionné, les objets qui ne sont ni les boutons, ni les images, ni des liens hypertextes, sont mis à disposition pour utilisation en tant qu'identifiant de basculement. Par exemple, avec Tout sélectionné, un objet texte peut être un identifiant déclencheur.
Sélectionné seulement fera des objets que vous avez sélectionnés sur le canevas apparaître comme une liste d'identifiants déclencheurs.
Une liste qui affiche l'ordre dans lequel les requêtes, pour les tâches sélectionnées, va s'exécuter, toute attente pour l'achèvement des requêtes, et toute requête d'actualisation. Vous pouvez utiliser Attendre pour la complétion des requêtes pour voir certaines requêtes s'exécuter avant d'autres. Par exemple, si request1 se trouve au-dessus de l'action attendre pour complétion et request2 se trouvent en dessous, c'est request1 qui sur exécutée en premier, et request2 ne sera exécutée que lorsque request1 sera terminée.
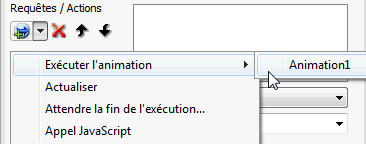
Vous permet d'ajouter une requête, créée dans le panneau sources Requêtes & Données, une requête d'actualisation, une attente pour achèvement de la requête, ou encore une action appel JavaScript.
Lorsque vous utilisez l'appel JavaScript, des résultats différents surviennent, en fonction de ce qui est renvoyé. Si l'appel JavaScript renvoie 0, alors toutes les actions après cet appel s'exécutent. Si l'appel JavaScript renvoie 1, alors une action après l'appel n'est pas exécutée, et après ceci, toutes les actions sont exécutées. Si l'appel JavaScript renvoie 2, alors toutes les actions après cet appel ne s'exécutent pas.
Supprime une requête dans la liste Requêtes/Actions.
Déplacer un élément de la liste requêtes/actions d'une place vers le haut.
Déplacer un élément de la liste requêtes/actions d'une place vers le bas.
L'option type cible contient une liste de cibles dans lesquels la requête peut être exécutée. Ces cibles peuvent s'agir de contrôles, cadres, fenêtres, ou méthodes de distribution lorsque Action est défini à Planning. Ces options peuvent varier en fonction des actions.
Le type de cible Fenêtre exécute l'action dans une nouvelle fenêtre.
Le type de cible Fenêtre d'informations exécute l'action dans la Fenêtre d'informations générée par WebFOCUS.
Le type cible appel Ajax exécutera la requête en temps qu'appel asynchrone dans JavaScript.
Le type de cible Cadre exécute l'action dans un cadre sélectionné.
Le type de cible Différé exécute le rapport en mode différé.
Le type cible contrôle entrée n'est disponible qu'après avoir actualisé la requête sélectionnée dans la liste requêtes/actions. Ce type cible spécifie qu'un contrôle d'entrée sera actualisé. Vous spécifiez quel contrôle doit être actualisés en sélectionnant un nom dans la liste nom cible/modèle.
Le type cible rapport actif n'est disponible qu'après avoir actualisé la requête sélectionnée dans la liste requêtes/actions. Ce type cible spécifie qu'un rapport actif sera actualisé. Vous spécifiez quel rapport actif sera actualisé en sélectionnant un nom dans la liste nom cible/modèle.
Le type cible actualiser BI Portal n'est disponible qu'après avoir actualisé la requête sélectionnée dans la liste requêtes/actions. Ce type cible spécifique qu'une page de WebFOCUS BI Portal sera actualisée. Si vous sélectionnez Toutes les pages du portail, toutes les pages du portail seront actualisées. Si vous sélectionnez Page en cours seulement, seule la page du portail en cours sera actualisée.
La fonction JavaScript Target Type n'est disponible que si vous avez sélectionné appel JavaScript dans le champ requêtes/actions. Target Type spécifique la tâche sélectionnait invoquera la fonction JavaScript que vous entrez dans le champ Nom Fonction.
Contient des options qui sont associées à l'option type cible.
Ce titre de champ change sur nom fonction dans les cas suivants :
Dans le champ nom fonction, vous pouvez entrer la fonction que vous souhaitez invoquer, comme le montre l'image suivante. Si vous aviez précédemment saisi une fonction dans ce champ, vous pouvez maintenant la sélectionner depuis le menu déroulant.

Renseigne la Largeur et Hauteur d'une InfoWindow. N'est disponible que pour le type cible InfoWindow.
Actualise la page de WebFOCUS BI Portal courante. Disponible uniquement quand il existe une requête pour actualiser WebFOCUS BI Portal.
Actualise toutes les pages de WebFOCUS BI Portal. Disponible uniquement quand il existe une requête pour actualiser WebFOCUS BI Portal.
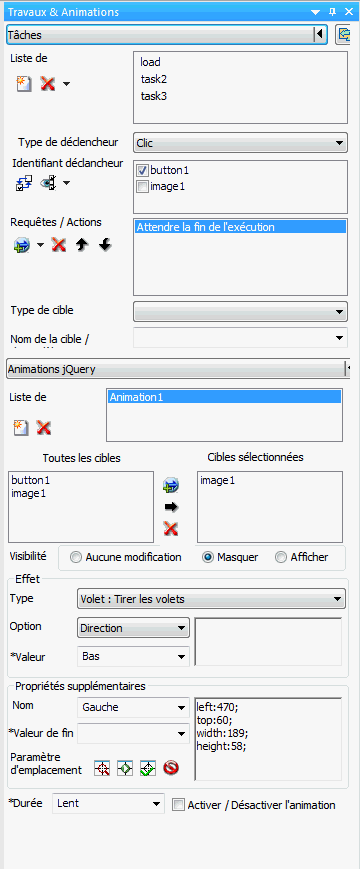
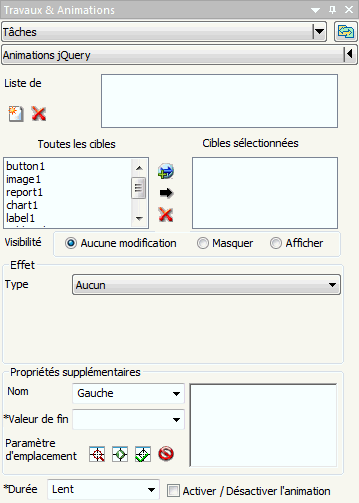
La section Animation, dans le panneau Tâches et animations vous permet de lancer des animations jQuery sur votre page HTML. Les effets de l'animation dans la section Animations peuvent être utilisé individuellement ou avec d'autres, afin de créer des animations complexes. La section Animations est affichée dans l'image suivante.

Pour plus d'informations, consultez Animer un Objet en utilisant le panneau Tâches & Animations.
Une liste de toutes les animations présentes dans la page HTML. Cette liste change lorsque les animations sont ajoutées ou supprimées.
Ajoute une nouvelle animation à la page HTML. La nouvelle animation apparaît dans la zone Liste.
Efface une animation de la page HTML. L'animation effacée est supprimée de la zone Liste.
Une liste de toutes les cibles possibles peut être utilisée dans l'animation en cours de définition.
Une liste de toutes les cibles peut être utilisée dans l'animation en cours de définition.
Ajoute l'objet actuellement sélectionné sur la zone de travail à la liste Cibles sélectionnées. Plusieurs objets peuvent être sélectionnés et ajoutés en même temps.
Ajoute un objet sélectionné à partir de la liste Toutes les cibles à la liste Cibles sélectionnées. Plusieurs objets peuvent être sélectionnés et ajoutés en même temps.
Supprime un objet de la liste Cibles sélectionnées lorsqu'un objet est sélectionné. Plusieurs objets peuvent être sélectionnés et supprimés en même temps.
Vous pouvez choisir d'animer ou pas la cible pour qu'elle soit masquée ou affichée. Vous pouvez aussi choisir de ne pas animer la cible pour la visibilité. Les options sont Aucun changement, Masquer, et Afficher.
Le groupe Effets contient des effets d'animation et les options que vous pouvez utiliser pour personnaliser ces animations. Les effets d'animation peuvent faire la cible rebondir, trembler, vibrer, et plus encore. Vous pouvez aussi personnaliser les options associées à cet effet d'animation. Les options sont en corrélation avec l'effet utilisé. De telles options peuvent être le nombre de fois les cibles rebondissent après que vous spécifiez que vous souhaitez l'effet de rebondissement.
Une liste déroulante où vous pouvez sélectionner l'effet d'animation que vous souhaitez utiliser.
Vous pouvez sélectionner l'option, si elle est disponible, dont vous souhaitez modifier la valeur. Par exemple, en sélectionnant le type d'animation de Rebondir, vous pouvez sélectionner la Distance et le Temps dans la liste déroulante Option. Lorsque vous sélectionnez Distance ou Temps, vous pouvez ensuite modifier la valeur de l'une de ces options dans la zone Valeur. Si vous sélectionnez Temps puis entrez 3 dans la zone de la valeur, votre objet rebondira alors 3 fois. Les options disponibles sont différentes selon le type d'effet que vous choisissez.
Vous pouvez entrer un nombre qui se rapporte à l'option actuellement sélectionnée et qui affecte l'animation. Par exemple, si vous sélectionnez le type Glisser et l'option Distance, le nombre que vous entrez dans la zone Valeur sera la distance à laquelle l'objet glissera lorsqu'il sera animé. Les options de valeur disponibles sont différentes selon le type d'effet que vous choisissez.
Comme les options de l'effet sont définies, les syntaxe pour cet effet sont affichées ici. Vous pouvez manuellement ajuster cette syntaxe pour qu'elle affecte l'animation.
Le groupe Paramètres supplémentaires contient des animations qui changent l'emplacement et la taille de la cible et les composants de cet objectif (taille du texte, largeur du texte, taille de la bordure).
Une liste déroulante où vous pouvez sélectionner des propriétés différentes qui peuvent être animées. De telles propriétés comprennent la hauteur, opacité, taille de police, et autres.
La valeur de la propriété que vous choisissez dans le champ Nom. Par exemple, si vous avez choisi Gauche et entré 10, l'objet que vous animez serait déplacé de 10 pixels vers la gauche. La raison pour laquelle vous ne devez pas spécifier une valeur de départ est que l'emplacement actuellement de l'objet est la valeur de départ.
Vous pouvez animer la cible pour que l'emplacement et la taille de cette cible soit changés une fois que l'animation est activée.
Cela permettra d'utiliser l'emplacement de la cible sélectionnée. Les coordonnées, hauteur, et largeur d'un objet sont renseignées automatiquement dans la boîte de paramétrage Emplacement. Ceci est utilisé lorsque le développeur envisage de déplacer l'objet cible sélectionné et l'animation se déplace en arrière.
Insère un objet d'espace réservé réglable dans la zone de travail, à l'emplacement de la cible sélectionnée. Vous pouvez déplacer et redimensionner cet objet d'espace réservé. Cet objet représente l'endroit où l'animation se déplace et sa taille lorsque l'animation est terminée.
Définit l'emplacement et la taille de l'objet ajustable. Ce sera le lieu où l'objet animé se déplace et quelle sera sa taille. C'est le l'emplacement de fin de la cible sélectionnée.
Annule le réglage de l'emplacement pour l'animation.
Une fois l'emplacement a été déterminé avec les commandes de réglage de l'emplacement, la syntaxe pour cet emplacement est affichée ici. Vous pouvez manuellement ajuster cette syntaxe pour qu'elle affecte l'animation.
Combien de temps l'animation prendra pour être exécutée. Vous pouvez choisir entre Lente ou Rapide.
Vous permet de revenir à l'état antérieur à l'animation. Par exemple, si la cible se déplace de droite à gauche, le prochain appel de déclanchement déplacera la cible de retour à sa position initiale, sur la droite.
Les exemples suivants expliquent la création et l'animation d'une page HTML avec des animations jQuery.
Remarque : toutes les animations jQuery dans la section Animations jQuery peuvent être utilisées individuellement ou ensemble. Si vous utilisez des animations jQuery différentes ensemble, vous allez créer une animation plus complexe.
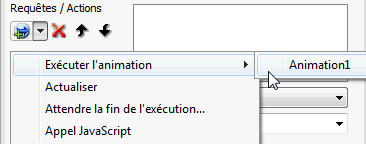
Une nouvelle animation est ajoutée à la liste animation.
L'objet image, image1, est ajouté à la zone Cibles sélectionnées.
L'option Animation va masquer l'image quand le bouton est cliqué.
Une nouvelle tâche est ajoutée à la liste tâche.
Le bouton sera utilisé pour activer l'animation.

Lorsqu'une animation est activée à l'aide d'un bouton, l'image va se masquer.
L'exemple suivant explique comment sélectionner un effet pour une animation et personnaliser les options pour cet effet.
Remarque : toutes les animations jQuery dans la section Animations jQuery peuvent être utilisées individuellement ou ensemble. Si vous utilisez des animations jQuery différentes ensemble, vous allez créer une animation plus complexe.
Une nouvelle animation est ajoutée à la liste animation.
L'objet image, image1, est ajouté à la zone Cibles sélectionnées.
Ceci va faire apparaître l'image comme si des volets avaient été placés devant la fenêtre.
Remarque : chaque effet propose différentes options personnalisables. Le volet possède une option direction pour indiquer où Saut propose les options Distance et Temps.
Ceci va appliquer à l'image un effet d'animation de volet horizontal.
Remarque : le champ Valeur sera soit une liste déroulante, soit une boîte d'entrée texte, en fonction de votre sélection dans la liste déroulante Option. Par exemple, Direction va utiliser ceci en tant que liste déroulante, alors que Temps l'utilisera en tant que boîte d'entrée texte.
Une nouvelle tâche est ajoutée à la liste tâche.
Le bouton sera utilisé pour activer l'animation.

Lorsqu'une animation est activée à l'aide d'un bouton, l'image va s'animer avec un effet persiennes.
L'exemple suivant montre comment déplacer l'emplacement d'une animation.
Remarque : toutes les animations jQuery dans la section Animations jQuery peuvent être utilisées individuellement ou ensemble. Si vous utilisez des animations jQuery différentes ensemble, vous allez créer une animation plus complexe.
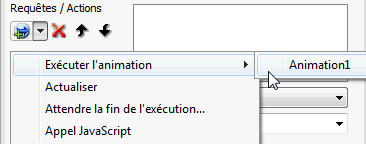
Une nouvelle animation est ajoutée à la liste animation.
L'objet image, image1, est ajouté à la zone Cibles sélectionnées.
Un objet espace réservé est affiché en chevauchement sur votre image.
Ceci retire l'objet espace réservé et ajoute la syntaxe à la zone de texte des propriétés supplémentaires. Lorsque votre animation est activée, elle va se déplacer vers l'emplacement différent que vous avez spécifié en utilisant l'objet espace réservé.
Ainsi, l'animation sera plus rapide.
En cochant la case Basculer animation, vous pourrez cliquer sur le bouton après l'exécution de l'animation et restaurer l'image en son état d'origine (emplacement original et non masqué).
Une nouvelle tâche est ajoutée à la liste tâche.
Le bouton sera utilisé pour activer l'animation.

Quand l'animation est activée en utilisant le bouton, l'image se déplace vers l'emplacement indiqué. Si vous cliquez sur le bouton une seconde fois, il va se déplacer vers sa position originale.
Dans App Studio, vous utilisez la commande Lien hypertexte et le panneau Tâches et Animations pour créer des liens hypertexte. Voici un exemple de création de lien hypertexte.
Une tâche est ajoutée à la section Tâches du panneau Tâches et Animations, avec un type de déclenchement et l'identifiant de déclenchement présélectionné.
Lorsque la page HTML est exécutée et que vous cliquez sur le lien hypertexte, la procédure WebFOCUS vous avez choisi se déroulera dans le cadre.
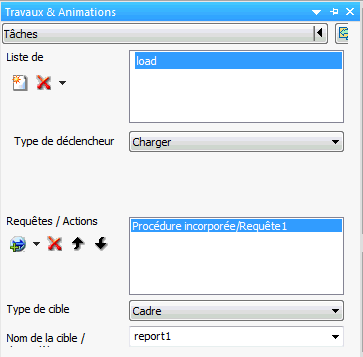
Pouvez utiliser la section Requêtes et Tâches pour créer une requête qui s'exécute au chargement de la page HTML. Pour procéder, vous devez utiliser la tâche de chargement dans la section Tâches. La tâche de chargement est automatiquement ajoutée à chaque page et lance toutes les requêtes sélectionnées lorsque la page se charge pour la première fois.
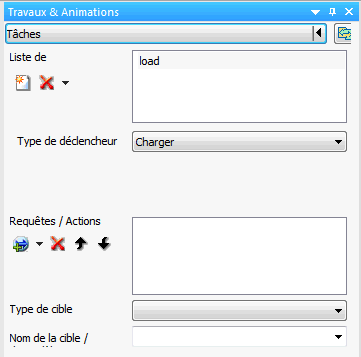
L'image suivante est un exemple de la section Tâches pour une procédure qui sera automatiquement exécutée lorsque la page est chargée.

| WebFOCUS |