
You can use App Studio features and functions to develop applications in the canvas area of the interface. The size of your canvas depends on the placement and location of panels around the interface window.
As you develop in App Studio, tabs open in the canvas area. Since you can develop an HTML page at the same time you create a report, each canvas opens with a different colored tab. The colored tab at the top of each canvas displays the name of the file you are developing.
If you named the file in the Report, Chart, or HTML/Document Wizard, that name appears on the tab. If you chose to name the file after you develop the content, a default file name, such as Report1, appears on the tab, as shown in the following image.

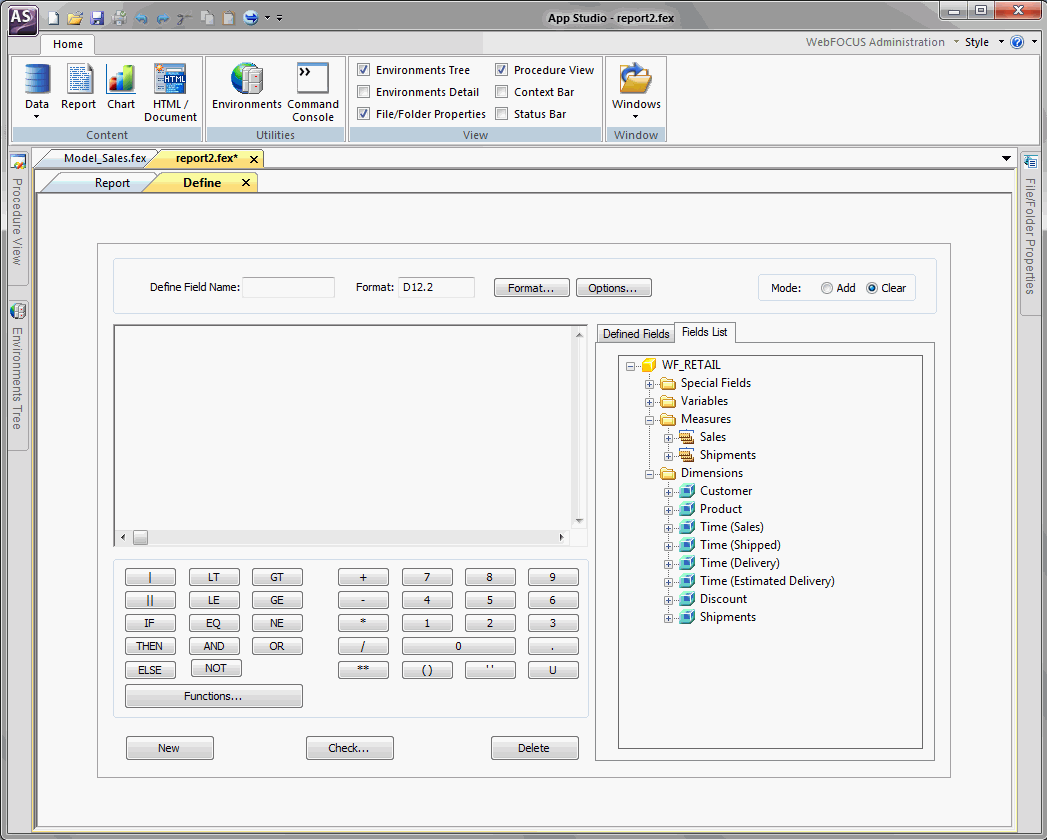
A second set of tabs opens when you create procedures with multiple components. For example, you can add Set, Define, and Join components to a procedure at any time. These canvases open as tabs below the report or chart procedure, as shown in the following image.

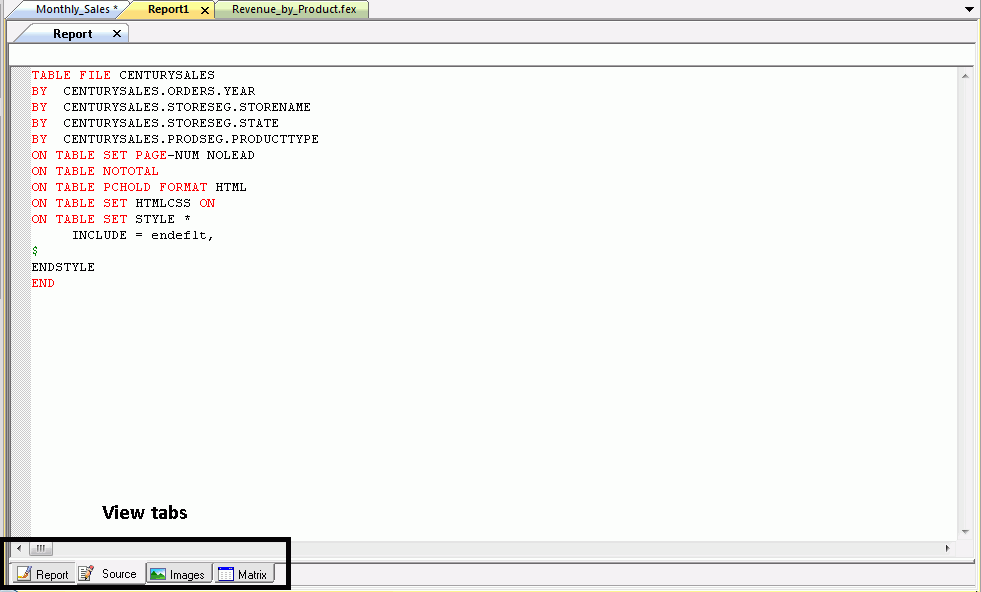
In addition to colored tabs, some canvases also contain View tabs. A View tab appears at the bottom of the canvas and changes the display of information on the canvas. View tabs are shown in the following image.
View tabs display different views of the same component.

View tabs, such as those on the HTML canvas, also enable additional features and functions that you can use to customize an application.
| WebFOCUS |