
This section identifies the differences between Developer Studio and App Studio when creating different content. In Developer Studio, you create content with different tools, while in App Studio, you create content using different canvases.
Developer Studio offers a selection of graphical development tools for creating content. These tools are contained in their own windows and identified by their distinctive names. Each tool has a set of toolbars that you can use to create your content. Some tools, such as HTML Composer, have multiple windows and dialog boxes that are used for setting the properties of objects.
The ribbon is contextual. As you develop content in a specific canvas, tabs open to assist you with development. For example, if you are creating a report using the Report canvas, the ribbon will only open the tabs that you need to build a report. If the HTML canvas is active, the ribbon opens the tabs needed to build an HTML page. Some canvases also use panels to develop content. These panels replace some of the windows and dialog boxes found in the Developer Studio tools. For example, the Properties and Settings dialog box, found in HTML Composer, is now the Settings panel in the HTML canvas. Not all canvases have panels associated with them. Some panels are only available for specific canvases. For example, the Settings panel only affects the HTML canvas, and will only be available when the HTML canvas is active. If the Report canvas is active, the Settings panel is not available.
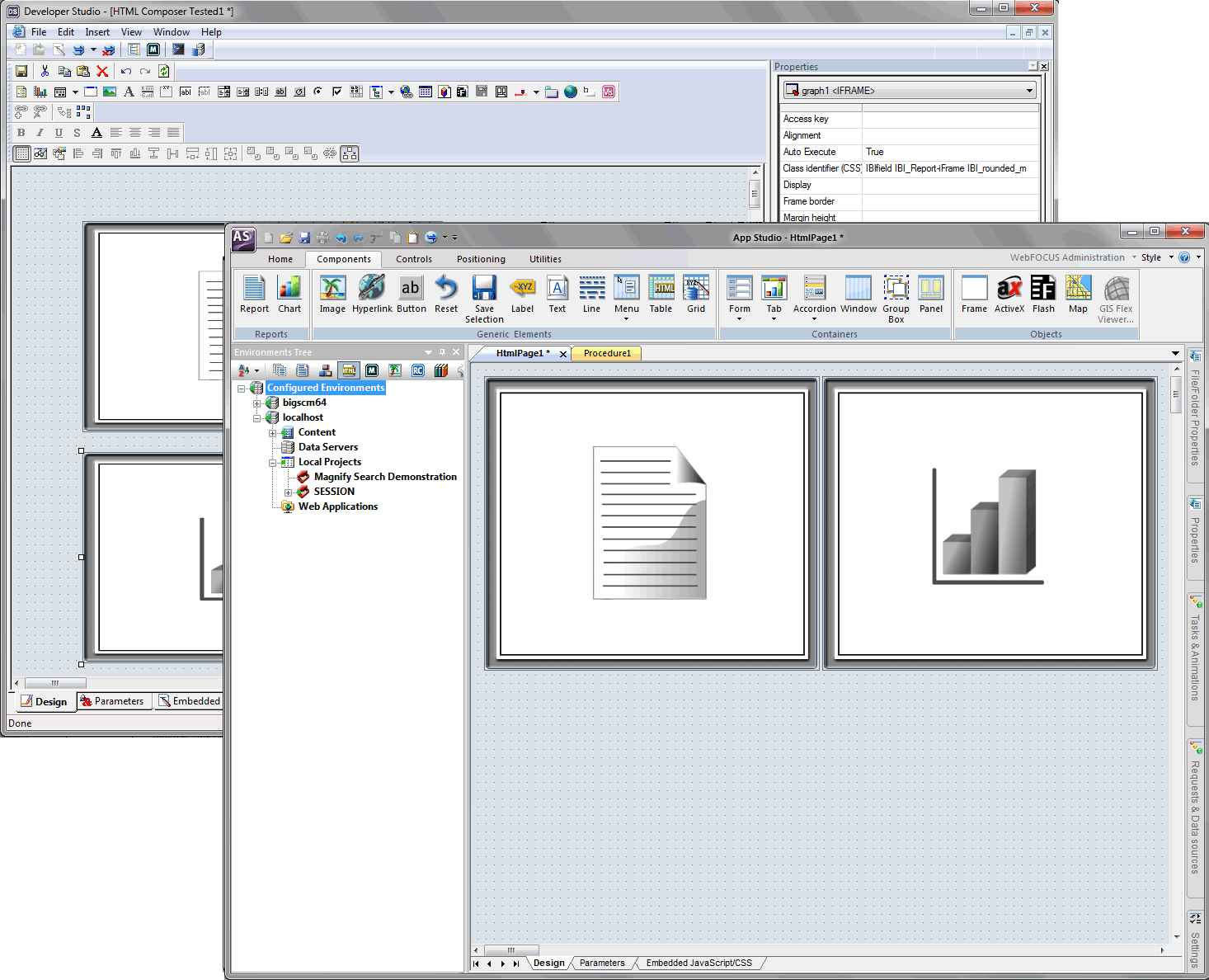
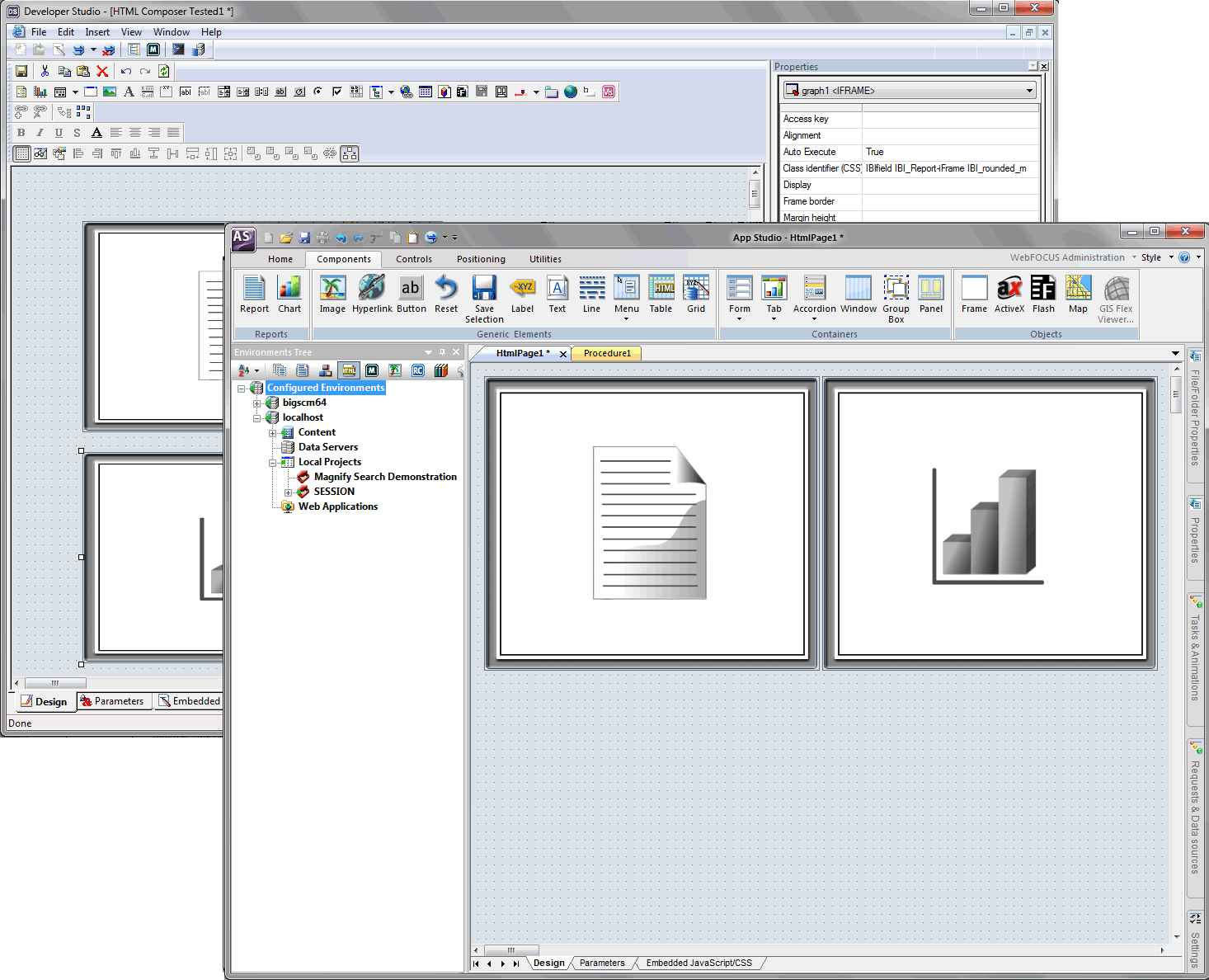
The following image shows a comparison of the HTML Composer in Developer Studio, and the HTML canvas in App Studio.

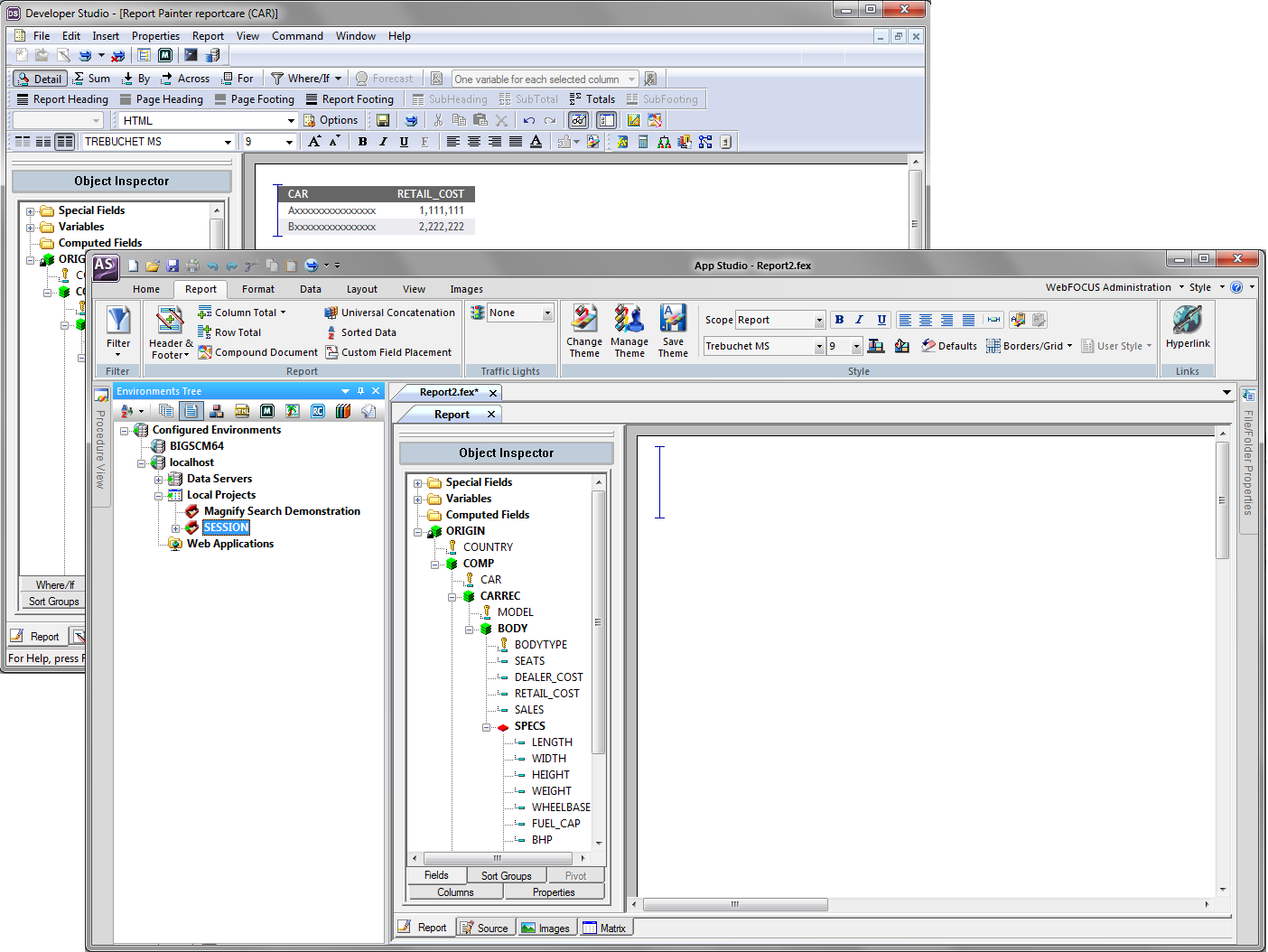
The following image shows a comparison of Report Painter in Developer Studio, and the Report canvas in App Studio.

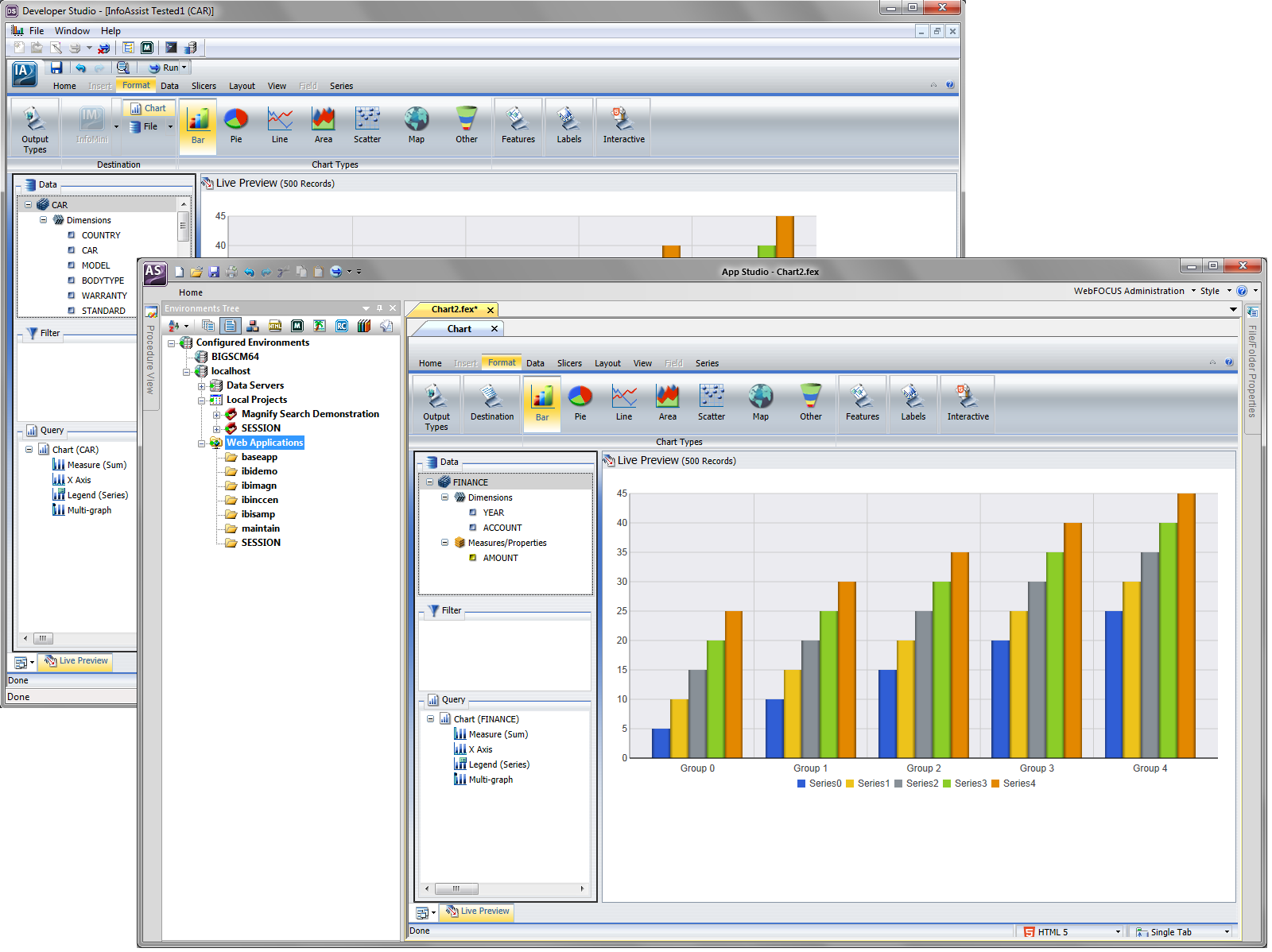
The following image shows a comparison of the Graph tool in Developer Studio, and the Chart canvas in App Studio.

Each tool in Developer Studio opens in its own window. If you have multiple tools open, it can become difficult to navigate between them. Each canvas in App Studio has its own tab. You can easily switch between the different canvases that you open, by clicking the tab of the canvas you want to use.
Some tools in Developer Studio have multiple toolbars stacked on top of one another, which could be confusing to find a specific option. In App Studio, each command is categorized in a group, which is also categorized in a tab on the ribbon. On the ribbon, each tab name indicates the type of commands you will find in that tab. For example, the Components tab, in the HTML canvas, contains the components you can add to your HTML page.
| Information Builders |