
Dans cette section : |
|
Vous pouvez utiliser les fonctionnalités App Studio et les fonctions pour développer des applications dans la zone de conception de l'interface. La taille de votre zone de travail dépend de l'emplacement et de la position des panneaux autour de la fenêtre de l'interface.
Alors que vous développer dans App Studio, les onglets s'ouvent dans la zone de travail. Puisque vous pouvez développer une page HTML en même temps que vous créez un rapport, chaque zone de travail s'ouvre avec un onglet de couleur différente. L'onglet de couleur en haut de chaque zone de travail affiche le nom du fichier que vous développez.
Si vous avez nommé le fichier dans l'Assistant Rapport, Graphique ou HTML / Document, ce nom apparaît dans l'onglet. Si vous avez choisi de nommer le fichier après d'avoir développé le contenu, un nom de fichier par défaut, comme par exemple Report1, apparaît dans l'onglet, comme le montre l'image ci-dessous.

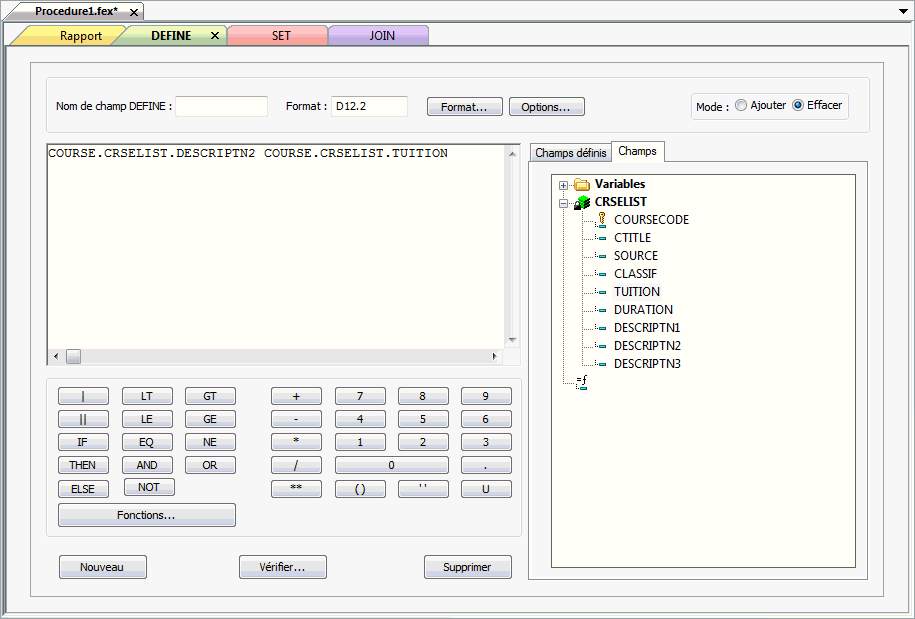
Un deuxième ensemble d'onglets apparaît lorsque vous créez des procédures à composantes multiples. Par exemple, vous pouvez ajouter les composants Configurer, Définir et Jointure à une procédure, à tout moment. Ces zones de travail s'ouvrent sous forme d'onglets en dessous de la procédure de rapport ou de graphique, comme le montre l'image suivante.

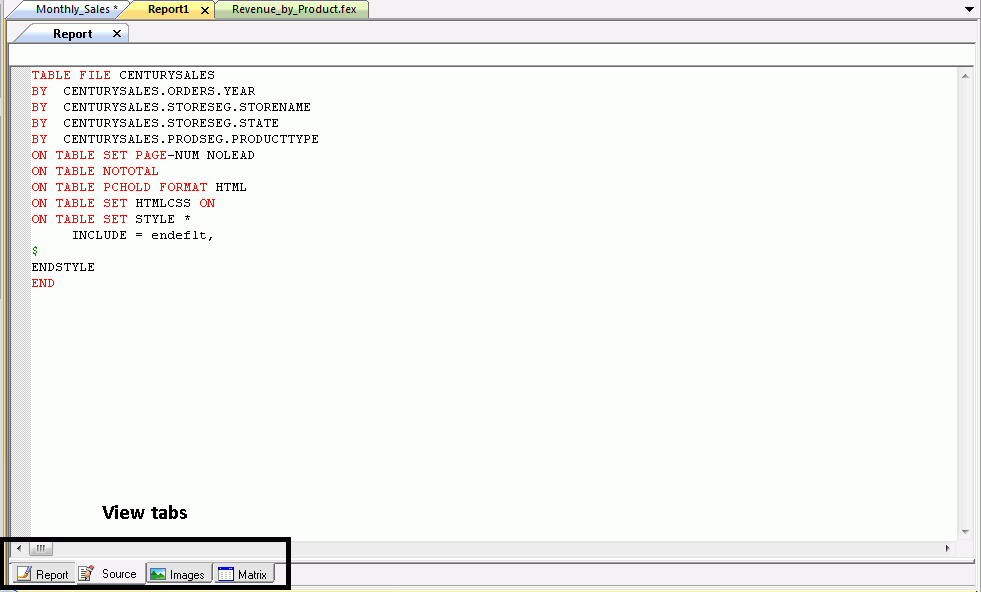
En plus des onglets de couleur, certaines zones de travail contiennent également des onglets Vue. Un onglet Vue apparaît en bas de la zone de travail et change l'affichage de ses informations. Les onglet Vue sont affichés dans l'image suivante.
Les onglets Vue affichent des vues différentes du même composant.

Les onglets Vue, tels que ceux sur la zone de travail HTML, permettent également des caractéristiques et des fonctions supplémentaires que vous pouvez utiliser pour personnaliser une application. Par exemple, dans la zone de travail HTML, vous pouvez ajouter une fonctionnalité JavaScript à une page HTML via l'onglet Vue JavaScript intégré.
Pour plus d'informations, reportez-vous à Onglets Visualisation.
Vous pouvez développer du contenu App Studio dans les canevas suivants.
Le canvas Assistant d'alerte permet aux développeurs de distribuer un rapport complet ou les options sélectionnées d'un rapport lorsque certaines conditions de test sont vérifiées.
Pour accéder à l'aide en ligne du canevas assistant d'alerte, cliquez sur l'icôneAide assistant alerte
![]() , qui se trouve au sein du canevas assistant d'alerte.
, qui se trouve au sein du canevas assistant d'alerte.
Le bouton Assistant d'alerte ouvre un menu qui contient les boutons Enregistrer, Enregistrer sous, Exécuter, et Fermer.
Vous pouvez accéder aux commandes utilisez fréquemment sur la barre d'outils Accès Rapide de l'Assistant d'alerte, tel que Enregistrer, Annuler, Rétablir, Voir code, et Exécuter.
Vous pouvez utiliser l'onglet accueil de l'assistant d'alerte pour accéder aux fonctionnalités nécessaires pour créer, ouvrir, modifier ou exécuter un test d'alerte ou un résultat d'alerte. L'onglet accueil de l'assistant d'alerte contient le groupe Navigation.
Vous pouvez créer un nouveau test d'alerte ou un nouveau résultat d'alerte, ouvrir un test ou résultat d'alerte créés précédemment, les modifier, et exécuter le rapport dans une nouvelle fenêtre du navigateur. Les commandes sont :
Vous pouvez créer un nouveau test d'alerte ou un nouveau résultat d'alerte en sélectionnant Test ou Résultat, puis en cliquant sur Nouveau. Ceci ouvre un menu depuis lequel vous pouvez choisir de créer un nouveau rapport WebFOCUS ou de tester l'existence d'un fichier. L'option Nouveau présente les même fonctionnalités que si vous aviez fait un clic droit sur le noeud Test et aviez créé un rapport depuis le menu.
Vous pouvez ouvrir un test d'alerte ou un résultat d'alerte créés précédemment. Ceci invoque le canvas Graphique, vous permettant de faire des modifications sur le graphique. L'option Ouvrir n'est activée qu'après la création du test de rapport.
Vous pouvez modifier un test d'alerte ou un résultat d'alerte. Ceci ouvre le rapport dans la fenêtre de dialogue source de données FILENAME. Ici, vous allez modifier le rapport dans le Canvas Editeur Texte.
Vous pouvez exécuter le rapport dans une nouvelle fenêtre du navigateur.
Vous pouvez supprimer le rapport du test d'alerte ou du résultat d'alerte. La commande est :
Vous pouvez supprimer le rapport du test d'alerte ou du résultat d'alerte.
Le Canvas Graphique vous permet de créer différents types de graphique. Vous pouvez effectuer votre sélection à partir d'une variété de types de graphiques et de formats de sortie, et ajouter des fonctionnalités personnalisées à un graphique. Sur l'onglet Accueil, dans le groupe Contenu, cliquez sur Graphique. La zone de travail Graphique s'ouvre.
Informations connexes :
Les canevas Feuilles de style en cascade et JavaScript vous permettent de créer de nouveaux fichiers Feuilles de style en cascade et JavaScript, respectivement. Les deux utilisent une fonctionnalité Compléter Auto pour vous assister dans la création de segments de code, similaire à la fonctionnalité offerte par Microsoft IntelliSense® et d'autres éditeurs de code. Quand vous commencez à entrer une chaîne, une zone, un nombre, ou un objet défini par utilisateur, une liste de méthodes s'affiche.
La fonctionnalité Compléter Auto est active par défaut. Pour la désactiver, faites un clic droit sur le canevas et cliquez sur Compléter Auto.
Une version modifiée de l'onglet Éditeur Texte s'ouvre sur le ruban des deux canevas, vous permettant de trouver une chaîne de caractères spécifique ou bien de naviguer par numéro de ligne. Pour plus d'informations, reportez-vous à Onglet Editeur Texte.
Le code que vous créez dans ces canevas peut-être copier et coller dans l'onglet Vue CSS/JavaScript incorporé du canevas HTML. Alternativement, vous pouvez faire référence au fichiers Feuilles de style en cascade et JavaScript en tapant leurs URL dans la zone URL/Rechercher du panneau de configuration du canevas HTML. Pour plus d'informations, consultez Onglet Vue JavaScript/CSS intégré.
Remarque les extensions et les préfixes qui ne sont pas fournis dans le canevas feuille style en cascade peuvent être saisis manuellement. Cependant, certains préfixes de fournisseurs peuvent être nocifs et doivent être soigneusement étudié avant d'être utilisés. Pour plus d'informations sur les préfixes du fournisseur, consultez :
Informations connexes :
Le canevas Utilitaire de configuration ESRI vous permet de modifier les options de configuration qui sont associées avec ESRI, ArcGIS Server, et l'adaptateur SIG. Pour accéder au canevas Utilitaire Configuration ESRI, faites un clic droit sur un dossier dans la zone Serveurs de données, pointez sur Nouveau, puis cliquez sur Document XML avec Configuration ESRI.
Le Canvas Editeur Texte vous permet d'éditer le code d'un composant. Pour accéder au canevas éditeur texte, faites un clic droit sur le composant dans le panneau Vue procédure, pointez sur Ouvrir avec, puis cliquez sur Éditeur Texte.
Informations connexes :
Le canvas Documents vous permet de concevoir des rapports, et de coordonner et distribuer les mises en page composées de plusieurs rapports et graphiques dans un document unique. Vous pouvez positionner les rapports et graphiques n'importe où sur une page simple ou les associer à une série de mises en page en un seul document. Sur l'onglet Accueil, dans le groupe Contenu, cliquez sur HTML/Document. Quand l'assistant HTML/Document s'ouvre, sélectionnez Document dans les options disponibles. Le canvas Document s'ouvre.
Informations connexes :
Le canevas HTML vous permet de créer des pages HTML pour WebFOCUS. Conçu pour les utilisateurs métier, il n'est pas nécessaire d'avoir une quelconque expérience avec les technologies HTML, CSS, XML ou JavaScript. Le canevas HTML est une interface graphique simple à utiliser.
Remarque : les fichiers du canevas HTML ne doivent être créés et édités que par le canevas HTML. Ils ne sont pas conçus pour être édités manuellement. Les fichiers HTML qui ont été édités manuellement à l'extérieur du canevas HTML ne sont pas supportés et peuvent causer une erreur d'exécution.
Si vous êtes un développeur web et que vous souhaitez écrire votre propre code plutôt que d'utiliser le canevas HTML, vous pouvez utiliser l'outil de votre choix et aussi utilisé les services Web RESTful. Pour ce faire, vous devez obtenir une licence Option d'activation des services Web WebFOCUS. Pour plus d'informations, consultez Guide du développeur Services Web RESTful WebFOCUS.
Sur l'onglet Accueil, dans le groupe Contenu, cliquez sur HTML/Document. Quand l'assistant HTML/document s'ouvre, sélectionnez Page HTML dans les options disponibles. Le canvas HTML s'ouvre.
Le canevas HTML utilise Définitions Type Document HTML5 (Document Type Definitions ou DTD).
Informations connexes :
Le Canvas Rapports vous fournit plusieurs fonctionnalités qui vous permettront de créer et mettre en forme les rapports. Sur l'onglet Accueil, dans le groupe Contenu, cliquez sur Rapport. La fenêtre Assistant Rapport s'affiche. Suivez les invite de l'Assistant Rapport pour créer un rapport. Le canvas Rapport s'ouvre.
Informations connexes :
Le canvas Objet de reporting vous permet de présenter les données disponibles en utilisant des termes et des formats variés. Vous pouvez alors utiliser des Objets de Reporting comme modèles pour la création d'un grand nombre de rapports et de graphiques.
Pour accéder à l'aide en ligne du canevas objet de reporting, cliquez sur l'icôneAide objet de reporting
![]() , qui se trouve au sein du canevas objet de reporting.
, qui se trouve au sein du canevas objet de reporting.
Le bouton Objet de reporting ouvre un menu contenant les boutons Enregistrer, Enregistrer sous, Exécuter, et quitter.
Vous pouvez accéder aux commandes utilisez fréquemment sur la barre d'outils Accès Rapide Objet de reporting, tel que Enregistrer, Annuler, Rétablir, Voir code, et Exécuter.
Vous pouvez utiliser l'onglet Accueil Objet de reporting pour accéder aux fonctionnalités nécessaires pour créer, ouvrir, modifier ou exécuter un élément. L'onglet accueil Objet de reporting contient le groupe Navigation.
Vous pouvez créer un nouvel élément, ouvrir des éléments créés précédemment dans leur Canvas respectifs, modifier ces éléments, renommez l'un d'entre eux, et exécuter l'élément avec les commandes :
Vous pouvez créer une nouvelle jointure, une instruction DEFINE, un filre, ou une instruction WHERE.
Vous pouvez ouvrir les éléments créés précédemment dans leurs canvas respectifs.
Vous pouvez ouvrir le code source de l'élément dans le Canvas Editeur texte.
Vous pouvez renommer le filtre sélectionner ou filtrer le groupe.
Vous pouvez exécuter l'élément sélectionné.
Vous pouvez supprimer un élément sélectionner ou tous les éléments d'un type spécifique. Les commandes sont :
Vous pouvez supprimer l'élément sélectionné.
Vous pouvez supprimer tous les éléments ayant le même type que l'élément sélectionné. Par exemple, toutes les instructions WHERE, tous les filtres d'un groupe particulier, ou tous les filtres dans chaque groupe.
L'éditeur de synonymes fournit une interface graphique qui vous permet de travailler avec des synonymes et d'effectuer des tâches telles que créer, consulter, et modifier ces synonymes. Pour accéder au canevas de l'Editeur de synonymes depuis le panneau Arborescence Environnements, faites un clic droit sur un Fichier Maître et sélectionnez Canevas Métadonnées. Pour ouvrir l'Assistant Définition de source de données, allez à l'onglet Accueil, dans le groupe Contenu, cliquez sur Données, puis cliquez sur Synonyme via la zone de dessin Métadonnées.
Informations connexes :
Le Canvas jointures vous permet de joindre temporairement de sources de données ou plus et d'utiliser leur données comme si elles n'étaient qu'une seule source. Les fichiers joints restent physiquement séparés mais sont traités comme une seule source de données virtuelle. Pour accéder au canevas Jointure, faites un clic droit sur le dossier ou le composant dans le panneau Vue procédure, pointez sur Nouveau et cliquez sur Jointure.
Informations connexes :
Le canevas Dimensions OLAP vous permet de créer une hiérarchie OLAP temporaire, et ses dimensions. Pour accéder au canevas Dimensions OLAP, faites un clic droit sur le dossier ou le composant dans le panneau Vue procédure, pointez sur Nouveau et cliquez sur Dimensions OLAP.
Informations connexes :
Le Canvas définition fournit une option graphique pour indiquer une commande définition. Vous pourrez utiliser cette commande définition pour modifier les paramètres qui gouvernent Application Studio et son environnement. Pour accéder au canevas Indiquer, faites un clic droit sur le dossier ou le composant dans le panneau Vue procédure, pointez sur Nouveau et cliquez sur Indiquer.
Informations connexes :
Le canevas Moteur affiche les commandes FOCUS ENGINE SET et permet de saisir des commandes et des attributs de connexion et de remplacer des paramètres.
Remarque : le canevas Moteur n'est utilisé que pour créer des instructions Moteur. Vous êtes responsable de savoir quelle commande ENGINE SET ou quel attribut de connexion est requis(e).
Informations connexes :
Le canevas Exécuter vous fournit une option graphique pour l'exécution d'une procédure. Le composant Exécuter permet à une procédure d'exécuter ou d'appeler une autre procédure. La procédure appelée se comporte comme une procédure distincte, dans son propre contexte. L'Assistant Exécution permet d'afficher et de sélectionner les procédures disponibles et de fournir des valeurs pour les paramètres dans la procédure appelée, ainsi que de tester la procédure appelée.
Informations connexes :
Le Canvas Utiliser vous permet de spécifier le nom et l'emplacement d'une source de données FOCUS. Ceci s'avère utile si la convention de nommage par défaut n'est pas utilisée, si la source de données ne peut être trouvée dans le chemin de recherche standard, ou bien si une option supplémentaire explicite est requise. Pour accéder au canevas Utiliser, faites un clic droit sur le dossier ou le composant dans le panneau Vue procédure, pointez sur Nouveau et cliquez sur Utiliser.
Informations connexes :
Comment : |
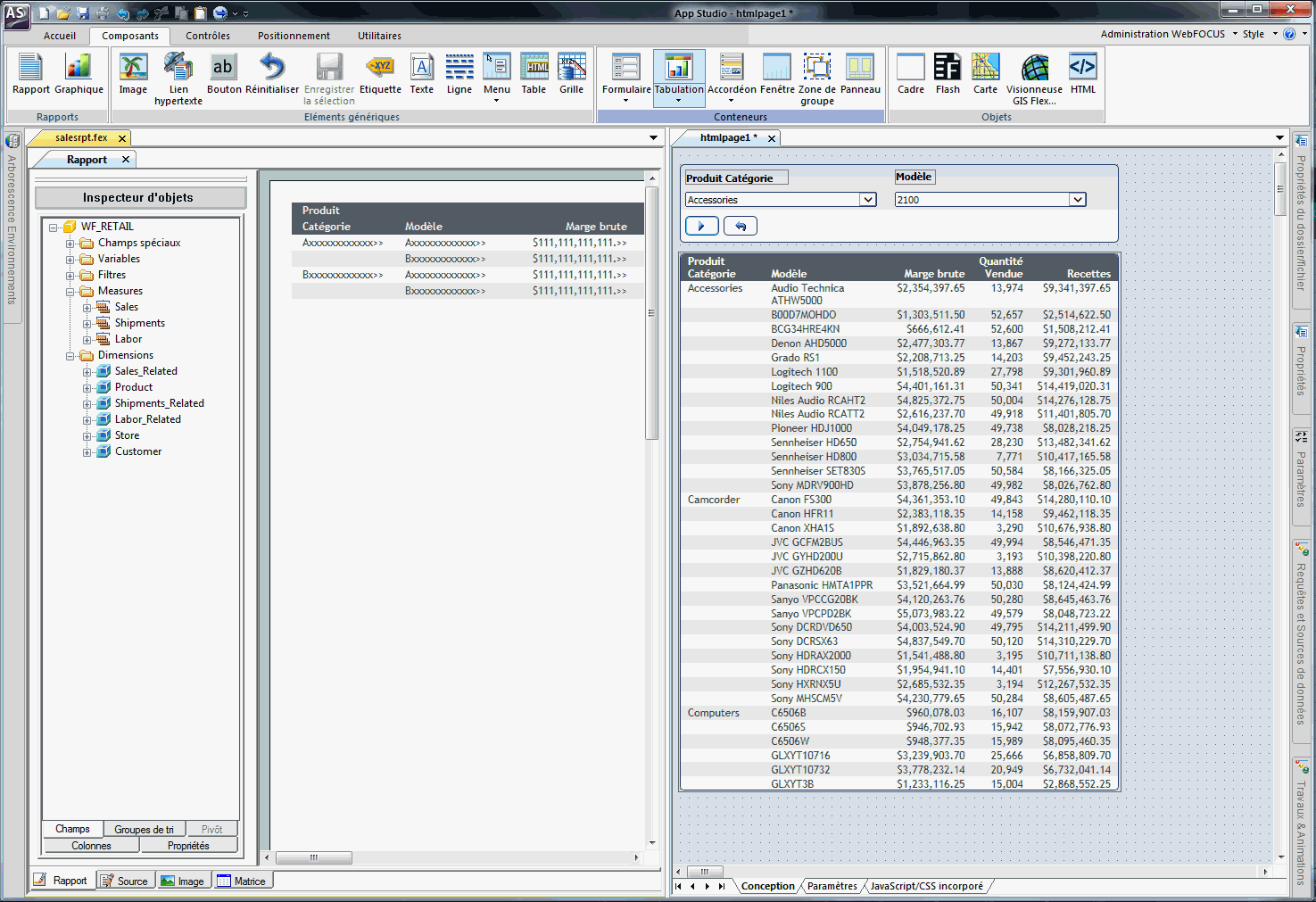
Vous pouvez basculer entre les toiles en cliquant sur l'onglet de couleur en haut de la toile. Vous pouvez également développer dans les zones de travail côtes-à-côte.
Les image suivantes montrent une Zone de travail HTML à côté d'une Zone de travail Rapport.

Pour effectuer un développement de zone de travail côte-à-côte dans App Studio :
Un pointeur avec une icône de document  apparaît.
apparaît.
Les zones de travail apparaissent maintenant côte-à-côte.
Conseil : répétez les étapes précédentes pour développer des Canevas supplémentaires côte à côte.
| WebFOCUS |