Cómo: |
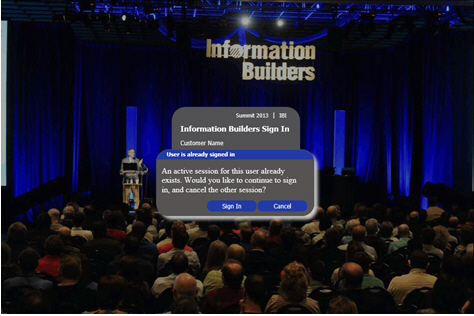
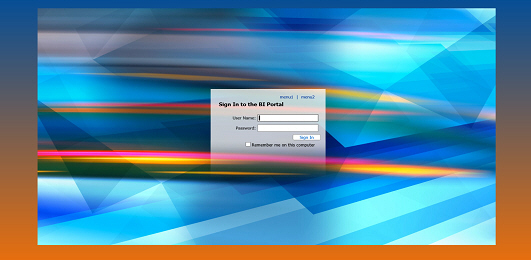
La página incluida de serie, mostrada en la siguiente imagen, está compuesta por una imagen de fondo y un cuadro de diálogo para introducir las credenciales de inicio de sesión.

La imagen de fondo está centrada en una div class, que aporta algo de espacio alrededor de la imagen. Para diseñar su página, consulte Cómo Diseñar la página.
- Debe decidir si va a usar una imagen de fondo, un color (sólido o degradado) o ambos.
-
Cree una imagen de prueba utilizando un programa de edición que sea capaz de manipular archivos por niveles PNG o PSD, como por ejemplo, Adobe® Fireworks® o Adobe® Photoshop®, respectivamente. Puede usar el programa de código abierto GIMP para modificar el archivo .psd.
- Abra la imagen multinivel de ejemplo, incluida con la instalación.
- Sustituya la imagen de fondo, en el nivel Fondo personalizado, por su propia imagen o colores.
-
Establezca la transparencia alfa en el porcentaje deseado.
Nota: No todas las imágenes requieren la configuración de una transparencia alfa. Normalmente, el valor será de entre un 50 y un 75%.
- Si es necesario, ajuste el tamaño del lienzo para que coincida con su imagen.
- Personalice el formulario como se explica en Cómo Personalizar el formulario.
- Exporte su imagen como .gif o .png para mantener su nivel de transparencia.
- Coloque su imagen en \ibi\WebFOCUS81\config\web_resource\signin\images.
-
Para el fondo del formulario:
- Cambie el color de fondo del objeto Fondo de área de formulario, en Nivel de formulario, para que coincida con su esquema de colores.
- Coloque el fondo del formulario donde estime oportuno. Dependiendo del texto que vaya modificar en el próximo paso, puede que necesite ajustar el tamaño de este cuadro.
-
Para los elementos del formulario:
- Decida si va a utilizar la característica Recordar mis datos con la instalación. En caso afirmativo, active el elemento Recordar mis datos en el Nivel de formulario.
- Si es necesario, cambie el texto en el Nivel de formulario.
- Aplique un estilo a todos los elementos y colóquelos en el Nivel de formulario.
-
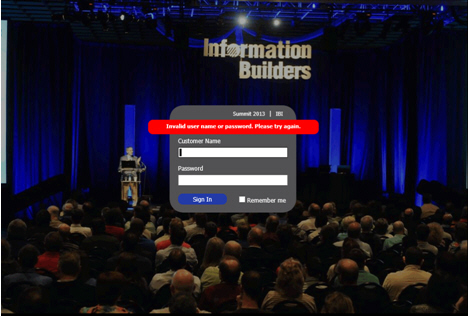
Para el mensaje de error:
- Active el subnivel del mensaje de error.
- Aplique un estilo al fondo y al texto del mensaje de error y colóquelo en el lugar deseado.
- Desactive el Nivel de formulario, ya que estos elementos se generarán durante la ejecución.
El último paso consiste en activar la página que acaba de crear. Use los siguientes pasos para llevar a cabo esta tarea.
- Entre a WebFOCUS con una cuenta administrativa.
- Abra la Consola de administración WebFOCUS.
- Pulse Configuración y después, Propiedades de la aplicación.
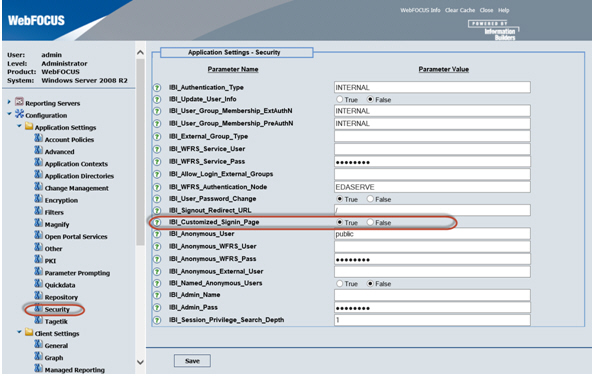
- Pulse Seguridad.
-
Establezca IBI_Customized_Signin_Page en verdadero, como se aprecia en la siguiente imagen.

- Pulse Guardar.
- Salir de WebFOCUS.