Cómo validar un formulario con JavaScript
JavaScript es un lenguaje interpretativo, orientado a los objetos, que se utiliza con HTML para proporcionar capacidades dinámicas a páginas Web que, de otro modo, serían estáticas.
El navegador Web se encarga de procesar y ejecutar una función de JavaScript incluida en las páginas HTML. Integra la función de JavaScript en un página HTML que llame a WebFOCUS, o en una que muestre el informe, para:
- Validar entradas en un formulario antes de enviarlas a WebFOCUS. La validación de entradas evita que un usuario pueda solicitar datos restringidos o no disponibles. Este tema explica cómo codificar una función de JavaScript que busque las entradas de usuario en un formulario.
- Realizar cálculos con los datos devueltos por un informe de WebFOCUS. JavaScript descarga las peticiones de procesamiento de datos del Servidor de informes en el navegador Web. Consulte Cómo mejorar una interfaz de usuario para ver un ejemplo de informe drill-down que explique esta función.
- Enviar automáticamente un formulario o ejecutar un procedimiento cuando una página HTML se cargue en un navegador.
Por ejemplo, suponga que ha creado una página que muestra un informe dinámico. Al incluir el procedimiento en una función de JavaScript, puede proporcionar texto en la página, como:
Please wait; processing your report request. Do not click Stop.
Cuando un usuario accede a la página, el procedimiento se ejecuta automáticamente y aparece un mensaje informativo hasta que la salida del informe se devuelva al navegador.
Para ver un ejemplo del uso de JavaScript para ejecutar un procedimiento automáticamente cuando se carga una página HTML, consulte el manual Cómo crear aplicaciones de informes con Developer Studio.
JavaScript incorpora muchas funciones de diseño adicionales. Consulte su documentación de JavaScript para más detalles sobre sus técnicas y sintaxis.
Ejemplo: Cómo buscar un valor introducido por el usuario en un formulario
Nota: Para más información acerca de dónde almacenar los archivos creados en este ejemplo, consulte Cómo definir y asignar archivos de WebFOCUS.
- Cree una página llamada VALIDATE, que invoca la función checkInput de JavaScript. Este procedimiento debe ser accesible desde el servidor Web.
La página de inicio, de ejemplo, utiliza el miniservidor.
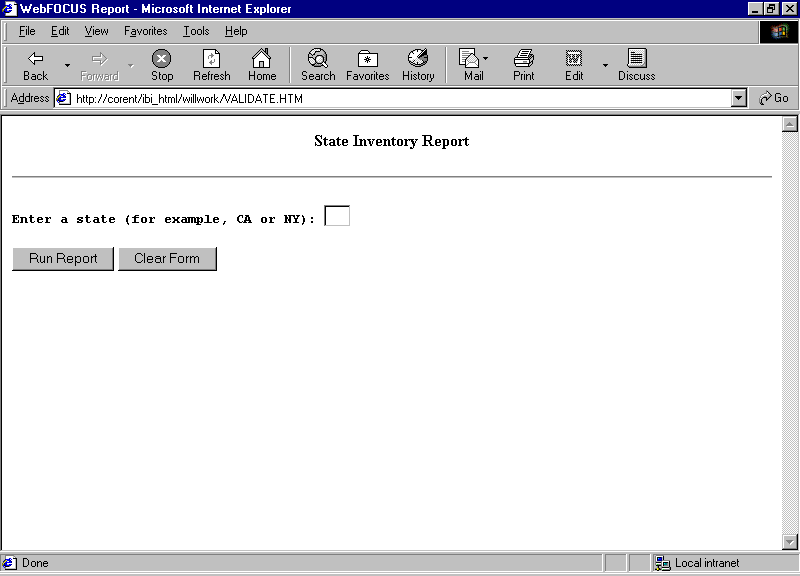
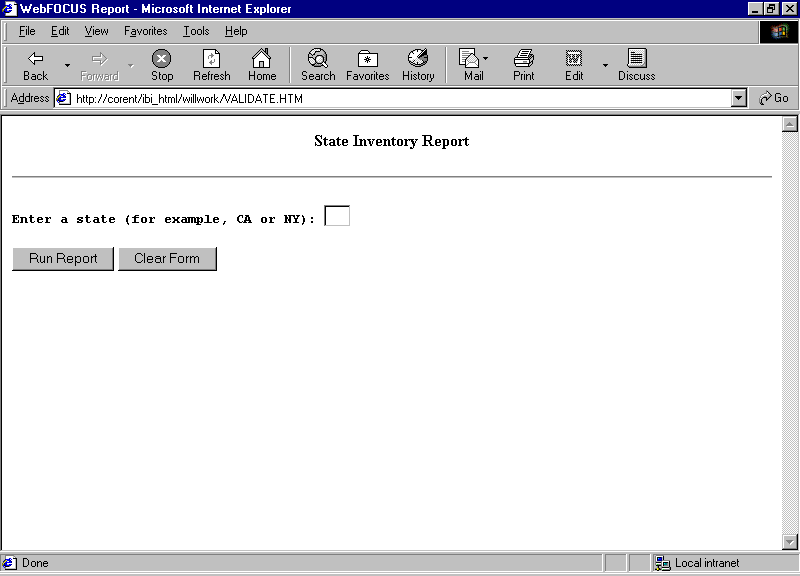
Página de inicio: VALIDATE.HTM
<HTML>
<HEAD>
<TITLE> WebFOCUS Report </TITLE>
<SCRIPT LANGUAGE=JAVASCRIPT TYPE="TEXT/JAVASCRIPT">
function checkInput() {
if(document.form2.STATE.value == "") {
alert("You must enter a value for the state!");
return false;
}
else {
return true;
}
document.form2.submit();
}
</SCRIPT></HEAD>
<BODY>
<H4 ALIGN=CENTER>State Inventory Report</H4>
<HR>
<FORM ACTION="/ibi_apps/WFServlet" METHOD="get"
TARGET="_blank" NAME="form2" onSubmit="return checkInput()">
<INPUT NAME="IBIF_ex" VALUE="stsales" TYPE="hidden">
<P ALIGN=LEFT NOWRAP><PRE>
<B>Enter a state (for example, CA or NY): </B><INPUT NAME="STATE"
TYPE="text" SIZE="2">
</PRE></P>
<P><PRE></PRE></P>
<P>
<INPUT NAME="submit" TYPE=SUBMIT VALUE="Run Report">
<INPUT NAME="reset" TYPE=RESET VALUE="Clear Form">
</P>
</FORM>
</BODY>
</HTML>
- Cree un procedimiento llamado STSALES para generar un informe de inventario de eMart, en el estado solicitado por el usuario.
Procedimiento: STSALES.FEX
TABLE FILE CENTORD
SUM QTY_IN_STOCK BY STATE BY STORENAME BY PRODNAME
WHERE STATE EQ '&STATE'
WHERE STORENAME EQ 'eMart'
END
- Ejecute la página de inicio.

- Sin introducir un valor para el estado, pulse Ejecutar informe. Aparece el siguiente mensaje: