Cómo crear filtros globales
El Filtro global permite enlazar y filtrar varios elementos de contenido, mediante un solo control. Esto crea una vista dinámica que permite acceder rápidamente a la porción correcta de los datos. Para construir un filtro global debe efectuar lo siguiente:
-
Crear parámetros. Cree declaraciones Where que utilizará más adelante para construir sus controles.
-
Crear controles. Cree controles de selección para su filtro.
-
Establecer acciones desencadenantes. Configure una acción de desencadenamiento para cada control.
-
Aplicar un filtro global a un portal. Incorpore un filtro global al diseño de su portal y aplíquelo al contenido parametrizado existente.
Para crear un filtro global debe acceder a uno de los productos de escritorio de WebFOCUS; por ejemplo, App Studio o Developer Studio. El producto utilizado para este ejemplo es WebFOCUS App Studio.
xPaso uno: Crear un parámetro
En este paso vamos a crear un informe con parámetros, mediante el lienzo de Informe de WebFOCUS App Studio.
x
Procedimiento: Cómo Crear un parámetro en App Studio
-
Inicie WebFOCUS App Studio.
-
Desde el panel Árbol de entornos, en el nodo de Contenido, haga un clic derecho en una carpeta, apunte hacia Nuevo y pulse Informe.
Se abre el Asistente de informes.
-
Pulse Siguiente.
-
Seleccione un archivo maestro. El archivo utilizado en este ejemplo es wf_retail_lite.mas.
-
Pulse Terminar.
-
Desde la pestaña Informe, en el grupo Filtro, pulse Filtro y después, Where.
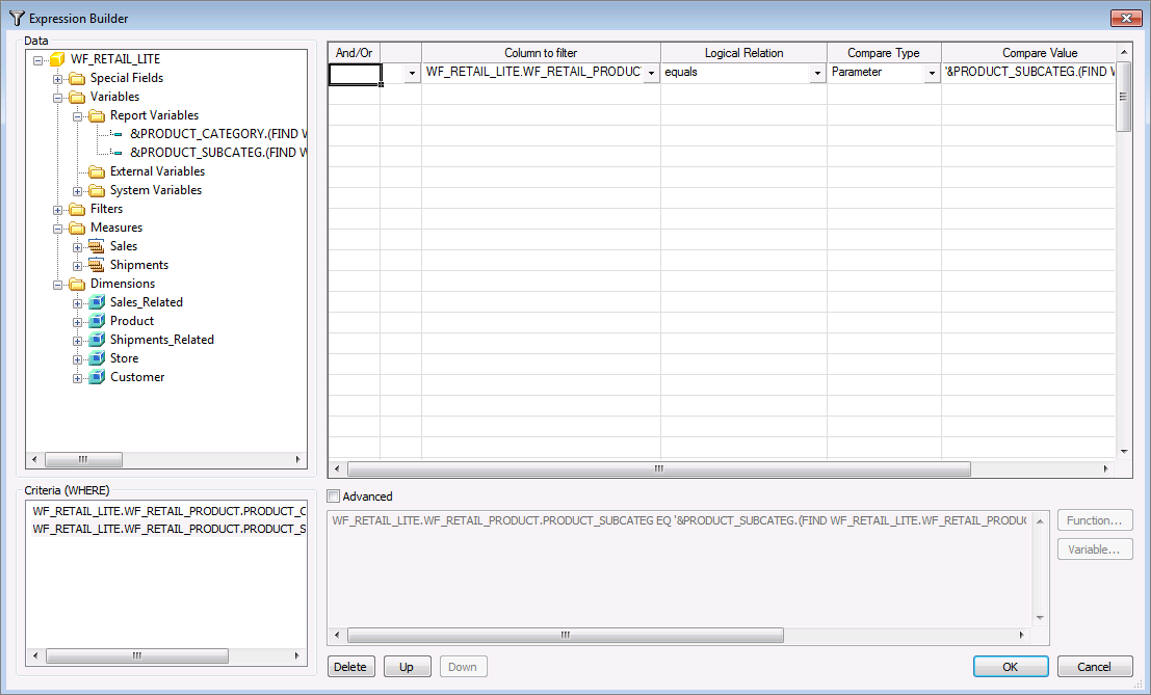
Se abre el Expression Builder.
-
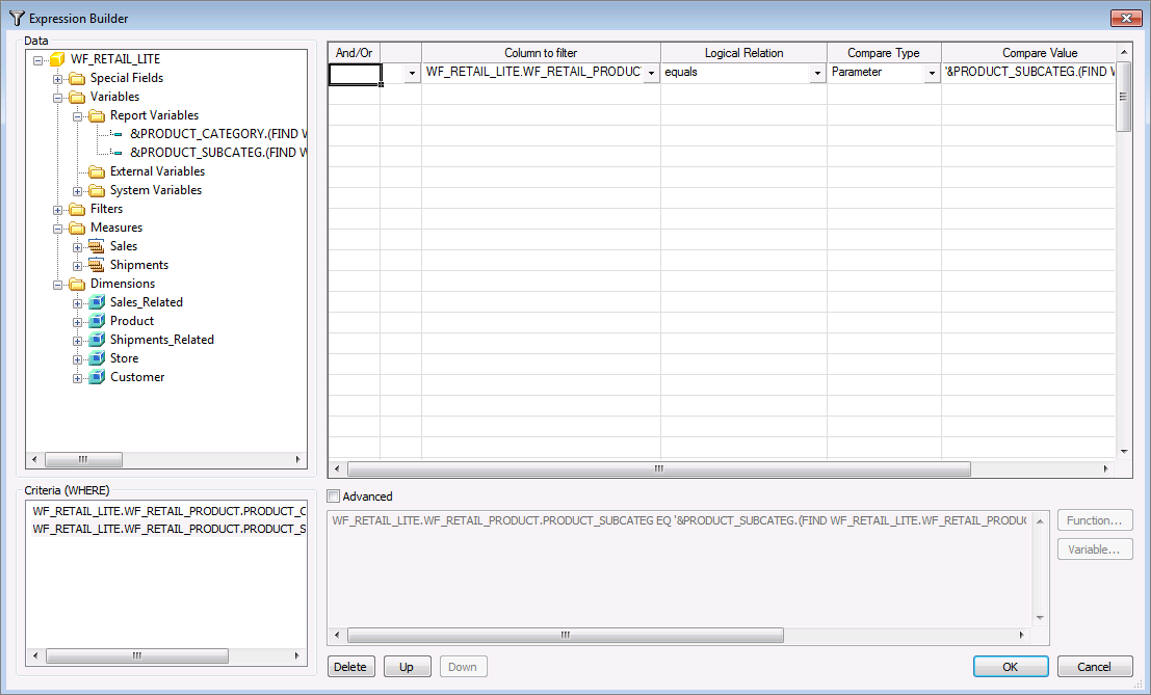
En la sección Datos, haga un doble clic en el campo que quiera usar como primer parámetro.
-
En la Cuadrícula de expresiones, realice las siguientes selecciones:
-
es igual a, desde la columna Relación lógica
-
Parámetro (dinámico), desde la columna Tipo de comparación
-
En la sección Datos, escoja el campo que quiera usar como segundo parámetro de la sección (Where).
-
En la Cuadrícula de expresiones, realice las siguientes selecciones:
-
es igual a, desde la columna Relación lógica
-
Parámetro (dinámico), desde la columna Tipo de comparación
La siguiente imagen presenta un ejemplo de una expresión completa, con Producto,Categoría y Producto,Subcategoría como parámetros.

-
Pulse Aceptar.
-
Guarde y ejecute el informe.
xPaso dos: Crear un control para un filtro global
En este paso vamos a construir un control de selección basado en el parámetro creado en el Paso uno: Crear un parámetro. Para ello utilizaremos el lienzo HTML de WebFOCUS App Studio.
x
Procedimiento: Cómo Crear un control para un filtro global
-
Desde el panel Árbol de entornos, haga un clic derecho en una carpeta, apunte hacia Nuevo y pulse HTML/Documento.
Se abre el Asistente de HTML/documento.
-
Pulse Terminar.
-
En el panel Propiedades, debajo de Propiedades de página, establezca el Tema en Simple.
-
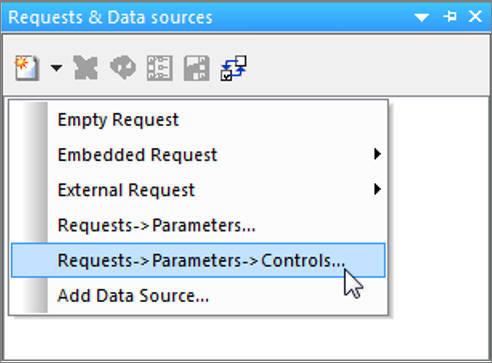
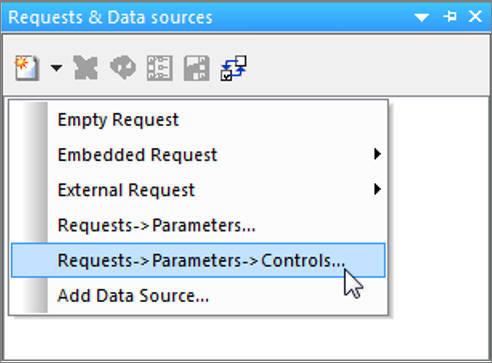
Desde el panel de Solicitudes y orígenes de datos, pulse Nuevo, Solicitudes->Parámetros->Controles, como indica la siguiente imagen.

Aparece el cuadro de diálogo Abrir archivo.
-
Seleccione el informe que creó en el Paso uno: Crear un parámetro y pulse Abrir.
Se abre el cuadro de diálogo Nuevo parámetro.
-
En la columna Tipo de control de cada parámetro, haga un clic derecho y, a continuación, pulse Cuadro de lista.
-
Desde la lista desplegable de Opciones de agrupamiento de parámetros, seleccione No crear un formulario.
-
Seleccione la casilla No crear botón de ejecución

-
Pulse Aceptar.
El lienzo se actualiza y muestra sus controles.
-
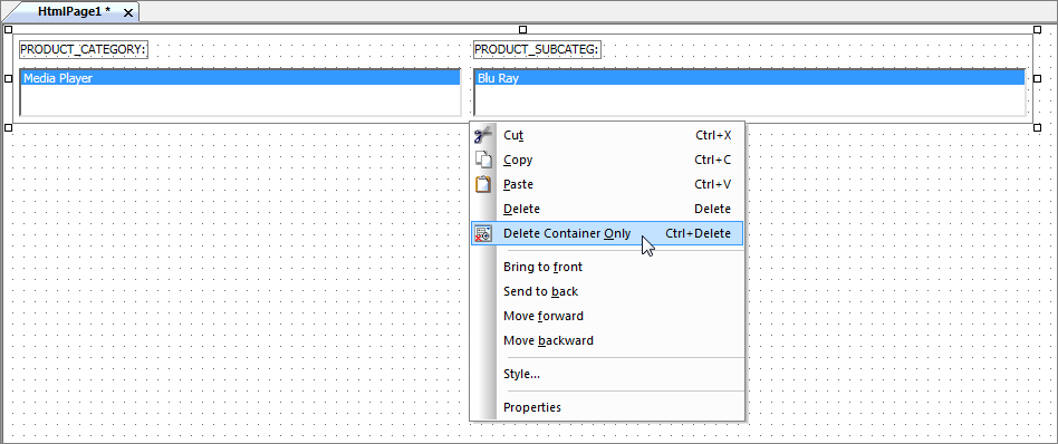
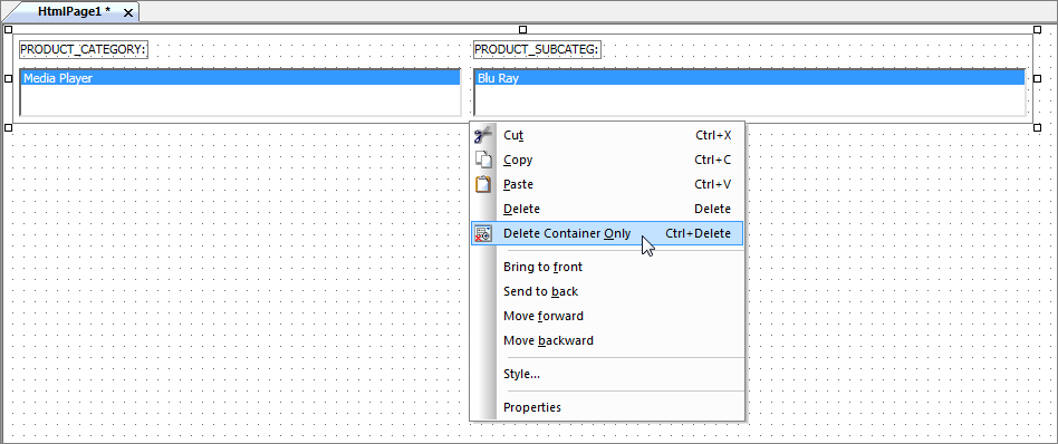
Haga un clic derecho en el contenedor externo a los controles y pulse Sólo borrar contenedor, como indica la siguiente imagen.

-
Utilizando el panel Propiedades, efectúe los siguientes cambios de formato:
-
Label1
-
Listbox1
- Ancho: 115px
- Altura: 140px
-
Label2
- Ancho: 115px
- Izquierda: 15px
- Parte superior: 200px
-
Listbox2
- Ancho: 115px
- Izquierda: 15px
- Parte superior: 220px
- Altura: 170px
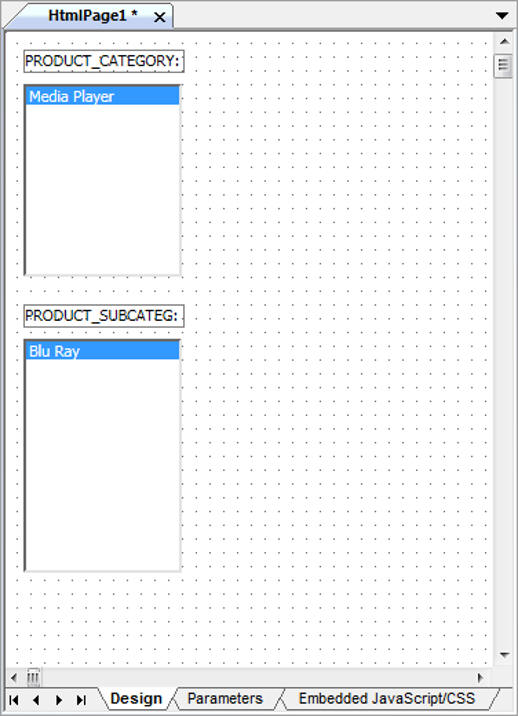
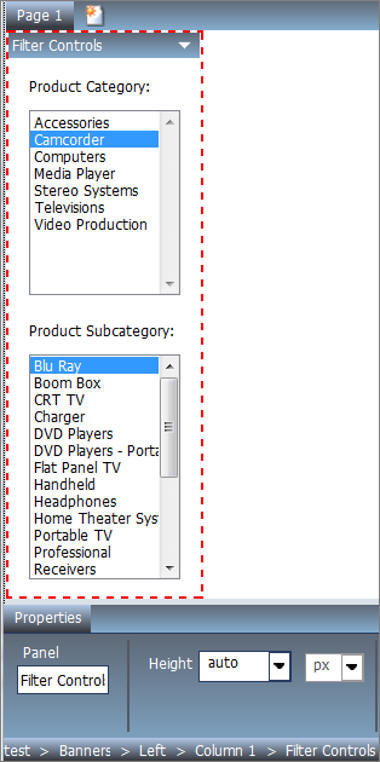
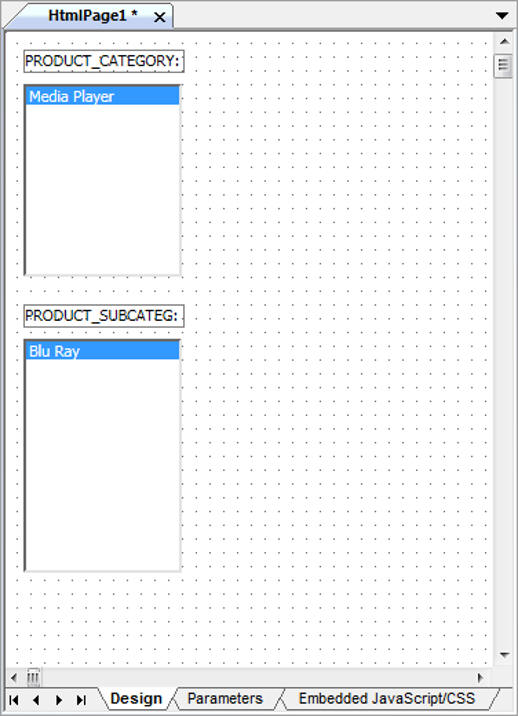
La siguiente imagen muestra el diseño terminado.

Puede hacer un doble clic en las etiquetas de los controles y modificar el texto:
xPaso tres: Establecer acciones desencadenantes
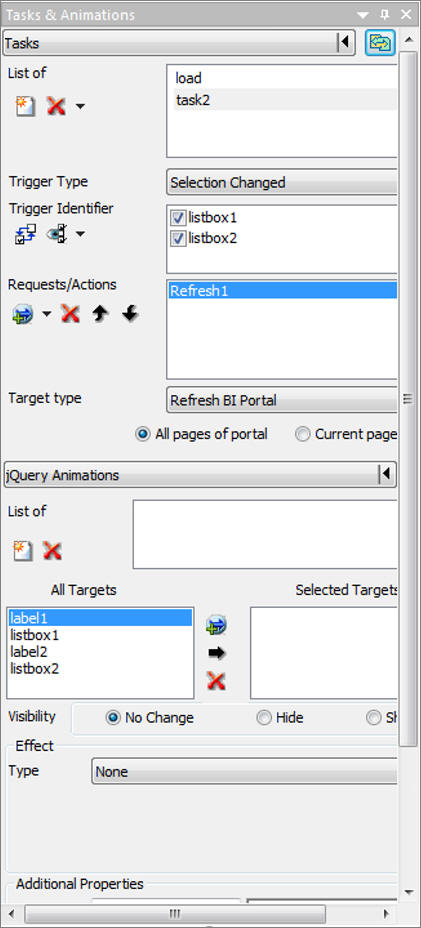
En este paso, configuraremos las acciones de desencadenamiento de cada control utilizando el panel Tareas y animaciones de WebFOCUS App Studio.
x
Procedimiento: Cómo Establecer acciones desencadenantes para un filtro global
-
En el panel de Tareas y animaciones, pulse el botón Nuevo.
Se añade una nueva tarea, denominada task2, a la lista de tareas.
-
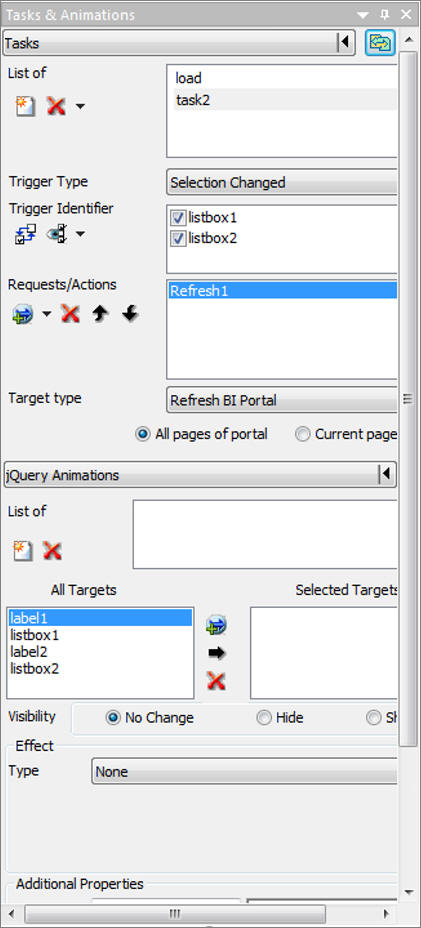
Desde el menú desplegable Tipo de desencadenante, pulse Selección cambiada.
-
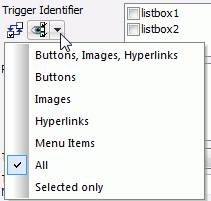
Pulse el icono situado debajo de Identificador de desencadenante y pulse Todos, como indica la siguiente imagen.

La sección Identificador de desencadenante se rellena con listbox1 y listbox2.
-
Seleccione las casillas listbox1 y listbox2.
-
Pulse la flecha desplegable junto al botón Selecciones de solicitud, y pulse Actualizar.
Aparece una nueva solicitud de actualización, denominada Refresh1, en la sección de Solicitudes/Acciones.
-
En el menú desplegable Tipo de destino, pulse Actualizar BI Portal.
-
Seleccione el botón de radio Todas las páginas del portal.
La siguiente imagen muestra los campos completados.

-
Guarde y cierre la página HTML.
-
Cierre WebFOCUS App Studio.
xPaso cuatro: Aplicar un filtro global a un portal
En este paso, vamos a incorporar un filtro global a un portal y aplicarlo al contenido parametrizado existente.
x
Procedimiento: Cómo Aplicar un filtro global a un portal
-
Entre a WebFOCUS como diseñador o administrador.
-
Desde el árbol de recursos, haga un clic derecho en el nodo de Portales y pulse Nuevo portal.
Se abre el cuadro de diálogo Nuevo portal.
-
Rellene los campos del cuadro de diálogo Nuevo portal.
para más información acerca de cómo crear un nuevo portal, consulte Cómo iniciar Portal Designer.
-
Pulse Crear.
Se abre Portal Designer.
-
Pulse el lienzo de página para seleccionarlo.
-
Desde la pestaña Diseño, en el grupo Portal, pulse Rótulo.
Se abre el cuadro de diálogo Elegir áreas de rótulo.
-
Pulse Izquierda y cierre el cuadro de diálogo Elegir áreas de rótulo.
Se añade el rótulo izquierdo a la página.
-
Pulse el rótulo para seleccionarlo.
-
Desde la pestaña Insertar, en el grupo Contenido, pulse Recursos WebFOCUS.
Se abre el Árbol de recursos.
-
Arrastre la página HTML que ha creado anteriormente hasta el rótulo izquierdo.
-
Pulse el interior del panel para seleccionarlo.
-
En el panel Propiedades, establezca la altura en auto.
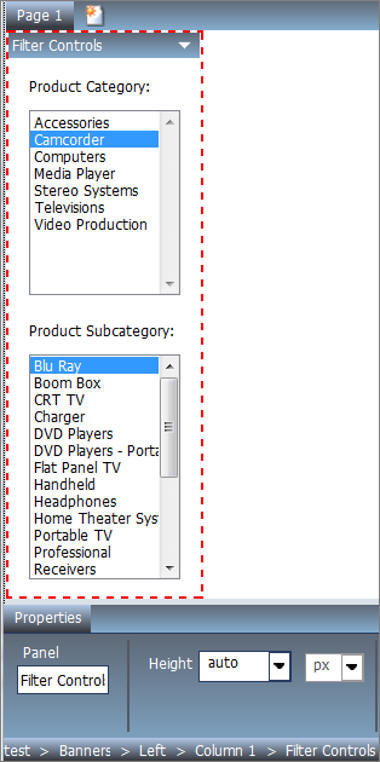
La siguiente imagen muestra un rótulo con controles de filtro.

-
Rellene el lienzo de la página con contenido, como diagramas, informes o visualizaciones.
Nota: Para que el filtro global funcione, el contenido debe incluir los mismos parámetros que los utilizados en los controles de filtro.
-
Ejecute los controles de su portal para ver los cambios producidos en su contenido por los valores de selección.
-
Guarde su portal.
Puede ejecutar, publicar y compartir su portal.