En esta sección: |
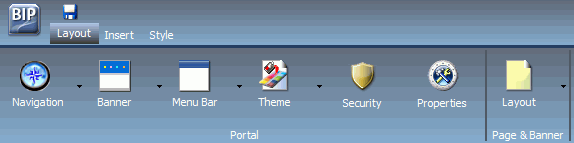
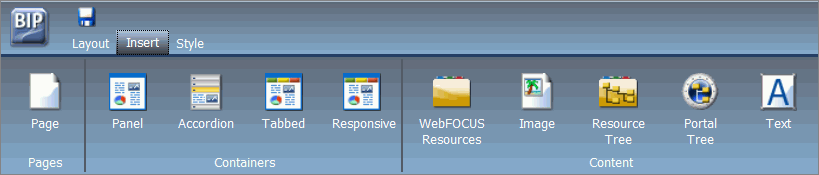
La siguiente imagen muestra la pestaña Diseño.

La pestaña de diseño presenta dos grupos, Portal y Página y rótulo.
Los temas siguientes describen las opciones del grupo Portal.
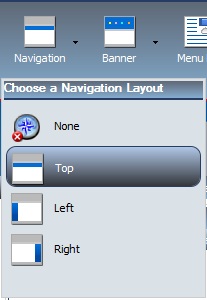
La imagen siguiente muestra la opción Elegir un diseño de navegación.

Como se indica a continuación, puede escoger:
- Ninguno. No hay menú de navegación.
- Superior. El menú de navegación aparece debajo del rótulo de la parte superior de la ventana. Este es el diseño predeterminado.
- Izquierda. El menú de navegación está situado en la parte izquierda de la pantalla, en el rótulo izquierdo.
- Derecha. El menú de navegación está situado en la parte derecha de la pantalla, en el rótulo derecho.
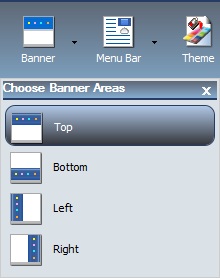
La imagen siguiente muestra la opción Elegir áreas del rótulo.

El rótulo es el área del portal que siempre permanece visible, independientemente de la página en que se encuentre. Puede elegir que no aparezca ningún rótulo o escoger cualquier comnbinación de los rótulos superior, inferior, izquierdo o derecho.
Como se indica a continuación, puede escoger:
- Superior. El rótulo se encuentra en la parte superior de la ventana Este es el área predeterminada.
- Inferior. El rótulo se encuentra en la parte inferior de la ventana.
- Izquierda. El rótulo se encuentra en la parte izquierda de la ventana.
- Derecha. El rótulo se encuentra en la parte derecha de la ventana.
Pulse cada opción del menú para activar o desactivar el rótulo correspondiente.
La imagen siguiente muestra la Barra de menú.

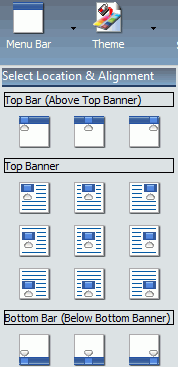
La imagen siguiente muestra la opción Seleccionar ubicación y alineación de la Barra de menú.

El botón Barra de menú permite usar una interfaz visual para cambiar la ubicación de los vínculos. Puede elegir tres ubicaciones principales:
- Barra superior. Los vínculos aparecen encima del rótulo superior.
- Rótulo superior. Los vínculos aparecen dentro del rótulo superior. Esta es la ubicación predeterminada, con una alineación derecha de los vínculos.
- Barra inferior. Los vínculos aparecen debajo del rótulo inferior.
Las opciones de la barra son franjas delgadas, situadas en la parte superior o inferior de la ventana. Siempre permanecen visibles, independientemente de cuánto se desplace hacia arriba o hacia abajo.
En cada ubicación, puede escoger las opciones de alineación indicadas. Por ejemplo, puede alinear los vínculos a la izquierda, en el centro o a la derecha.
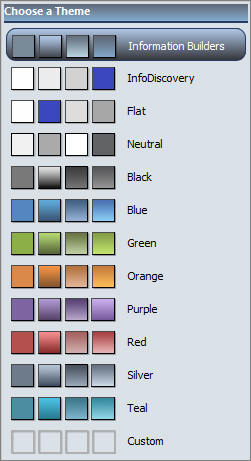
La imagen siguiente muestra la opción Elegir un tema.

En el menú Tema, puede seleccionar entre varios temas predefinidos, incluido uno personalizado. Cada tema controla el estilo del rótulo, las pestañas de las páginas, los paneles y, si lo desea, de los informes.
Nota: Si está usando el tema Neutro, le recomendamos que aplique la hoja de estilos ENWarm.sty a su contenido. Esta hoja de estilos ha sido diseñada como complemento para el tema Neutro. Para más información acerca de cómo cambiar de hoja de estilos, consulte Componentes de portal.
El tema predeterminado es Information Builders.
El botón Seguridad abre el cuadro de diálogo Reglas de seguridad, que permite especificar el público del portal y añadir otros diseñadores.
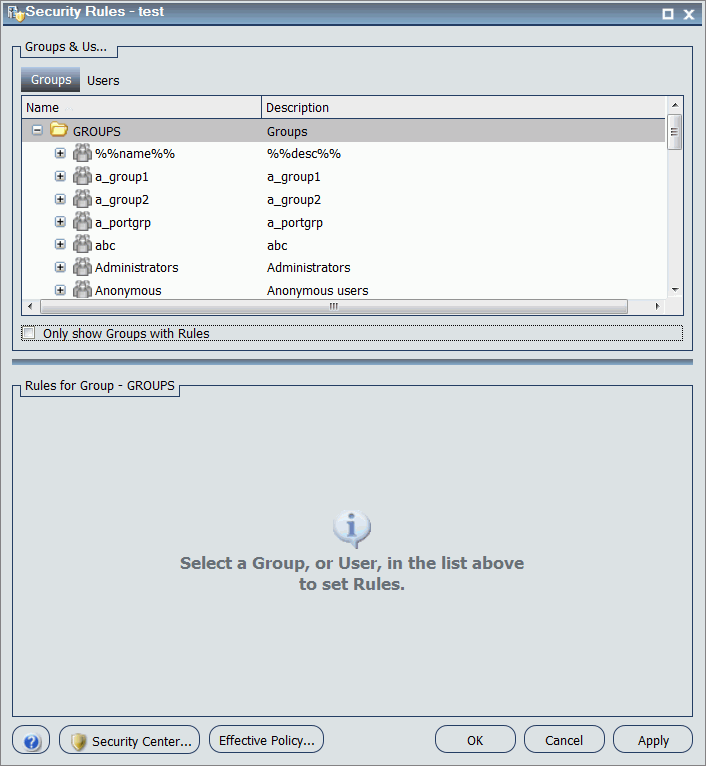
La imagen siguiente muestra el cuadro de diálogo Reglas de seguridad.

Existen cuatro conjuntos de permisos para los portales:
- BIPCreatePortal. Le permite crear un portal.
- BIPFullControl. Le da acceso al diseño y características de personalización de un portal.
- BIPViewAndCustomize. Da acceso al modo solo en tiempo de ejecución. Guarda la posición de cualquier contenido que haya reorganizado y le permite añadir nuevo contenido a su copia del portal.
- BIPViewOnly. No guarda nada que haya hecho en modo solo en tiempo de ejecución. Uno de los usos de esta operación es el acceso anónimo.
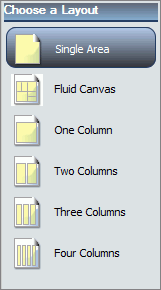
El grupo Página y rótulo presenta un solo botón Diseño. La imagen siguiente muestra la opción Elegir un diseño.

Todas las áreas de rótulo y las páginas constituyen diseños de área individuales (de formato libre), por defecto. Puede usar la opción Diseño para pasar a un diseño basado en columnas o a uno fluido. En un diseño basado en columnas, si arrastra un panel, aparece un indicador de colocación que muestra el lugar en que se va a situar el panel. En el diseño fluido, el contenido llena automáticamente el área de la página, de manera uniforme. Puede reordenar y anidar estos elementos de forma manual, en la página. El área de visualización cambia de tamaño en función de las dimensiones de su navegador. Las páginas pueden presentar uno de estos diseños:
- Área invidual (por defecto). No hay cuadrícula; todos los elementos están flotando.
- Lienzo fluido. Los elementos se arrastran hasta un destino de entrega flotante, que organiza el contenido de manera uniforme y redistribuye el espacio según se van añadiendo más elementos.
- Una columna. El contenido se estira hasta ocupar la totalidad del área de página.
- Dos columnas. La página se divide uniformemente en dos columnas.
- Tres columnas. La página se divide uniformemente en tres columnas.
- Cuatro columnas. La página se divide uniformemente en cuatro columnas.
Si escoje una opción distinta a la de Área invidual, los elementos quedan fijados dentro del área.









 abre el cuadro de diálogo de selección de color, utilizado para establecer el color de la fuente.
abre el cuadro de diálogo de selección de color, utilizado para establecer el color de la fuente.