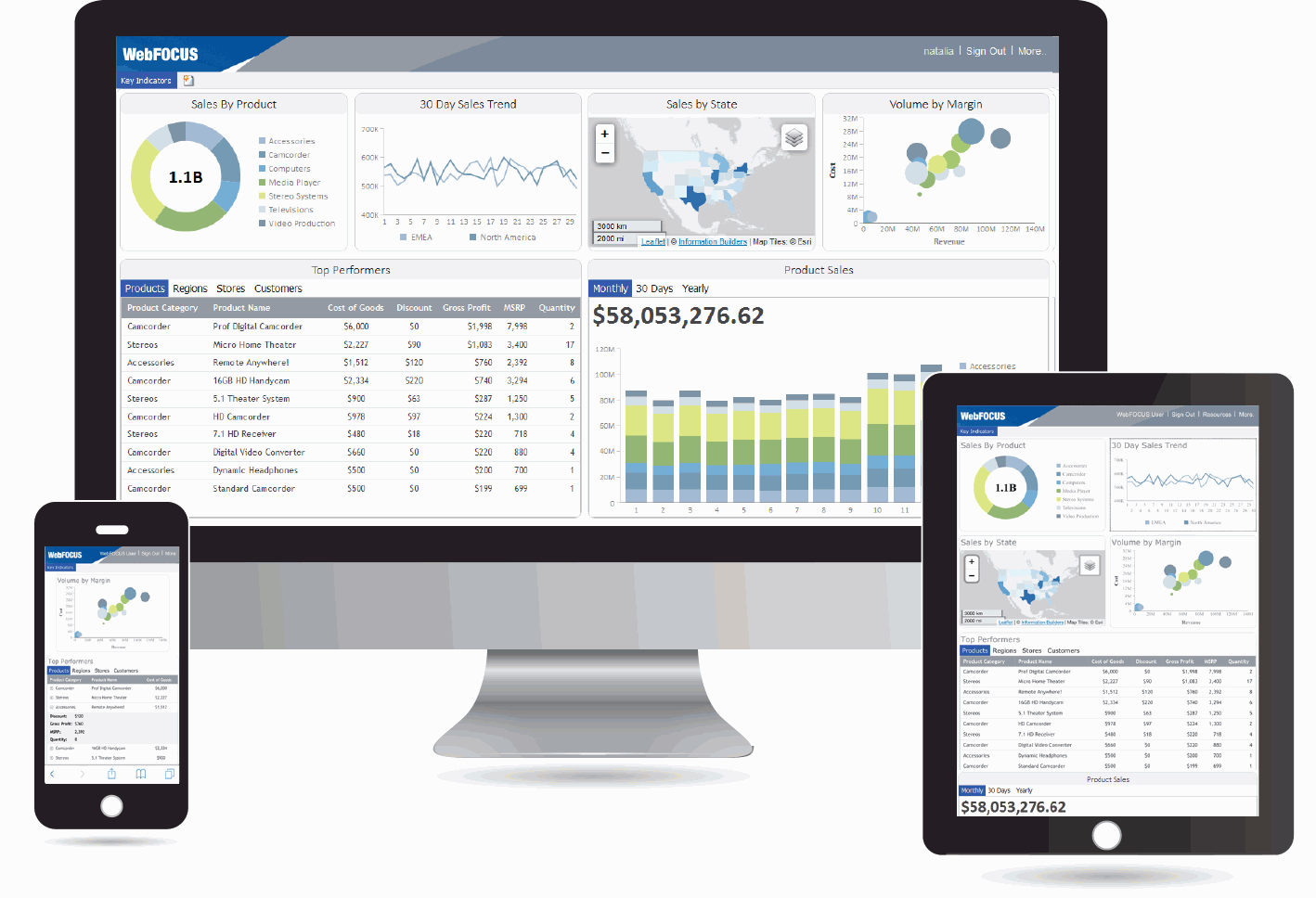
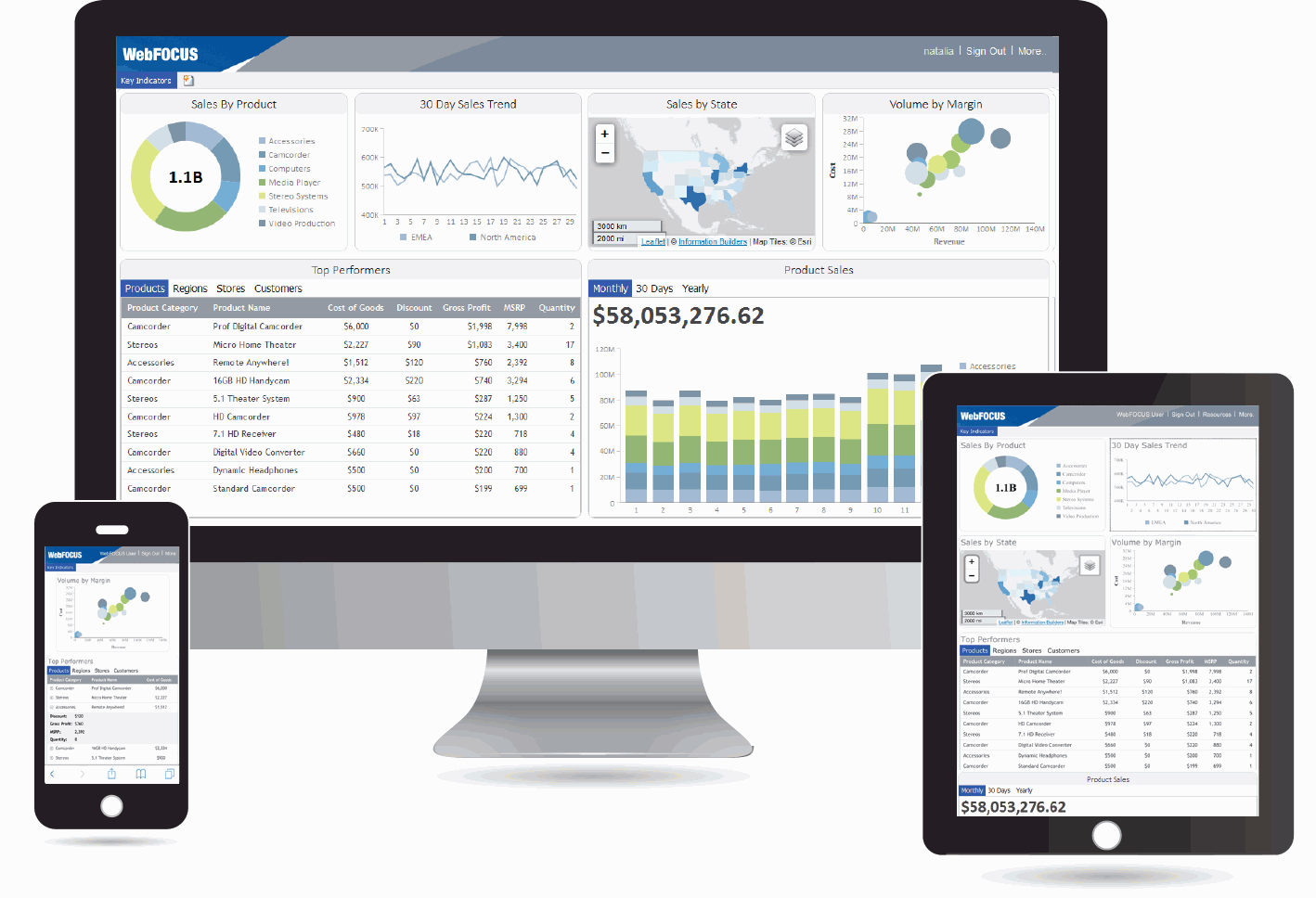
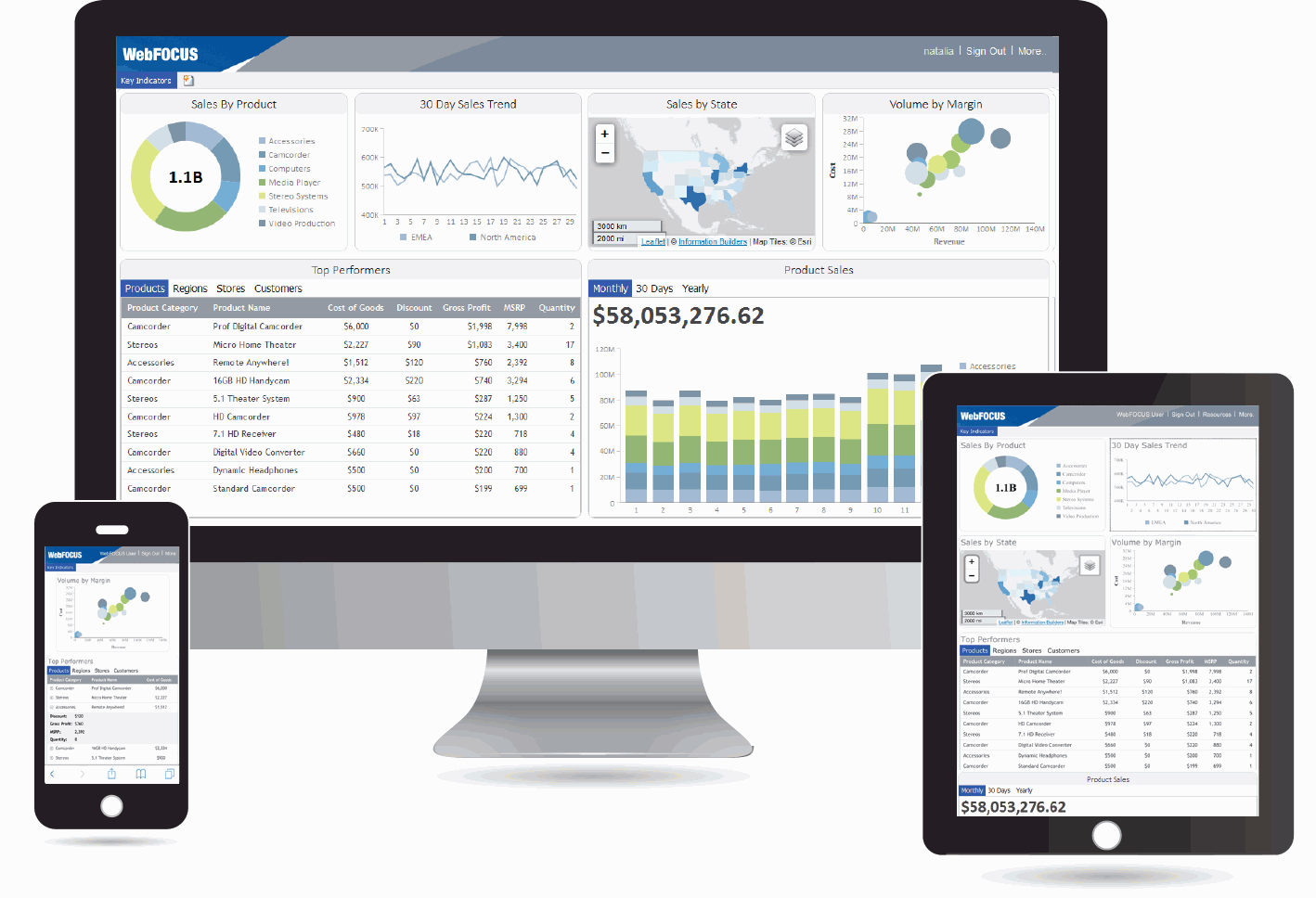
El contenedor de respuesta está diseñado como ayuda para la construcción de portales flexibles, que se adaptan a pantallas de distintos tamaños y dispositivos móviles, ofreciendo una experiencia visual óptima, desde cualquier lugar. Puede construir su portal flexible desde su ordenador de escritorio y ponerlo a disposición de los usuarios, en plataformas diferentes. La siguiente imagen proporciona un ejemplo de un portal flexible, en un ordenador de escritorio, en una tableta y en un smartphone.

El contenedor flexible modifica intuitivamente su diseño cuando detecta un cambio en el tamaño de su navegador. El ancho y altura por defecto del contenedor, y de los elementos insertados, han sido preconfigurados para que la posición de los elementos en la pantalla sea la más adecuada. Puede modificar manualmente las dimensiones de los elementos, en el cuadro de diálogo Propiedades de elemento flexible. También puede modificar las opciones de diseño, en el cuadro de diálogo Propiedades de panel flexible.
xPropiedades de elemento flexible
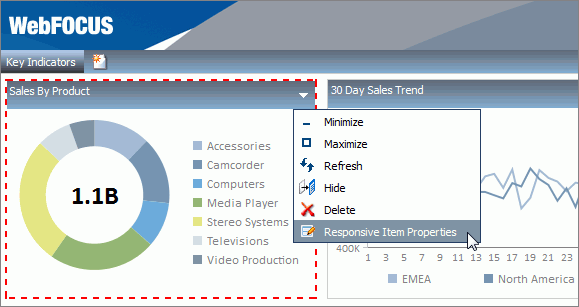
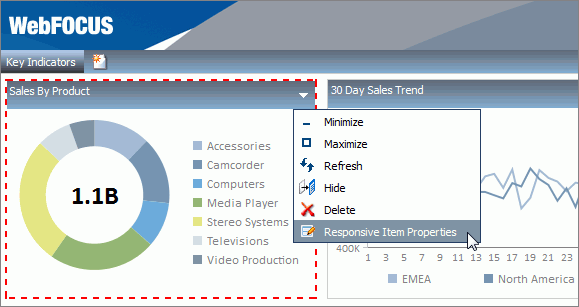
El cuadro de diálogo Propiedades de panel flexible incluye opciones para cambiar las dimensiones de un elemento individual, dentro del contenedor flexible. Para acceder al cuadro de diálogo Propiedades de elemento flexible, en tiempo de diseño, pulse la flecha situada en la esquina superior derecha del panel del elemento, como se indica en la siguiente imagen.

Nota: La flecha sólo aparece cuando hay una o varias casillas seleccionadas en las propiedades del panel.
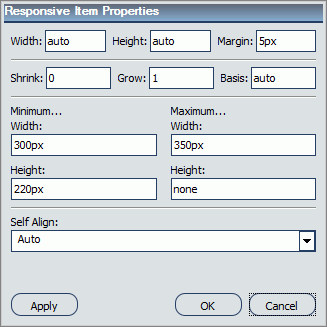
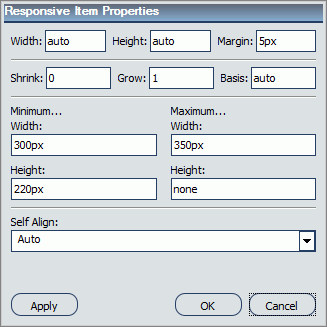
El cuadro de diálogo Propiedades de elemento flexible aparece en la imagen siguiente.

Las propiedades de un elemento flexible son:
-
Ancho. Define el ancho del elemento.
-
Altura. Define la altura del elemento.
-
Margen. Define el espacio entre los elementos adyacentes.
-
Encoger. Define la capacidad de encoger el elemento, cuando sea necesario.
-
Expandir. Define la capacidad de expandir el elemento, cuando sea necesario.
-
Base. Especifica el tamaño inicial del elemento, antes de que se distribuya el espacio disponible, en base a los factores flexibles.
-
Ancho mínimo. Establece el ancho mínimo del elemento especificado. Este ajuste sobrescribe la propiedad de Ancho.
-
Ancho máximo. Establece el ancho máximo del elemento especificado. Este ajuste sobrescribe la propiedad de Ancho.
-
Altura mínima. Establece la altura mínima del elemento especificado. Este ajuste sobrescribe la propiedad de Altura.
-
Altura máxima. Establece la altura máxima del elemento especificado. Este ajuste sobrescribe la propiedad de Altura.
-
Alineación automática. Da acceso a las siguientes opciones:
-
Auto. Coloca el elemento en el espacio más adecuado, dentro del contenedor flexible, de un modo intuitivo.
-
Inicio. Alinea el elemento en la parte izquierda del contenedor flexible.
-
Final. Alinea el elemento en la parte derecha del contenedor flexible.
-
Centro. Alinea el elemento en la parte central del contenedor flexible.
-
Estirar. Estira el elemento hasta ocupar el espacio disponible dentro del contenedor flexible, respetando los límites de altura y ancho.
-
Línea de base (texto). Alinea la línea de base del texto, dentro del contenedor flexible.
Nota: En portales flexibles, le recomendamos que no establezca unas dimensiones fijas para los elementos, ya que el ancho y la altura de la ventanilla cambian constantemente de un dispositivo a otro. Los diseños flexibles deben poder adaptarse a estos cambios, algo que resulta demasiado difícil cuando las dimensiones son fijas. Por este motivo, sólo debe establecerse un intervalo de altura y ancho mínimos y máximos, con la amplitud necesaria para acomodar estos cambios de tamaño.
xPropiedades de panel flexible
El cuadro de diálogo Propiedades de panel flexible incluye opciones para cambiar el diseño de los elementos del contenedor flexible, de forma manual. Para acceder al cuadro de diálogo Propiedades de panel flexible, en tiempo de diseño, pulse la flecha situada en la esquina superior derecha del panel contenedor, como se indica en la siguiente imagen.

Nota: La flecha sólo aparece cuando hay una o varias casillas seleccionadas en las propiedades del panel.
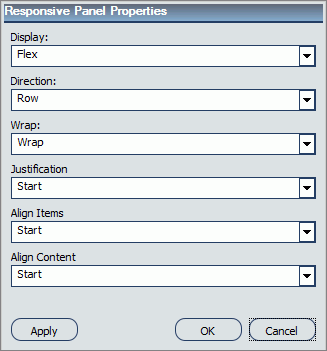
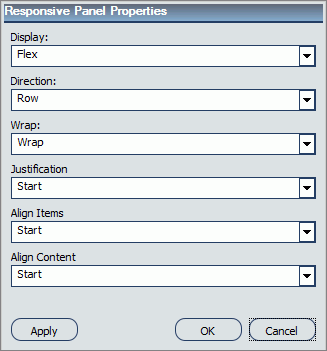
El cuadro de diálogo Propiedades de panel flexible aparece en la imagen siguiente.

Las propiedades de un panel flexible son:
-
Mostrar. Determina el comportamiento de los elementos, dentro del contenedor flexible. Los valores son:
-
Dirección. Especifica la colocación de los elementos en el contenedor flexible, definiendo el eje principal y la dirección (normal o contraria). Los valores son:
-
Fila. Alinea los elementos en una línea horizontal, con el eje principal siguiendo la dirección del contenido.
-
Fila contraria. Igual que Fila, con los puntos de inicio y final invertidos.
-
Columna. Alinea los elementos en una línea vertical, con un orden descendente.
-
Columna contraria. Alinea los elementos en una línea vertical, con un orden ascendente.
-
Ajustar. Determina si los elementos se ajustan a una sola línea o, en cambio, ocupen varias líneas. Los valores son:
-
Ajustar. Los elementos ocupan varias líneas.
-
No ajustar. Los elementos ocupan una sola línea.
-
Justificación. Define la forma en que el navegador distribuye el espacio disponible entre y alrededor de los elementos, a la hora de alinearlos dentro del contenedor flexible. Los valores son:
-
Inicio. Alinea los elementos en la parte derecha del contenedor flexible.
-
Final. Alinea los elementos en la parte derecha del contenedor flexible.
-
Centro. Alinea los elementos de forma simétrica a lo largo de un eje situado en la parte central del contenedor, dividiendo el espacio en partes iguales.
-
Espacio entre. Distribuye los elementos de forma equivalente a lo largo de la línea, dejando la misma cantidad de espacio entre los elementos adyacentes. No hay espacio a ambos lados del contenedor.
-
Espacio alrededor. Distribuye los elementos de forma equivalente a lo largo de la línea, dejando la misma cantidad de espacio entre los elementos adyacentes. El espacio situado a ambos lados del contenedor es igual a la mitad del espacio entre dos elementos adyacentes.
-
Alinear elementos. Alinea los elementos dentro del contenedor flexible del mismo modo que la propiedad de Justificación, pero en perpendicular. Los valores son:
-
Inicio. Alinea los elementos con la parte superior del contenedor flexible.
-
Final. Alinea los elementos con la parte inferior del contenedor flexible.
-
Centro. Alinea los elementos de forma simétrica con el eje cruzado del contenedor flexible. Si la altura del elemento es superior a la del lienzo del contenedor flexible, éste se desbordará a partes iguales en ambas direcciones.
-
Estirar. Estira los elementos hasta ocupar el lienzo del contenedor, respetando los límites de altura y ancho.
-
Línea de base (texto). Alinea la línea de base del texto, dentro del contenedor flexible.
-
Alinear contenido. Determina la alineación de los elementos dentro del contenedor flexible. Esta propiedad no afecta a las formaciones de una sola línea. Los valores son:
-
Inicio. Alinea las líneas de los elementos con la parte superior del contenedor flexible. No hay espacios entre las líneas.
-
Final. Alinea las líneas de los elementos con la parte inferior del contenedor. No hay espacios entre las líneas.
-
Centro. Alinea las líneas de los elementos hacia la parte central del contenedor. No hay espacios entre las líneas. El espacio entre el borde superior del contenedor y la primera línea es igual al espacio entre el borde inferior del contenedor y la última línea.
-
Estirar. Estira las líneas de los elementos para utilizar el espacio disponible. El espacio libre se divide a partes iguales entre todas las líneas.
-
Espacio entre. Distribuye las líneas de los elementos a partes iguales, dentro del contenedor. Los espacios entre las líneas adyacentes son iguales. No hay espacios entre los bordes del contenedor y las líneas.
-
Espacio alrededor. Distribuye las líneas de los elementos a partes iguales, dentro del contenedor. Los espacios entre las líneas adyacentes son iguales. El espacio situado antes de la primera línea y después de la última es igual a la mitad del espacio entre dos líneas adyacentes.