- Entre a WebFOCUS como desarrollador o administrador.
-
Desde el árbol de recursos, haga un clic derecho en el nodo de Portales y pulse Nuevo portal.
Se abre el cuadro de diálogo Nuevo portal, como se muestra a continuación.

-
Rellene los campos del cuadro de diálogo Nuevo portal.
Consulte Cómo iniciar Portal Designer para más información acerca de cómo crear un nuevo portal.
-
Pulse Aceptar.
Se abre Portal Designer.
-
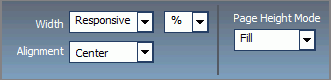
En el panel Propiedades, establezca el Ancho en Flexible, como se indica en la siguiente imagen.

Mantenga los valores por defecto para las opciones de Alineación Modo de altura de página.
El ancho del rótulo cambia en la vista previa interactiva, para ajustarse lo máximo posible al ancho preestablecido.
-
Pulse el lienzo de página para seleccionarlo.
El panel de Propiedades cambia a las Propiedades de página.
-
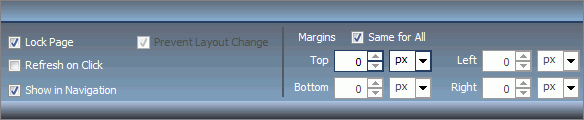
Establezca los márgenes en 0 y seleccione la casilla Igual para todos, como se indica en la siguiente imagen.

Nota: Mantenga la casilla Bloquear página seleccionada para evitar que los usuarios interfieran con el comportamiento de respuesta.
- Cambie el título de la página, si es necesario.
-
Haga clic derecho en el lienzo de página y seleccione Diseño de página.
Se abre el menú Elegir diseño.
- Pulse Una columna.
-
Desde la pestaña Insertar, en el grupo Contenedores, pulse Flexible.
Se inserta el contenedor flexible, ocupando todo el ancho de la página.
-
En el panel Propiedades, cambie la altura a auto.
Ahora, el contenedor flexible ocupa toda el área del lienzo.
-
En el panel Propiedades, pulse el botón Propiedades de panel flexible.
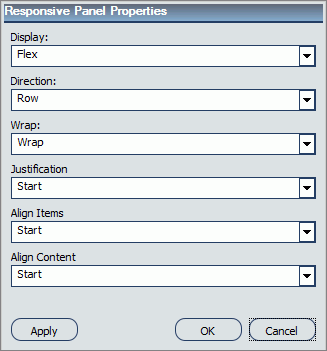
Se abre el cuadro de diálogo Propiedades de panel flexible, como muestra la imagen.

- Debajo de Justificación, pulse Centro. Mantenga los valores por defecto para el resto de propiedades y pulse Aceptar.
-
Instale los archivos de contenido de ejemplo introduciendo el siguiente vínculo en su navegador: https://techsupport.informationbuilders.com/tech/wbf/wbf_Responsive_BI_Portal.html
Nota: Los archivos de contenido de ejemplo incluyen ejemplos de diagramas, informes y widgets de desarrollo, que sirven como base de aprendizaje de los principios de diseño flexible. Además, puede usar los widgets de desarrollo para crear una plantilla visual para su portal, y después rellenarla con su contenido existente.
Siga las instrucciones del contenido de ejemplo para importar los archivos y widgets de desarrollo al Árbol de recursos de su portal.
-
Desde la pestaña Insertar, en el grupo Contenido, pulse Recursos WebFOCUS.
El Árbol de recursos se abre en la parte derecha de Portal Designer.
- En el Árbol de recursos, bajo el nodo de Contenido, localice su contenido de ejemplo.
-
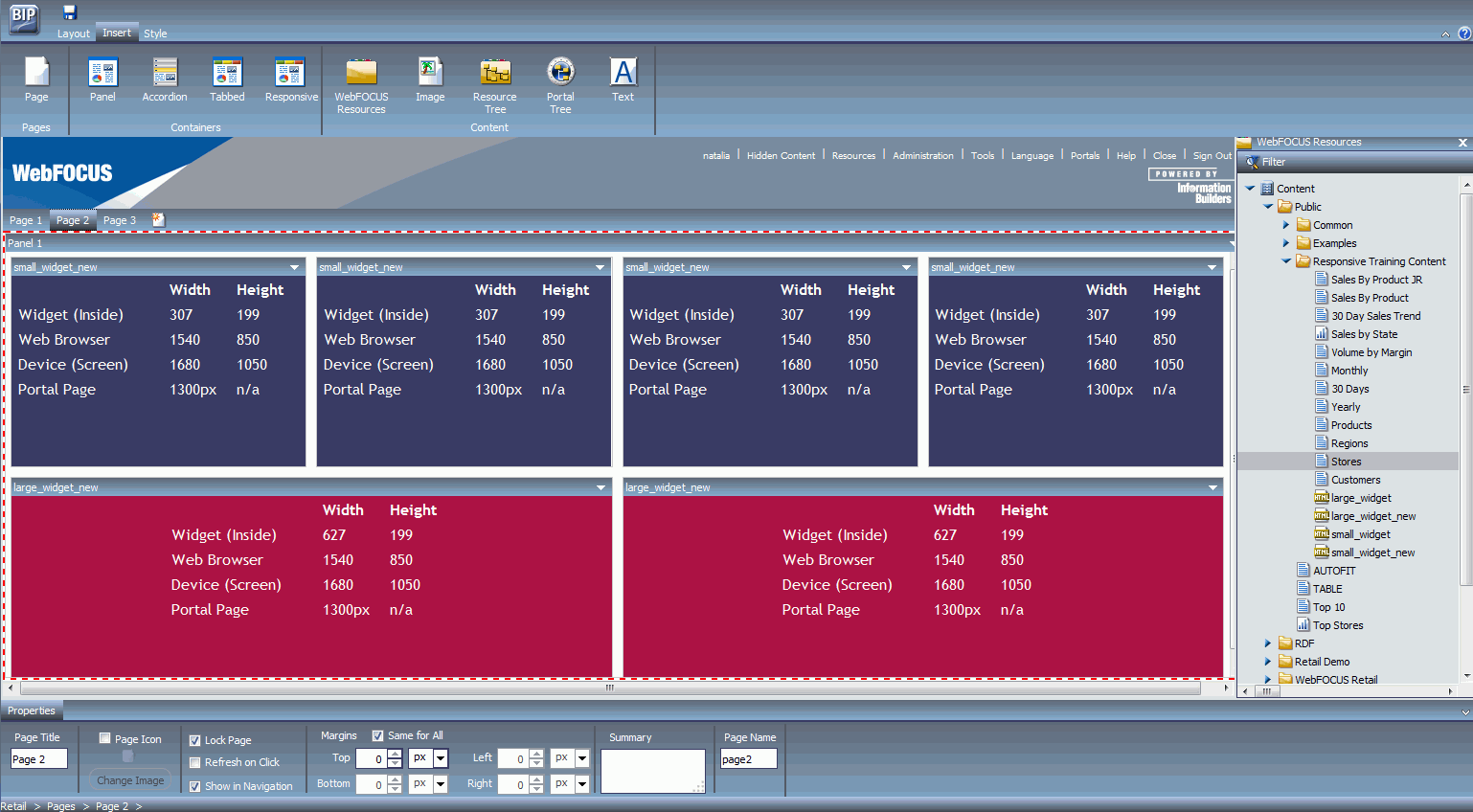
Arrastre cuatro widgets pequeños y dos grandes hasta el lienzo.
Cada widget presenta sus propias dimensiones, como el ancho y la altura relativos al tamaño del navegador. Además, muestra el rango de ancho y altura para la página de un dispositivo y un portal, en tiempo de ejecución.
- Para seleccionar más de un widget, mantenga oprimida la tecla Ctrl.
-
Pulse la flecha de la esquina superior derecha de cualquiera de estos widgets, y seleccione Propiedades de elemento flexible.
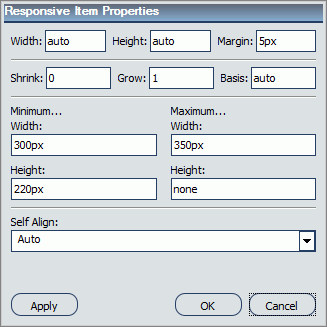
Se abre el cuadro de diálogo Propiedades de elemento flexible, como muestra la imagen.

Nota: En portales flexibles, le recomendamos que no establezca unas dimensiones fijas para los elementos, ya que el ancho y la altura de la ventanilla cambian constantemente de un dispositivo a otro. Los diseños flexibles deben poder adaptarse a estos cambios, algo que resulta demasiado difícil cuando las dimensiones son fijas. Por este motivo, sólo debe establecerse un intervalo de altura y ancho mínimos y máximos, con la amplitud necesaria para acomodar estos cambios de tamaño.
-
Establezca las propiedades de elemento flexible del siguiente modo:
- Establezca el ancho mínimo en 380px.
- Establezca el ancho máximo en 710px.
- Establezca la altura mínima en 420px.
Mantenga los valores por defecto para el resto de propiedades y pulse Aceptar.
El tamaño de los dos widgets más grandes cambia de forma simultánea. El diseño ahora presenta dos líneas iguales de widgets, como se indica en la siguiente imagen.

Ya puede empezar a rellenar su plantilla.
-
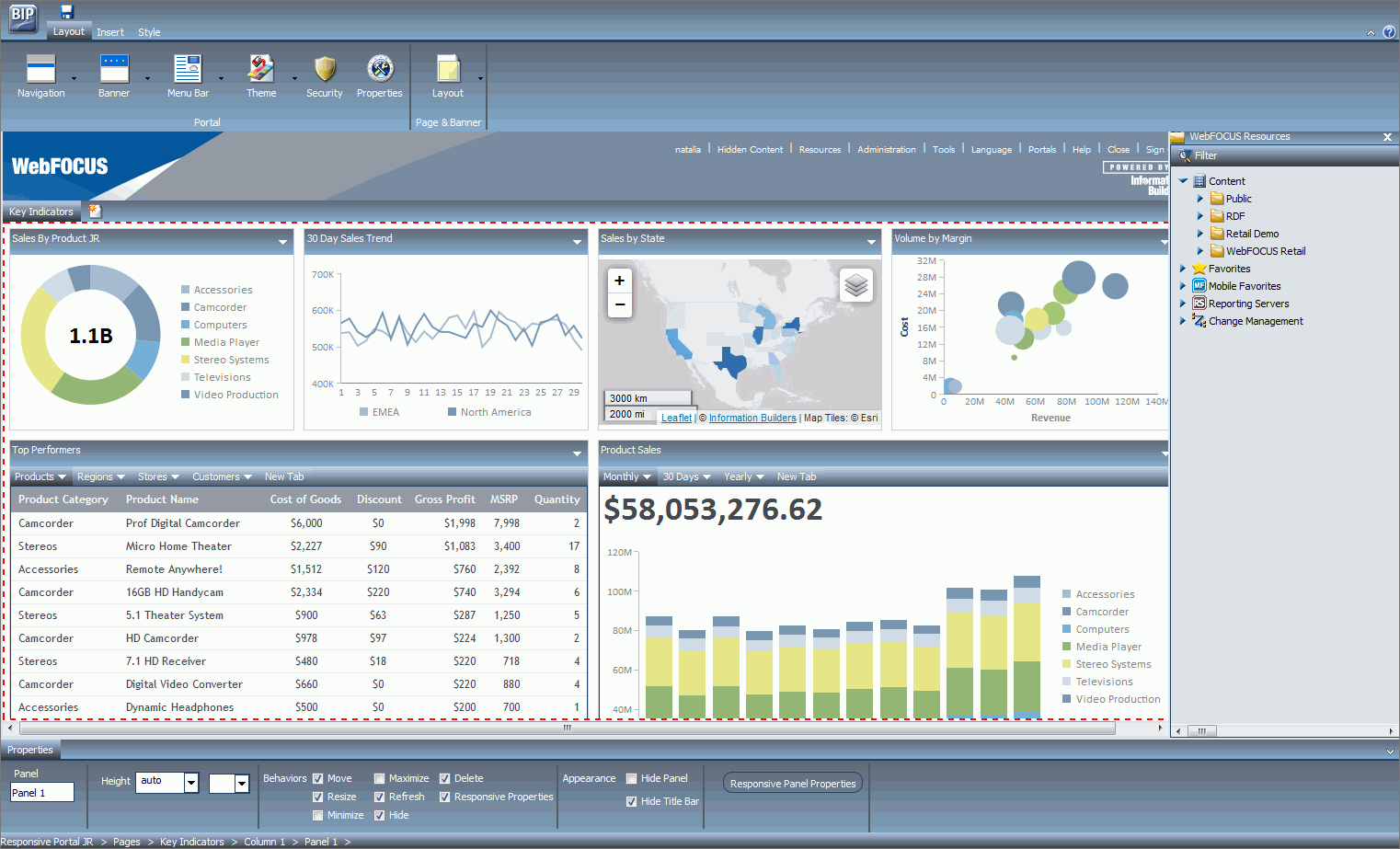
Arrastre informes y diagramas sobre cada widget para alimentarlos.
Los widgets se actualizan para mostrar el contenido seleccionado, como se indica en la siguiente imagen.

Nota: Puede arrastrar varios elementos hasta un widget individual, o añadirlos al contenido existente sin soltar la tecla Ctrl, para crear pestañas.
-
Para asegurarse de que el portal presente un aspecto claro y nítido en tiempo de ejecución, introduzca las siguientes personalizaciones:
- Pulse el contenedor flexible y seleccione la casilla Ocultar barra de título, en el panel Propiedades.
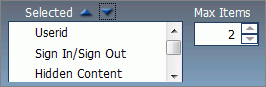
- Pulse la barra de Menú y modifique Elementos máx. y Seleccionado, en el panel Propiedades, para que la barra de menú sea compatible con dispositivos de menor tamaño. Los ejemplos de la barra de menú acortada, y de sus ajustes correspondientes, aparecen en las siguientes imágenes.


- Pulse el logo de Powered by Information Builders, y anule la selección de la casilla Mostrar, en el panel Propiedades.
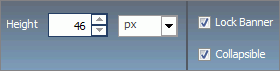
- Pulse el rótulo, establezca la altura en 46 y seleccione la casilla Contraíble del panel Propiedades, como se indica en la siguiente imagen.

Nota: Anule la selección de las casillas Minimizar, Maximizar, Mover, Ajustar tamaño, Ocultar, Borrar y Propiedades flexibles, en el panel Propiedades, para evitar que los usuarios finales puedan interferir con el comportamiento flexible.
-
Pulse el botón Guardar y salga de Portal Designer.
Su nuevo portal flexible aparece bajo el nodo de Portales, en el Árbol de recursos.